Введение
С распространением портативных устройств связи и мобильного интернета, наблюдается активный переход пользователей от компьютеров к мобильным устройствам. В настоящее время более 5 миллиардов человек на планете имеют собственный смартфон. Этот факт является важным условием для компаний, которые имеют свой собственный сайт в интернете. Корпорации разрабатывающие новые телефоны, планшеты компьютеры регулярно выпускают на рынок новые модели, что создает дополнительные трудности для веб-разработчиков. Теперь для оптимальной работы компании необходимо, чтобы сайт был одинаково удобен в использовании с разных устройств. Процесс создания дизайна такого сайта называется адаптивный дизайн.
На данный момент самым популярным HTML, CSS, и JS фреймворком для разработки адаптивных и мобильных веб-проектов является Bootstrap.
Основная часть
Адаптивный дизайн – это способ верстки, при котором ширина макета трансформируется под ширину устройства, что обеспечивает успешное восприятие на различных устройствах [1, с.9].
Понятие "адаптивный веб-дизайн" было введено Итаном Маркоттом в 2010 году [2.c.10]. Он свел воедино три уже существовавшие на тот момент технологии (гибкий макет на основе сетки, подстраиваемые по размеру изображения и элементы мультимедиа, а также медиа запросы) в единый унифицированный подход, который он назвал адаптивным веб-дизайном.

Рис. 1. Отображение содержания веб сайта на разных устройствах
Макет сайта состоит из блоков, на смартфонах и планшетах блоки должны располагаться вертикально (рис.1), на ноутбуках блоки располагаются горизонтально.
Принципы адаптивного дизайна:
Сначала проектируется дизайн для мобильной версии сайта, на этом этапе необходимо передать основную идею с использованием одной колонки, для этого необходимо отсеять второстепенную информацию и выделить главную.
Используется принцип mobile first его основные плюсы:
- В первую очередь пользователь видит важное содержание страницы, главную информацию
- Пользователь получает быструю загрузку страниц даже при низкой скорости подключения.
- Экономия интернет трафика
- Интерфейс становится удобным для навигации в мобильном экране.
- Благодаря этому принципу сайт попадает в топ Google поиска.
Так же во время проектирования адаптивного дизайна сайта используются гибкие изображения (ширина изображения может быть любой, при условии, что она не выступает за границы содержащего его контейнера), сетки и медиа запрос, для создания максимально удобного в использовании веб-сайта.
Основная цель этих способов дизайна - создание веб-страниц, которые бы подстраивались под размеры экрана устройства пользователя и отображали соответствующее содержимое для максимального удобства пользователя.
Фреймворк – это платформа, библиотека, сборник определённых правил. Фреймворк предоставляет уже встроенные классы для работы с формами, элементами и т.д. Всё это легко использовать, а их работоспособность гарантирована самим фреймворком.
Адаптивные фреймворки способны не только значительно ускорить процесс создания адаптивного веб-дизайна, но и добавить другие опции на сайт, например модальные окна, off-canvas меню и др.
Гибкость является необходимым условием для любого веб сайта, а значит перед каждым разработчиком стоит задача подобрать адаптивный Фреймворк, который сделает процесс верстки проще и удобней.
Фреймворки делятся на два вида – бек-энд Фреймворки и фронт-энд Фреймворки. Фонт-энд фреймворки используются для создания пользовательского интерфейса, бэк-энд фреймворки используются для создания программно-административной части.
Front-end разработка — это создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса. У каждого front-end специалиста есть свои наработки, которые он хранит в виде framework. Многие разработчики в работе пользуются популярными framework-ами, такими как: Twitter, Bootstrap, Foundation 3, Compass.
Bootstrap – один из самых распространённых фреймворков, который обладает обширной базой возможностей и функционала, им могут пользоваться даже начинающие разработчики.
Bootstrap – это фреймворк, набор HTML+CSS инструментов и шаблонов для более эффективного и быстрого создания веб-сайтов.
Bootstrap изначально создавался для внутреннего использования компанией Twitter с рабочим названием Twitter Blueprint, но в итоге был опубликован в открытый доступ и стал хорошим набором инструментов для front-end разработки под названием "Bootstrap». Он построен по принципу mobile first о котором мы говорили ранее, веб сайт будет автоматически масштабироваться под разные устройства.
Система сеток Bootstrap 4 использует контейнеры, ряды и колонки, чтобы удобно располагать содержимое. Bootstrap реализован с помощью флексбокса и полностью адаптивен. Система макета сетки состоит из двумерной структуры (строки и столбцы), которая служит для организации содержимого веб сайта. Благодаря флексбоксу колонки сетки без установленного атрибута «ширина» автоматически получают равную ширину. Например, четыре экземпляра класса .col-sm автоматически (на малых контрольных точках) получат ширину одной колонки = 25%. Подробнее смотрите раздел Автоматическое расположение с помощью колонок. Ширина колонок width задана в процентах, что позволяет колонкам быть гибкими и изменять размер относительно их родительского элемента.
Параметры сеток
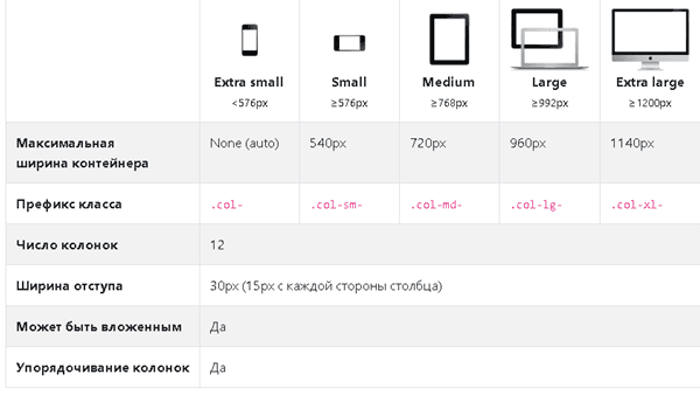
Bootstrap использует em и rem для задания большинства размеров, а пиксели px – для «брейкпойнтов» сетки и ширин контейнеров. Это происходит потому, что ширина зоны видимости на каждом устройстве измеряется в пикселях и не изменяется с размером шрифта.

Рис. 2. Размеры сетки Bootstrap для разных устройств
Сетка в Bootstrap является одним из наиболее важных компонентов структуры, она служит основой для создания всего макета.

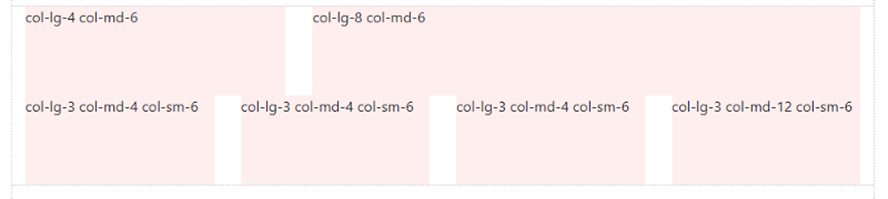
Рис. 3. Схема макетов сетки в Bootstrap
Сетка Bootstrap 4 состоит из:
- обёрточных контейнеров (элементов с классом container и container-fluid);
- рядов (элементов с классом row);
- адаптивных блоков (элементов, имеющих один или несколько классов, равных col или начинающихся с col).
Все эти части сетки – это обычные HTML элементы, к которым просто добавлены определённые классы.

Рис. 4. Изменение сетки Bootstrap на устройствах с разным экраном
Сетка Bootstrap обычно состоит из 12 полей, на рисунке ниже отображено, как изменяется сетка в соответствии с размером экрана приложения. На больших устройствах содержимое сайта представляется в виде 4 столбцов и трех строк, затем, в зависимости от уменьшения диаметра экрана количество столбцов уменьшается, так на устройствах среднего размера отображается макет из трех колонок, в котором 3 столбца и 4 строки. В макетах телефонных устройств отражается один столбец и 12 строк.
В Версии Bootstrap были выпущены некоторые обновления. Основные параметры сетки приведены в таблице ниже:
Таблица
| Extra small | Small | Medium | Large | Extra large | |
|---|---|---|---|---|---|
| Размер колонки | До 576 px | 576-768 px | 768-992 px | 992-1200 px | От 1200 px |
| Максимальная ширина контейнера | - | 540 | 720 | 960 | 1140 |
| Название класса | .col- | .col-sm- | ..col-md- | col-lg- | .col-xl- |
В сетку добавлен новый размер –col-xl, который теперь заменяет значение col-lg. Таким образом, все обозначения классов переместились на один уровень ниже. Кроме того, исчезла последняя аббревиатура у класса col-xs, теперь он пишется, как просто col- с дефисом на конце.
К уже имеющимся функциям:
- Система макета сетки;
- Пользовательские элементы форм;
- Типография (иконки, встроенные функции для отображения изображений);
- Плагины JavaScript;
- Компоненты.
Добавился новый класс col, который можно использовать для создания колонок одинаковой ширины.
В прежних версиях сетка Bootstrap использовала метод Float, однако теперь она базируется на технологии FlexBox.
Преимущество такого решения состоит в том, что если раньше при контенте разного объёма блоки отличались по высоте, то теперь при разной длине текста, колонки будут иметь одинаковую высоту. Из-за этого оформление портала смотрится более стильно.
В полной сборке Bootstrap содержатся описания шрифтов, сетки, стилей веб-элементов. Если точный стиль сайта еще не определён, можно воспользоваться полной сборкой. Можно использовать любой из компонентов Bootstrap, а также добавлять свои собственные. На данный момент десятки тысяч сайтов, построенных на Bootstrap используют свой собственный дизайн.
Вывод
В ходе исследования было выяснено, расширение вариации устройств, используемых пользователями, изменило логику построения веб сайтов. В связи с появлением новых разнообразных размеров экранов понадобилось создавать оптимальное отображение содержания веб сайтов на них. Адаптивный сайт является необходимым условием для поддержания работы компании, которая внимательно относится к своим пользователям, и заботится об удобстве взаимодействия с сайтом. В связи с появлением запросов веб программистов, появились специальные возможности в виде фреймворков, которые помогают облегчить разработку веб-сайта и получить готовые решения, без дополнительной работы с дизайном.
Одним из основных преимуществ Bootstrap является поддержка способа верстки сайта mobile first, которая учитывает тот факт, что веб сайт будут использовать пользователи мобильных и других устройств. Bootstrap позволяет использовать несколько шаблонов для быстрого запуска веб-сайта, а также способен модифицироваться, так как используется таблица стилей CSS. Благодаря этому, он становится все более популярным и хорошо известным среди разработчиков и веб – дизайнеров.

.png&w=640&q=75)