Создание расширений браузеров – это особая сфера фронтенд-разработки, накладывающая ряд жёстких технических ограничений. С одной стороны, расширение должно интегрироваться в произвольную веб-страницу, с другой – изолироваться от её логики, стилей и потенциально опасного окружения. Кроме того, политики безопасности браузеров (например, CSP), запрет inline-скриптов и ограничения на прямое изменение DOM усложняют работу с классическими UI-фреймворками [1, 2].
В этих условиях Web Components, как нативная технология Web Platform API, позволяют построить интерфейс расширения, который легко внедряется в страницу, полностью изолирован по стилям, не требует загрузки сторонних фреймворков и может быть повторно использован. В то же время их практическое применение в расширениях требует понимания как модели исполнения расширений (background, content scripts, popup), так и специфики взаимодействия с DOM [3, 4].
Одной из главных проблем, с которой сталкивается разработчик UI для расширения, является отсутствие контроля над стилями целевой страницы. Расширение может внедрить кнопку, панель или тултип в произвольное место в DOM, но любые глобальные классы, псевдоклассы или анимации страницы могут повлиять на их внешний вид.
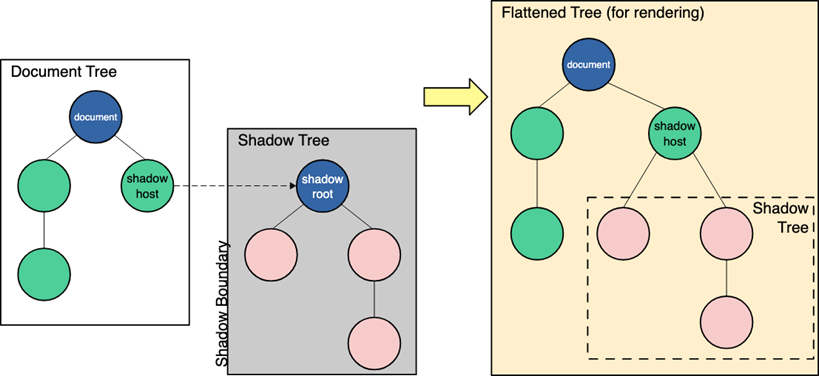
Технология Shadow DOM в составе Web Components API позволяет создать инкапсулированное поддерево DOM, стили которого не «просачиваются» наружу и не подвержены влиянию внешних CSS. Это особенно удобно в Content Scripts, где UI вставляется напрямую в DOM страницы. Используя Custom Elements и Shadow DOM, расширение может создавать, обновлять и удалять элементы без необходимости конфликта с глобальными классами сайта (рис. 1) [4, 5].

Рис. 1. Построение изолированного дерева с помощью Shadow DOM
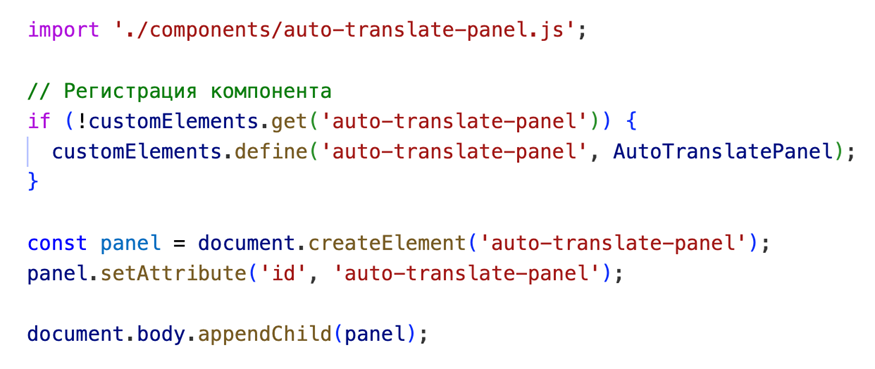
Расширения браузера, особенно в Manifest V3, исполняются в строго определённых контекстах: background, popup, content. Только content script имеет доступ к DOM страницы, но он ограничен в своих возможностях – запрещены inline-скрипты, функция eval, загрузка небезопасных скриптов. Web Component, реализованный как ES-модуль, может быть зарегистрирован в Content Script при помощи customElements.define() без нарушения CSP следующим образом (рис. 2) [6]:

Рис. 2. Пример построения изолированного дерева с Shadow DOM
Важное преимущество здесь – возможность динамически вставлять элементы интерфейса без фреймворков. Компонент работает независимо от окружения, не требует виртуального DOM и не вступает в конфликт с другими библиотеками на странице.
В расширениях часто требуется гибкая настройка UI. Слоты как часть Web Components API позволяют встроить динамический контент внутрь веб-компонента: например, кастомную иконку, переведённый текст или HTML-форму. Вместо передачи данных через JavaScript можно использовать slot-based композицию, что особенно важно при ограниченном API взаимодействия между page context и content script [7].
Ещё одной уникальной особенностью разработки UI с использованием Web Components в браузерных расширениях является необходимость точного управления фокусом, клавиатурными событиями и взаимодействием с accessibility-слоями браузера. Content Scripts, внедряющие Web Components, работают в условиях, где другие активные DOM-элементы страницы могут перехватывать фокус, что критично при создании всплывающих панелей, модальных окон и интерактивных тултипов. Shadow DOM предоставляет частичное решение за счёт изоляции дерева, однако обработка событий (например, keydown, blur, focusout) требует деликатной настройки с учётом перекрытия страниц и пользовательских сценариев. При этом существует риск несанкционированного отведения фокуса в случае, если страница содержит скрипты, отслеживающие пользовательский ввод.
Более того, Web Components в расширениях, особенно те, что выполняются в <iframe> или во всплывающем окне (popup.html), требуют ручной интеграции с ARIA-атрибутами и описания логики клавиатурной навигации, поскольку встроенные механизмы фреймворков (наподобие focus-trap или aria-role binding) здесь неприменимы. Это делает архитектуру интерфейса на базе Web Components более предсказуемой и надёжной, но требует от разработчика понимания особенностей обработки focus management в расширениях и координации между DOM контекстами. При должной архитектуре это позволяет добиться доступного и UX-согласованного поведения даже в условиях жёстко изолированной среды исполнения расширения.
Несмотря на очевидные плюсы, Web Components в расширениях имеют и ограничения:
- Невозможно использовать Shadow DOM в старых браузерах (решается через полифиллы) [8];
- Статическая типизация и интеграция с DevTools ограничены;
- В Popup или Options Page компоненты могут вести себя иначе, если они не оборачиваются в загрузочные модули;
- Для передачи событий между контекстами (например, content и background) требуется Messaging API [9].
Тем не менее для таких задач, как тултипы, всплывающие панели, inline-редакторы, уведомления, Web Components являются оптимальным решением. Они особенно эффективны в сценариях, где требуется внедрение визуального интерфейса поверх динамически меняющегося DOM, без зависимости от конкретной структуры целевой страницы. Благодаря изоляции через Shadow DOM и самостоятельной декларации внутренней логики, такие компоненты могут быть размещены в любом участке документа без риска нарушения или поломки существующего пользовательского интерфейса.
Компоненты, реализованные с использованием Web Components API, позволяют реализовать такие сценарии, как контекстные тултипы с авторазмещением, панели перевода текста, inline-комментарии или временные уведомления с автоудалением, при этом сохраняя минимальный вес и возможность повторного использования. Такой подход снижает сложность интеграции, повышает стабильность в условиях внешнего DOM и упрощает процесс поддержки расширения за счёт единообразия архитектурного шаблона [8].
Использование Web Components при разработке браузерных расширений даёт мощный и нативный инструмент создания гибкого, безопасного и масштабируемого UI. В отличие от фреймворков, они не требуют внешних зависимостей, соответствуют политике CSP, совместимы с архитектурой Manifest V3 и позволяют строить независимые, многократно используемые элементы интерфейса. Особенно эффективно их применение в Content Scripts и всплывающих UI, где требуется высокая степень изоляции и совместимость с произвольной страницей. Это делает Web Components одним из наиболее перспективных подходов в современном инструментальном арсенале разработчика расширений Chrome и Firefox [10].
.png&w=384&q=75)
.png&w=640&q=75)