We live in an age of technology, which means that devices and programs that move with the "algorithmic brain" have entered every stage of our lives. In such a situation, it would be ridiculous to think that companies still prepare their financial statements in pen and paper. In modern times, programs have done this faster and more efficiently, throwing pens and paper into the dusty pages of history. For many reasons, financial accounting software differs from one another. This, of course, depends on the requirements of the company, the specifics of the field of activity, structure, etc. stem from criteria such as. However, we can classify these programs in a generalized way. In general, the programs developed today are divided into 4 groups:
- Desktop applications
- Mobile Applications (iOS, Android)
- Applications based on web programming
- Systems based on embedded technology
We usually use desktop, web and mobile applications when preparing financial records. Because programs based on embedded technology do not have a monitor that shows the results of the algorithm, but only perform a group of tasks as a result of the algorithm. As an example, I can show the programs included in the washing machine, the new generation of refrigerators. Now such a question arises: What is the functionality of the above other programs?

Fig. 1
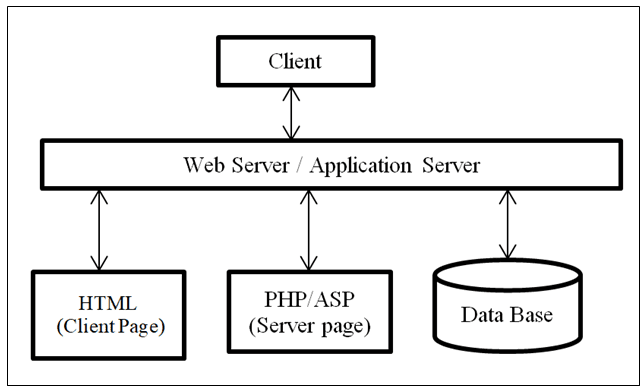
Desktop programs are programs that run only on the computers on which the program is installed, use a local database, and store the information used by the program on a local network. This prevents many security problems. For example, these desktop applications prevent the possibility of unauthorized access to the system from another device, data theft, or system malfunction. Such programs are preferred in banking, public affairs, and at the same time in private organizations that prioritize security. If the program is intended to reach many users, mobile and web-based web applications are preferred. Of course, the company's business strategy plays a decisive role here. Web programming is divided into 2 parts:
- Backend
- Frontend.
The backend is the brain of the program and all operations related to information are performed here. “The frontend” is the visual part of the program, and everything that the user sees when he enters the site, i.e., the user part, is prepared here. But this was the simplest explanation of the case. Today, the development of technology and the emergence of many new technologies create new methods. So, a new question is that one: What tools should a programmer use?

Fig. 2
First of all, it should be noted that a web developer is a programmer and must be able to build not only a web program, but also other types of programs. Therefore, ideally, a web developer shouldn't be asked, "What programming language do you know?". This is an inappropriate question. But this is not so simple. Moreover, even if a programmer knows all the languages, he cannot know them all at the same level and can't work comfortably with them all in the same way. Therefore, depending on the programmer and the requirements, the ways and methods of creating a web program are different.
Summary. Finally, I can say that web programming uses many programming languages and libraries called frameworks. Programming languages such as PHP, C #, Java, database management systems such as MySQL, MS SQL, Mongo DB, Firebase, NoSQL, frontend programs such as HTML, CSS, SASS, JavaScript, etc. available. What is important here is the architecture in which the programmer will know and use which languages and programs better. What is important here is the architecture in which the programmer will know and use which languages and programs better. For example, if an architecture called MVC (Model-View-Controller) is to be used, the program will use the C # programming language developed by Windows using the Asp.net Core software package and, of course, adhere to the principles of OOP (Object Oriented Programming). Because C # is an object-oriented programming language that we build a part called backend, which provides information flow and processing. Using HTML, CSS and JavaScript or Angular, TypeScript, Sass, we build the interface part of the program visually or in other words. However, this is only a slightly more complex case than the other. That is, programming courses or educational institutions teach till this part of the work in general. However, in an enterprise environment, work is more complex and more professional. Of course, it is possible to build a program that works using all of the above. However, it is not a running program required of a programmer in the workplace, but a program developed to a high standard. Therefore, the structure of programs should be written in a simplified way to the last level, so as not to spend hours on lines of code in the event of an error or need to update the program.

.png&w=640&q=75)