Введение
Современные приложения развиваются стремительными темпами, предлагая пользователям всё более сложные и функционально насыщенные интерфейсы. Они стали неотъемлемой частью повседневной жизни, обеспечивая доступ к широкому спектру услуг, включая электронную коммерцию, социальные сети, корпоративные решения и облачные сервисы. В связи с этим важной задачей становится обеспечение оптимального взаимодействия между клиентом и сервером, что напрямую влияет на скорость загрузки страниц и общую производительность системы.
С увеличением числа пользователей и усложнением бизнес-логики требования к производительности серверов и скорости отклика растут. Каждая задержка в обработке запроса или загрузке страницы может негативно сказаться на пользовательском опыте, особенно в условиях высокой конкуренции. При этом такие факторы, как сетевые задержки и ограниченная пропускная способность, усугубляют ситуацию, делая оптимизацию взаимодействия между клиентом и сервером необходимой мерой. Это особенно актуально для приложений, работающих на глобальном уровне, где пользователи могут находиться на значительном удалении от серверов.
Оптимизация взаимодействий включает в себя снижение задержек, уменьшение объема передаваемых данных и сокращение числа сетевых запросов. Современные подходы, такие как использование протоколов HTTP/2 и HTTP/3, методы кэширования и управление состоянием приложений, учитывают специфические требования веб-приложений, включая безопасность и поддержку различных устройств.
Цель данной статьи – рассмотреть ключевые методы оптимизации клиент-серверных взаимодействий и предложить рекомендации по их эффективному применению в современных веб-приложениях. Рассмотрение различных подходов поможет выявить наиболее эффективные решения для повышения производительности и стабильности работы веб-систем, что важно как для разработчиков, так и для пользователей, ожидающих высокой скорости и надежности веб-сервисов.
Выделенные пункты оптимизации:
- Оптимизация запросов
- Кэширование
- Уменьшение сетевых задержек
- Эффективное управление состоянием приложения
- Обработка ошибок и управление сессиями
- Минимизация загрузки данных
1. Оптимизация запросов
Оптимизация запросов играет ключевую роль в повышении эффективности клиент-серверного взаимодействия. Основной целью является снижение количества и объема данных, передаваемых между клиентом и сервером. Это позволяет уменьшить нагрузку на сеть, снизить задержки и повысить общую производительность системы. Существуют различные подходы к оптимизации запросов.
Многие веб-приложения страдают от чрезмерного числа мелких запросов, что приводит к увеличению накладных расходов на установление и поддержание соединений. Одним из эффективных методов оптимизации является агрегация запросов, то есть объединение нескольких запросов в один. Например, вместо того чтобы делать несколько последовательных запросов для получения данных о пользователе, его заказах и адресах, можно сделать один запрос, который вернет все необходимые данные [10].
Помимо агрегации, важно минимизировать сами запросы, отправляя только необходимые данные. Это достигается использованием эффективных методов выборки данных и фильтрации на стороне сервера. Такие техники позволяют уменьшить объем передаваемых данных и сократить время обработки запросов.
Формат данных, используемый для обмена между клиентом и сервером, оказывает существенное влияние на производительность. Традиционно использовавшийся XML формат, несмотря на свою гибкость и расширяемость, имеет существенные недостатки, такие как избыточность и большой объем данных. В современных веб-приложениях предпочтение отдается более легковесным форматам, таким как JSON (JavaScript Object Notation), который позволяет сократить объем передаваемых данных и упростить их парсинг [3].
Использование современных сетевых протоколов, таких как HTTP/2 и HTTP/3, позволяет значительно повысить эффективность клиент-серверных взаимодействий. Протокол HTTP/2 поддерживает мультиплексирование, что позволяет одновременно отправлять несколько запросов по одному TCP-соединению, снижая накладные расходы на установление соединений и улучшая общую производительность [9]. Кроме того, HTTP/2 поддерживает сжатие заголовков и приоритетизацию запросов, что дополнительно ускоряет передачу данных.
Протокол HTTP/3, основанный на протоколе QUIC, предлагает еще больше улучшений, включая снижение времени установления соединения и повышенную отказоустойчивость. Эти протоколы являются перспективными направлениями для разработки высокопроизводительных веб-приложений.
2. Кэширование
Кэширование данных является одним из наиболее эффективных способов повышения производительности веб-приложений. Кэширование позволяет временно сохранять данные на различных уровнях системы, что значительно снижает количество запросов к серверу, уменьшает нагрузку на серверное оборудование и ускоряет время отклика. Веб-приложения могут использовать кэширование на нескольких уровнях, включая кэширование на стороне клиента, серверное кэширование и использование распределённых систем кэширования.
Кэширование на стороне клиента. Кэширование на клиентской стороне позволяет сохранять данные в браузере пользователя и использовать их при повторных запросах без необходимости обращения к серверу. Это особенно эффективно для статических ресурсов, таких как изображения, стили и скрипты, которые не меняются часто [11]. С помощью кэширования можно также хранить результаты API-запросов и данные, полученные из базы данных, что снижает потребность в их повторном запросе. Для реализации кэширования на клиентской стороне используются заголовки HTTP, такие как Cache-Control, Expires и ETag, которые управляют временем жизни кэшируемых данных и их актуальностью. Например, с помощью Cache-Control можно указать браузеру сохранять ресурсы в течение определенного времени, что сокращает количество запросов к серверу и ускоряет загрузку страниц при повторном посещении сайта.
Кэширование на стороне сервера. Серверное кэширование позволяет уменьшить нагрузку на базу данных и серверное приложение, сохраняя результаты часто запрашиваемых данных в памяти или в кэширующих прокси-серверах. Существует несколько подходов к серверному кэшированию:
- Кэширование в оперативной памяти: хранение данных в оперативной памяти сервера значительно ускоряет доступ к ним, так как чтение из памяти происходит намного быстрее, чем с диска. Такие инструменты, как Redis и Memcached, позволяют хранить данные в памяти и обеспечивают быстрый доступ к ним, что особенно полезно для высоконагруженных систем [15].
- Кэширование на уровне базы данных: современные базы данных, такие как MySQL и PostgreSQL, обладают встроенными механизмами кэширования, которые позволяют сохранять результаты часто используемых запросов. Это уменьшает количество операций ввода-вывода и ускоряет выполнение сложных запросов.
- Кэширование с использованием распределённых систем: использование распределённых систем кэширования, таких как Redis и Memcached, позволяет масштабировать кэширование на несколько серверов и поддерживать высокую доступность данных. Эти системы обеспечивают быстрый доступ к данным даже при высокой нагрузке или сбое одного из серверов, поддерживая кластеризацию и репликацию для повышения производительности и надёжности.
Использование Content Delivery Network (CDN). CDN представляет собой сеть географически распределённых серверов, используемых для кэширования и доставки контента пользователям на основе их географического расположения. Это позволяет значительно снизить задержки и улучшить скорость загрузки страниц для пользователей по всему миру, так как запросы обслуживаются ближайшими к пользователю серверами, а не основным сервером приложения [6]. CDN эффективно снижает нагрузку на основной сервер, распределяя запросы между несколькими серверами, и может значительно сократить время загрузки страницы для пользователя за счет оптимизации маршрутизации запросов и минимизации сетевых задержек. Кроме того, многие CDN поддерживают динамическое кэширование, которое позволяет кэшировать не только статические ресурсы, но и динамически генерируемый контент.
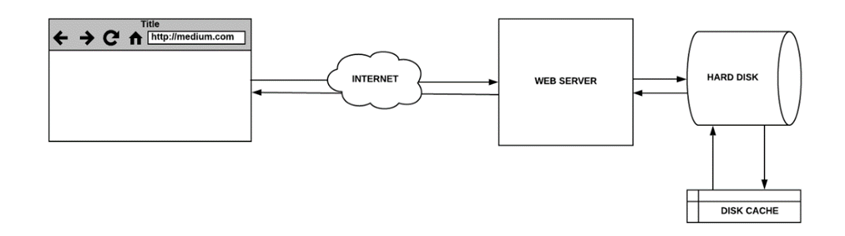
На рисунке 1 представлена базовая архитектура серверного кэширования, где данные сохраняются на жестком диске веб-сервера и дополнительно кэшируются на уровне диска. Этот подход помогает уменьшить время доступа к часто используемым данным, улучшая общую производительность системы.

Рис. 1. Базовая архитектура серверного кэширования с использованием дискового кэша
Таким образом, кэширование в веб-приложениях – это мощный инструмент, который требует тщательного планирования и настройки. Необходимо учитывать такие факторы, как время жизни кэша, способы его обновления и проверки актуальности данных. Неправильно настроенное кэширование может привести к устареванию данных, ухудшению пользовательского опыта и даже к потерям данных. Поэтому разработчики должны тщательно подходить к вопросу кэширования, выбирая подходящие стратегии и методы в зависимости от конкретных требований и характеристик своего приложения.
3. Уменьшение сетевых задержек
Сетевые задержки существенно влияют на производительность веб-приложений, особенно в условиях ограниченной пропускной способности или высокой задержки сети. Уменьшение сетевых задержек становится критически важным для обеспечения плавного и быстрого взаимодействия пользователя с приложением. Разработчики применяют различные методы и технологии для минимизации задержек, чтобы улучшить пользовательский опыт и повысить эффективность работы приложений.
Одним из наиболее простых и эффективных методов уменьшения сетевых задержек является сокращение числа сетевых запросов. Это достигается за счет объединения и минимизации ресурсов, таких как файлы CSS и JavaScript, в один или несколько объединённых файлов, что снижает количество HTTP-запросов, необходимых для загрузки страницы [2]. Уменьшение числа запросов также достигается за счет использования таких технологий, как технология пакетной передачи (bundling), которая позволяет объединять несколько мелких файлов в один более крупный файл. Это снижает нагрузку на сеть и серверы, так как уменьшается количество соединений и запросов.
Минимизация размеров ресурсов также играет важную роль в снижении сетевых задержек. Оптимизация изображений, сжатие текстовых файлов, таких как HTML, CSS и JavaScript, позволяет уменьшить объем данных, передаваемых по сети. Технологии сжатия, такие как Gzip и Brotli, уменьшают размер передаваемых файлов, что сокращает время загрузки и снижает потребление полосы пропускания.
Оптимизация маршрутизации данных также важна для уменьшения сетевых задержек. Современные маршрутизаторы и прокси-серверы позволяют направлять трафик по наиболее оптимальным маршрутам, минимизируя время прохождения пакетов данных между клиентом и сервером. Использование технологий, таких как CDN (Content Delivery Network), позволяет хранить и доставлять контент с серверов, находящихся географически ближе к пользователю, что значительно сокращает задержки и ускоряет время отклика [7]. CDN также помогает распределить нагрузку между серверами, предотвращая перегрузки и улучшая общую производительность.
Улучшение механизма обработки запросов на стороне сервера является еще одним важным аспектом уменьшения сетевых задержек. Современные веб-серверы, такие как Nginx и Apache, поддерживают асинхронную обработку запросов и многопоточность, что позволяет обрабатывать большое количество соединений одновременно. Это снижает время ожидания каждого отдельного запроса и повышает пропускную способность сервера [12]. Серверы, использующие асинхронные и событийно-ориентированные модели, такие как Node.js, также способны обрабатывать множество соединений с минимальными задержками, что особенно полезно для приложений, требующих высокой скорости обработки запросов.
Использование современных сетевых протоколов, таких как HTTP/2 и HTTP/3, также способствует значительному снижению задержек. HTTP/2 поддерживает мультиплексирование, позволяющее отправлять несколько запросов по одному соединению, что уменьшает время установления соединения и задержки [9]. HTTP/3, основанный на протоколе QUIC, использует UDP вместо TCP, что позволяет еще больше сократить время установления соединения и улучшить производительность в условиях высоких задержек или потерь пакетов.
Таким образом, уменьшение сетевых задержек требует комплексного подхода, включающего оптимизацию запросов, маршрутизации, улучшение серверных технологий и использование современных протоколов передачи данных. Применение этих методов в совокупности позволяет создать высокопроизводительные веб-приложения, способные обеспечить быстрый и надежный пользовательский опыт даже в условиях ограниченных сетевых ресурсов.
4. Эффективное управление состоянием приложения
Эффективное управление состоянием веб-приложения является ключевым аспектом для обеспечения его высокой производительности, масштабируемости и надежности. В современном веб-разработке состояние приложения определяется данными, которые необходимо сохранять и передавать между клиентом и сервером, чтобы приложение функционировало корректно и оставалось синхронизированным с действиями пользователя. Сложность управления состоянием возрастает с увеличением числа пользователей и разнообразием сценариев использования, что требует внедрения более продуманных стратегий и архитектурных решений.
Одним из наиболее популярных подходов к управлению состоянием является использование архитектурного стиля REST (Representational State Transfer). REST основывается на принципе передачи состояния между клиентом и сервером с использованием стандартных HTTP-запросов. Преимущество REST заключается в его простоте и гибкости: каждая операция, будь то получение, создание, обновление или удаление данных, выполняется посредством четко определенных HTTP-методов (GET, POST, PUT, DELETE). RESTful-архитектура хорошо масштабируется, так как все запросы независимы и не требуют хранения состояния на сервере, что упрощает обработку запросов и снижает нагрузку на серверные ресурсы [1].
В последние годы широкое распространение получил GraphQL – язык запросов и среда выполнения, разработанные для более гибкого и точного управления данными между клиентом и сервером. В отличие от REST, который возвращает фиксированные структуры данных, GraphQL позволяет клиенту запрашивать только те данные, которые ему действительно нужны, что снижает объем передаваемой информации и сокращает количество сетевых запросов. Это особенно полезно для мобильных приложений и клиентских интерфейсов с ограниченными ресурсами, где важны как экономия трафика, так и скорость отклика. GraphQL также поддерживает мутации (изменения данных) и подписки, позволяя клиентам получать обновления в реальном времени без необходимости делать повторные запросы [8].
WebSocket – еще одна технология, способствующая эффективному управлению состоянием в веб-приложениях, особенно в тех, которые требуют обмена данными в реальном времени. WebSocket обеспечивает постоянное, двухстороннее соединение между клиентом и сервером, что позволяет моментально передавать данные и получать обновления без повторного установления соединения для каждого обмена информацией. Это особенно важно для приложений, таких как чаты, игры и финансовые платформы, где задержки недопустимы и требуется постоянный поток данных. WebSocket значительно снижает накладные расходы на передачу данных и обеспечивает высокую скорость и надежность взаимодействий [5].
Эффективное управление состоянием также включает использование технологий клиентского кэширования, таких как Redux или Vuex, которые позволяют сохранять состояние приложения на стороне клиента и минимизировать взаимодействие с сервером. Эти инструменты особенно полезны для одностраничных приложений (SPA), где все данные и логика хранятся и обрабатываются на клиенте. Это уменьшает нагрузку на сервер, снижает задержки и позволяет поддерживать плавный и отзывчивый пользовательский интерфейс. Однако для обеспечения согласованности данных между клиентом и сервером важно предусмотреть механизмы синхронизации и обновления кэша, чтобы избежать устаревания информации и конфликтов данных.
Таким образом, управление состоянием требует использования различных архитектурных подходов и технологий, обеспечивающих эффективное взаимодействие между клиентом и сервером. Эти методы помогают создавать производительные и устойчивые веб-приложения, которые отвечают высоким требованиям пользователей и бизнеса.
5. Обработка ошибок и управление сессиями
Эффективная обработка ошибок и управление сессиями играют ключевую роль в повышении надежности и устойчивости веб-приложений. Эти аспекты важны для обеспечения непрерывного и бесперебойного пользовательского опыта, особенно в условиях нестабильных сетевых соединений и сложной бизнес-логики, которая требует надежной обработки данных.
Обработка ошибок должна быть тщательно продумана, чтобы минимизировать влияние сбоев на работу приложения и улучшить пользовательский опыт. Веб-приложения должны быть способны восстанавливаться после ошибок, не требуя перезагрузки страницы или повторного ввода данных пользователем. Для этого необходимо реализовать механизмы автоматического повторного запроса в случае временных сбоев, таких как потеря соединения или истечение времени ожидания. Также важно предусмотреть информативные и понятные сообщения об ошибках, которые не только объясняют пользователю, что произошло, но и предлагают пути решения проблемы или возможность повторной попытки [4].
Кроме того, важно предусмотреть обработку различных типов ошибок, таких как ошибки сети, серверные ошибки и ошибки на стороне клиента. Это позволяет более точно реагировать на конкретные ситуации и снижать количество ненужных повторных попыток в случае, если ошибка необратима. Логирование ошибок также играет важную роль: серверные и клиентские ошибки должны быть задокументированы, чтобы разработчики могли анализировать их и улучшать производительность приложения на основе собранных данных.
Управление сессиями включает использование современных методов аутентификации и авторизации, таких как токены доступа (например, JWT – JSON Web Token). Токены позволяют сохранять информацию о сессии пользователя на стороне клиента и использовать её для повторной аутентификации без необходимости передачи учетных данных пользователя при каждом запросе. Это снижает нагрузку на сервер, ускоряет процесс аутентификации и улучшает производительность приложения [4]. Токены могут иметь ограниченное время жизни, что позволяет контролировать срок действия сессии и минимизировать риск несанкционированного доступа.
Также важно учитывать аспекты безопасности при управлении сессиями. Использование шифрования для передачи данных, а также регулярное обновление и инвалидация токенов помогают предотвратить атаки на сессии, такие как подделка межсайтовых запросов (CSRF) или кража токенов. Эффективное управление сессиями включает их автоматическое продление и завершение, чтобы поддерживать безопасность и удобство использования приложения. Например, приложения могут автоматически продлевать сессию при активности пользователя или завершать её при длительном бездействии.
Таким образом, эффективная обработка ошибок и управление сессиями являются важными компонентами успешных веб-приложений. Они помогают обеспечить безопасность, стабильность и высокий уровень обслуживания пользователей, минимизируя время простоя и количество сбоев. Разработчикам следует внимательно относиться к этим аспектам при проектировании и реализации своих приложений, чтобы обеспечить максимальную удовлетворенность пользователей и надежность системы.
6. Минимизация загрузки данных
Минимизация объема данных, передаваемых между клиентом и сервером, является важным аспектом оптимизации клиент-серверных взаимодействий. Она позволяет снизить нагрузку на сеть, ускорить загрузку страниц и улучшить общий пользовательский опыт. Существует несколько ключевых стратегий, которые можно использовать для минимизации загружаемых данных и повышения производительности веб-приложений.
Ленивая загрузка (lazy loading) – это метод, при котором данные и ресурсы загружаются только тогда, когда они становятся необходимыми. Например, изображения или видео на странице могут загружаться только тогда, когда они становятся видимыми пользователю. Это позволяет сократить начальное время загрузки страницы и уменьшить использование сетевых ресурсов, что особенно важно для мобильных устройств с ограниченной пропускной способностью интернета [14]. Ленивая загрузка также может применяться к компонентам приложения, которые не нужны при первоначальной загрузке страницы, что дополнительно снижает нагрузку на сервер.
Предварительная загрузка (prefetching) и предварительная выборка (preloading) предполагают загрузку данных заранее, основываясь на предсказаниях о действиях пользователя. Например, если пользователь находится на странице каталога товаров, приложение может заранее загружать данные о популярных товарах или страницах, которые пользователь, вероятно, посетит дальше. Это позволяет уменьшить время отклика и сделать пользовательский интерфейс более отзывчивым. Предварительная загрузка также полезна для оптимизации ресурсоемких процессов, таких как загрузка скриптов или стилей, которые могут потребоваться позже [13].
Сжатие данных – еще один эффективный способ минимизации загрузки данных. Текстовые файлы, такие как HTML, CSS и JavaScript, можно сжимать с использованием таких методов, как Gzip или Brotli, что позволяет значительно уменьшить их размер. Сжатие данных снижает объем передаваемой информации, что особенно полезно для пользователей с медленными или нестабильными интернет-соединениями. Кроме того, современные браузеры и веб-серверы поддерживают автоматическое сжатие и распаковку данных, что делает этот процесс прозрачным для пользователя и разработчика.
Оптимизация и сжатие изображений также играют ключевую роль в снижении объема данных. Изображения часто занимают значительную часть общего объема передаваемых данных веб-страницы. Использование современных форматов изображений, таких как WebP, а также сжатие без потерь или с минимальными потерями качества, позволяет значительно уменьшить размер изображений, не ухудшая их визуального качества. Это ускоряет загрузку страниц и снижает потребление трафика, что особенно важно для мобильных пользователей.
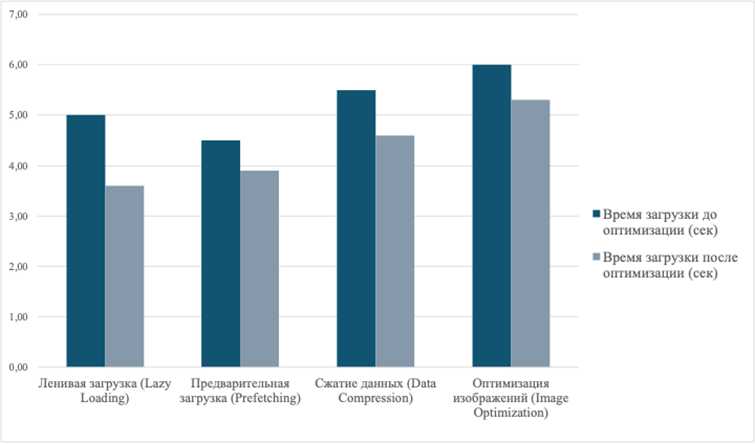
На рисунке 2 представлено сравнение времени загрузки страницы до и после применения различных методов оптимизации данных, таких как ленивая загрузка, предварительная загрузка, сжатие данных и оптимизация изображений.

Рис. 2. Сравнение времени загрузки страницы в секундах до и после применения методов минимизации загрузки данных
Анализ данных на графике показывает, что каждый из применённых методов оптимизации вносит значительный вклад в сокращение времени загрузки страницы. Ленивая загрузка (Lazy Loading) позволила уменьшить время загрузки примерно на 28%, предварительная загрузка (Prefetching) – на 13.3%, сжатие данных (Data Compression) – на 16.4%, а оптимизация изображений (Image Optimization) – на 11.7%. Эти результаты демонстрируют разнообразие в эффективности методов оптимизации, что позволяет разработчикам выбирать наиболее подходящие подходы в зависимости от специфики их веб-приложений и требований пользователей.
Таким образом, минимизация загрузки данных является важной стратегией для повышения производительности веб-приложений. Использование ленивой загрузки, предварительной загрузки, сжатия данных и оптимизации изображений помогает снизить нагрузку на сеть, улучшить скорость загрузки и обеспечить более плавный и отзывчивый пользовательский интерфейс. Эти методы особенно актуальны в условиях постоянно растущих ожиданий пользователей в отношении скорости и качества веб-приложений.
Заключение
Оптимизация клиент-серверных взаимодействий является ключевым фактором успешного функционирования современных веб-приложений. С ростом сложности веб-приложений и увеличением числа пользователей требования к их производительности и надежности усиливаются. В статье рассмотрены основные методы и подходы, применяемые для повышения производительности веб-систем, включая оптимизацию запросов, кэширование, уменьшение задержек, управление состоянием приложения, обработку ошибок и управление сессиями. Применение предложенных методов позволяет разработчикам создавать высокопроизводительные и масштабируемые веб-приложения, отвечающие современным требованиям пользователей и бизнеса.
Эффективное управление состоянием, кэширование и минимизация сетевых задержек играют важную роль в снижении нагрузки на сервер и улучшении пользовательского опыта. Своевременное обновление данных и использование современных сетевых протоколов, таких как HTTP/2 и HTTP/3, обеспечивают быструю и надежную передачу данных. Эти методы особенно важны для приложений, работающих в глобальном масштабе, где пользователи могут находиться на значительном удалении от серверов, и необходимо минимизировать время отклика и сетевые задержки.
Кроме того, внедрение методов обработки ошибок и управления сессиями помогает обеспечить безопасность и устойчивость приложений, минимизируя возможные сбои и ошибки. Использование современных методов аутентификации и авторизации, таких как JWT, позволяет надежно управлять доступом и защищать данные пользователей, при этом не ухудшая производительность системы. Также применение клиентских кэшей и технологий ленивой загрузки позволяет улучшить скорость отклика и экономить сетевые ресурсы, что особенно критично для мобильных устройств и пользователей с ограниченной пропускной способностью.
Таким образом, можно сказать, что оптимизация клиент-серверных взаимодействий – это комплексный процесс, который включает множество аспектов, от технических решений до архитектурных стратегий. Применение рассмотренных в статье методов и подходов позволяет не только улучшить производительность и надежность веб-приложений, но и обеспечить высокое качество пользовательского опыта, что является ключевым фактором успеха в условиях растущей конкуренции и постоянно возрастающих ожиданий пользователей. В будущем дальнейшие исследования в области оптимизации взаимодействий между клиентом и сервером будут направлены на развитие более интеллектуальных систем, способных адаптироваться к изменениям в реальном времени и обеспечивать максимальную эффективность работы веб-приложений.

.png&w=640&q=75)