Актуальность исследования
В условиях стремительного развития цифровых технологий и увеличения требований пользователей к качеству взаимодействия с онлайн-сервисами, выбор между разработкой веб-сайта и нативного приложения становится стратегически важным для компаний. Традиционные веб-сайты зачастую ограничены в функциональности и не могут обеспечить уровень вовлечения и производительности, присущий нативным приложениям. В то же время разработка и поддержка нативных решений требует затрат и усилий, особенно при работе с несколькими платформами (iOS, Android).
Прогрессивные веб-приложения (PWA) представляют собой относительно новую технологию, объединяющую лучшие свойства веб-сайтов и мобильных приложений. Они способны работать офлайн, отправлять push-уведомления, устанавливаться на устройства пользователей, при этом оставаясь кроссплатформенными и доступными через браузер.
Актуальность исследования обусловлена необходимостью анализа потенциала PWA как промежуточного звена, позволяющего бизнесу и разработчикам реализовать гибкие, доступные и эффективные решения без компромисса между стоимостью и пользовательским опытом.
Цель исследования
Цель исследования – проанализировать потенциал прогрессивных веб-приложений в качестве эффективного моста между традиционными веб-сайтами и нативными мобильными приложениями, выявив их преимущества, ограничения и перспективы применения в различных сферах цифрового взаимодействия.
Материалы и методы исследования
В исследовании использованы методы сравнительного анализа, систематизации научных и прикладных источников, а также кейс-анализ успешных внедрений PWA в компаниях различного масштаба.
Были проанализированы открытые отчёты Google Developers, Web Almanac, данные из научных публикаций и отраслевых аналитических платформ. Для количественной оценки использованы статистические показатели изменений в показателях вовлечённости, конверсии, скорости загрузки и размера приложений до и после внедрения PWA.
Результаты исследования
Прогрессивные веб-приложения (Progressive Web Apps, PWA) представляют собой инновационный подход в веб-разработке, объединяющий лучшие черты традиционных веб-сайтов и нативных мобильных приложений. Они обеспечивают пользователям высококачественный опыт взаимодействия, сравнимый с использованием нативных приложений, при этом оставаясь доступными через веб-браузер [1, с. 25].
Ключевые характеристики PWA:
- Прогрессивность. PWA функционируют на любом устройстве и в любом браузере, адаптируясь к возможностям конкретной платформы.
- Респонсивность. Интерфейс приложений подстраивается под различные размеры экранов, обеспечивая удобство использования на смартфонах, планшетах и десктопах.
- Независимость от подключения. Благодаря использованию Service Workers, PWA способны работать в условиях нестабильного или отсутствующего интернет-соединения, предоставляя офлайн-доступ к контенту.
- Подобие нативным приложениям. PWA предлагают интерфейс и навигацию, схожие с нативными приложениями, что повышает удовлетворенность пользователей.
- Автоматическое обновление. Приложения всегда актуальны благодаря механизму автоматического обновления при наличии интернет-соединения.
- Безопасность. Использование протокола HTTPS гарантирует защиту данных пользователей и предотвращает вмешательство третьих лиц.
- Установка. PWA могут быть добавлены на главный экран устройства без необходимости обращения к магазинам приложений, упрощая процесс установки.
Технологический стек PWA:
- Service Workers. Скрипты, работающие в фоновом режиме, позволяющие перехватывать сетевые запросы, кэшировать ресурсы и обеспечивать офлайн-режим.
- Web App Manifest: JSON-файл, содержащий метаинформацию о приложении (название, иконки, цветовую схему и т. д.), необходимую для его корректного отображения и установки на устройство.
- Обязательное условие для работы PWA, обеспечивающее безопасность передачи данных между клиентом и сервером.
Сравнение PWA, нативных приложений и традиционных веб-сайтов представлено в таблице 1.
Таблица 1
Сравнение PWA, нативных приложений и традиционных веб-сайтов
Характеристика | PWA | Нативные приложения | Традиционные веб-сайты |
Доступность | Через браузер и установку на устройство | Через магазины приложений | Через браузер |
Офлайн-работа | Да | Да | Ограничена или отсутствует |
Производительность | Высокая | Высокая | Зависит от подключения |
Обновления | Автоматические | Требуют действий пользователя | Автоматические |
Доступ к устройству | Ограниченный | Полный | Ограниченный |
Стоимость разработки | Ниже | Выше | Ниже |
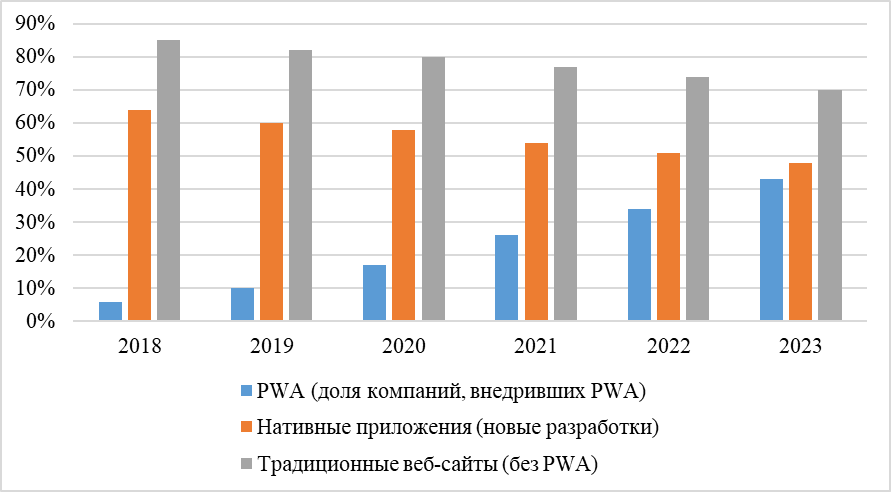
График ниже показывает растущую популярность PWA по сравнению с нативными приложениями и веб-сайтами (рис.).

Рис. Рост популярности PWA (2020–2023 гг.)
Прогрессивные веб-приложения представляют собой гибридный подход в веб-разработке, объединяющий лучшие черты традиционных веб-сайтов и нативных мобильных приложений. Они обеспечивают пользователям высококачественный опыт взаимодействия, сравнимый с нативными приложениями, при этом оставаясь доступными через веб-браузеры [5, с. 89]. Рассмотрим основные преимущества и ограничения PWA.
Преимущества PWA:
- Снижение затрат на разработку и поддержку. Разработка единого PWA для различных платформ позволяет существенно уменьшить расходы по сравнению с созданием отдельных нативных приложений для каждой операционной системы. Это обусловлено использованием общих веб-технологий, таких, как HTML, CSS и JavaScript.
- Улучшенная производительность и скорость загрузки. Благодаря использованию технологий кэширования и оптимизации ресурсов PWA обеспечивают быструю загрузку и плавную работу интерфейса, что повышает удовлетворенность пользователей.
- Работа в офлайн-режиме. Использование Service Workers позволяет PWA функционировать без подключения к интернету, предоставляя пользователям доступ к ранее загруженному контенту и обеспечивая непрерывность взаимодействия.
- Кроссплатформенность и адаптивность. PWA адаптируются под различные устройства и размеры экранов, обеспечивая единообразный пользовательский опыт на смартфонах, планшетах и настольных компьютерах [6, с. 110].
- Безопасность. Передача данных в PWA осуществляется по протоколу HTTPS, что гарантирует защиту информации и повышает доверие пользователей к приложению.
- Установка и обновление. Пользователи могут добавлять PWA на главный экран своего устройства без необходимости загрузки из магазинов приложений, а обновления происходят автоматически при подключении к интернету, обеспечивая актуальность контента.
Ограничения PWA:
- Ограниченный доступ к функционалу устройства. В сравнении с нативными приложениями, PWA имеют ограниченный доступ к некоторым функциям устройства, таким как Bluetooth, датчики приближения и расширенные возможности камеры, что может снизить их функциональность в определенных сценариях.
- Ограниченная поддержка на некоторых платформах. Не все операционные системы и браузеры полностью поддерживают функциональность PWA. Например, на устройствах с iOS существуют ограничения, связанные с работой в фоновом режиме и отправкой push-уведомлений, что может повлиять на пользовательский опыт.
- Потребление ресурсов устройства. PWA, будучи основанными на веб-технологиях, могут потреблять больше ресурсов, таких как заряд батареи, по сравнению с оптимизированными нативными приложениями, особенно при интенсивном использовании.
- Ограничения в магазинах приложений. Хотя PWA могут быть добавлены в магазины приложений, процесс их публикации и обнаружения пользователями может быть менее интуитивным и стандартизированным по сравнению с нативными приложениями, что может снизить их видимость и количество установок.
Прогрессивные веб-приложения всё чаще рассматриваются как эффективный инструмент цифровой трансформации в коммерческих и медийных структурах. Практика показывает, что их внедрение способствует улучшению производительности, вовлечённости пользователей и снижению затрат на разработку [2, с. 117]. В таблице 2 представлены примеры успешного внедрения PWA.
Таблица 2
Примеры успешного внедрения PWA
Компания | Результаты внедрения PWA |
AliExpress |
|
Tinder |
|
| |
Forbes |
|
Uber |
|
Starbucks |
|
Aviasales |
|
Telegram Web |
|
Внедрение прогрессивных веб-приложений предоставляет компаниям широкие возможности оптимизации затрат и повышения эффективности взаимодействия с клиентами. Ниже представлены ключевые экономические и технические преимущества.
Экономические преимущества:
- Сокращение затрат на разработку и сопровождение. PWA разрабатываются один раз с использованием универсальных веб-технологий (HTML, CSS, JS), что позволяет избежать отдельных нативных решений для iOS и Android. Это снижает стоимость разработки до 50–70% по сравнению с мультиплатформенной нативной разработкой [3, с. 5].
- Снижение затрат на маркетинг и привлечение пользователей. Установка PWA происходит напрямую из браузера, минуя App Store и Google Play. Это позволяет экономить на комиссиях (обычно 15–30%) и снижает стоимость привлечения пользователя [7, с. 106].
- Рост конверсии и вовлеченности. Быстрая загрузка, возможность работы офлайн и удобство взаимодействия увеличивают показатели удержания и конверсии. Например, по данным Google, после внедрения PWA компании фиксировали рост конверсии до +100%, а время на сайте – до +70%.
- Увеличение охвата аудитории. Благодаря низким требованиям к памяти и скорости интернета, PWA доступны пользователям в развивающихся странах и на устройствах начального уровня, что расширяет потенциальный рынок.
Технические преимущества:
- Кроссплатформенность и универсальность. Одно приложение работает на всех устройствах (смартфонах, планшетах, ПК), независимо от ОС, что ускоряет внедрение и упрощает поддержку.
- Оффлайн-доступ и высокая производительность. Использование Service Workers позволяет кэшировать данные, обеспечивая быструю загрузку и работу даже без подключения к интернету. Это особенно важно для e-commerce и логистических сервисов.
- Малый объём приложения. Средний размер PWA – 200–500 КБ (против 50–200 МБ у нативных приложений). Это уменьшает время загрузки и снижает нагрузку на устройство.
- Автоматическое обновление и высокая безопасность. Обновления PWA происходят в фоновом режиме, что устраняет фрагментацию версий и повышает безопасность. Все PWA работают через HTTPS, обеспечивая шифрование трафика и защиту данных пользователей.
- Интеграция push-уведомлений. Позволяет поддерживать контакт с пользователями, повышать вовлечённость и увеличивать возвраты без использования дополнительных инструментов.
Практическая значимость внедрения прогрессивных веб-приложений заключается в их способности выступать как универсальное технологическое решение для бизнеса, стремящегося повысить доступность цифровых продуктов, оптимизировать издержки и улучшить пользовательский опыт.
На основе анализа эмпирических кейсов и отраслевых данных можно выделить следующие направления практического применения:
- Повышение эффективности взаимодействия с пользователями. Благодаря быстрому времени отклика, офлайн-доступу и установке без посредников, PWA позволяют сократить путь пользователя к целевому действию (покупка, заказ, регистрация), что критически важно для e-commerce, логистики, СМИ и сферы услуг.
- Расширение рыночного охвата. PWA особенно актуальны для рынков с ограниченным доступом к высокоскоростному интернету и мощным устройствам. Малый объём приложения и низкие системные требования позволяют привлечь дополнительную аудиторию, особенно в странах с развивающейся цифровой инфраструктурой.
- Упрощение цифровой трансформации бизнеса. Использование PWA снижает порог вхождения в мобильный сегмент, позволяя малым и средним предприятиям предложить клиентам функциональность, аналогичную нативным приложениям, без необходимости в отдельной дорогостоящей разработке.
Перспективы дальнейших исследований в области прогрессивных веб-приложений связаны с углублённым анализом их взаимодействия с нативными API, адаптацией под новые браузерные стандарты и оценкой долгосрочного пользовательского опыта [4, с. 217]. Особый интерес представляет исследование эффективности PWA в различных отраслях экономики, включая финтех, образование и здравоохранение, а также сравнительный анализ затрат на внедрение и сопровождение в зависимости от масштаба бизнеса. Актуальными остаются вопросы интеграции PWA с системами CRM, ERP и облачными платформами, а также влияние новых функций браузеров на расширение возможностей PWA как полноценной альтернативы нативным приложениям.
Выводы
Таким образом, проведённый анализ позволяет сделать вывод о высокой эффективности PWA как технологического моста между традиционными веб-сайтами и нативными приложениями. Технология сочетает в себе кроссплатформенность, низкую стоимость внедрения и поддержку ключевых функций, необходимых для современных пользователей. Практические кейсы подтверждают её способность повышать конверсию, улучшать пользовательский опыт и расширять охват, особенно в условиях ограниченного доступа к стабильному интернету.

.png&w=640&q=75)