Современные веб-приложения являются неотъемлемой частью нашей жизни. Они позволяют осуществлять многие покупки, связываться с друзьями и коллегами, работать удаленно и многое другое. С постоянным развитием технологий и увеличением требований к функциональности растет и количество инструментов, позволяющих воплотить все задумки в реальность. Одними из таких наиболее распространенных фреймворков и библиотек для создания веб-приложений на сегодняшний день являются Angular, React и Vue.js. Каждый из них имеет свои преимущества и недостатки, и в данной статье мы проведем их сравнительный анализ и определить, как их возможно использовать для создания высокопроизводительных веб-приложений.
Angular – это фреймворк, разработанный компанией Google [1]. Он предоставляет инструменты для создания масштабируемых и высокопроизводительных веб-приложений. Angular использует язык TypeScript, который является надстройкой над Javascript, предоставляет более строгую типизацию и уменьшает количество ошибок в коде. Помимо этого, Angular использует RxJS для управления асинхронными операциями и работы с потоками данных [2]. Использование RxJS в Angular повышает производительность приложений, уменьшает количество ошибок и упрощает работу с асинхронными операциями.
В настоящее время Angular очень популярен и широко используется по всему миру. Благодаря обширному распространению для него имеется большое количество сообществ. Он содержит хорошо описанную документацию и множество встроенных функций, позволяющих создавать сложные приложения без необходимости использования сторонних пакетов. Еще одной из отличительных особенностей Angular является двустороннее связывание данных, которое позволяет мгновенно отобразить изменения, внесенные в модель.
Angular позволяет разделить задачи на логические блоки, что снижает время начальной загрузки веб-страницы. Используемая модель MVC обеспечивает разделение ответственности, при этом часть представления находится на стороне клиента, что значительно уменьшает запросы в фоновом режиме. Однако из-за сложности структуры фреймворка и его большого размера, он может сильно нагружать проекты и при неправильном использовании снижать производительностью. Кроме того, из-за многих встроенных функций, Angular может потребовать более высоких ресурсов для запуска.
React – это библиотека, созданная компанией Meta (ранее Facebook) и используемая для создания компонентов пользовательского интерфейса с состоянием и возможностью многократного использования для разработки больших веб-приложений, которые могут изменять данные без перезагрузки страницы [3].
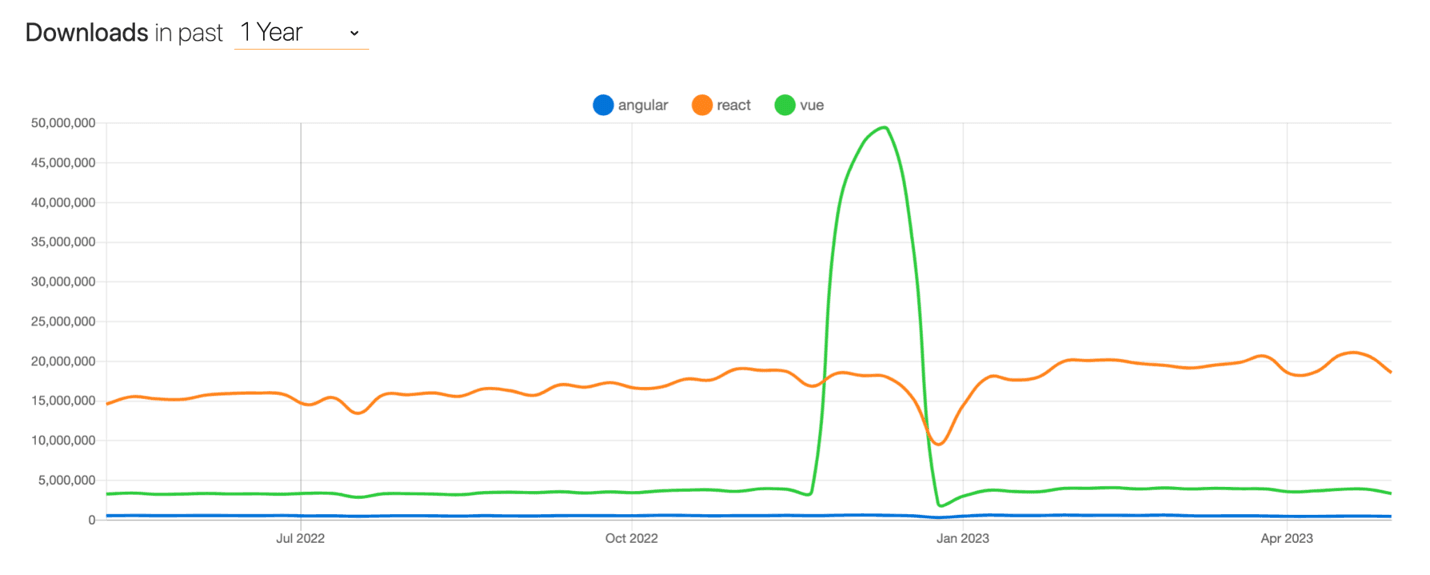
Основная миссия библиотеки React – быть простым, легкообучаемым, масштабируемым и быстрым. Это позволяет React оставаться одним из самых используемых инструментов для создания веб-приложений уже несколько лет. Данные по количеству скачиваний библиотеки за последний год в сравнении с другими можно увидеть на графике (рис. 1) [4].

Рис. 1. Сравнительные данные о количестве скачиваний инструментов React, Angular и Vue за последний год
Одним из серьезных преимуществом использования React является его производительность. С объемом сжатого файла в 34,8 КБ, эта библиотека быстро приобрела известность благодаря своей невероятной скорости и множеству функций, которые делаю это возможным, таких как:
- Использование виртуального DOM для максимальной эффективности путем перерисовки узлов только по мере необходимости. С помощью него разработчики могут легко повысить производительность и оптимизировать рабочую нагрузку приложений [1];
- Поддержка Tree Shaking (древовидной оптимизации) для минимизации нагрузки на ресурсы конечного пользователя [1];
- Поддержка серверного рендеринга (SSR) для улучшения производительности, видимости в поисковых системах и социального распространения [5].
В отличие от Angular одностороннее связывание данных React обеспечивает однонаправленный поток данных, улучшая управляемость компонентами, обеспечивая более легкое обнаруживание и отлаживание ошибок в приложении и упрощая процесс тестирования кода.
Сравнивая размер файлов фреймворков (рис. 2), можно заметить, что React почти в 30 раз меньше Angular и в 15 раз меньше Vue [4].

Рис. 2. Сравнительные данные о размере файлов инструментов React, Angular и Vue за последний год
Наряду с очень малым размером файла библиотеки необходимо заметить, что React не реализует MVC паттерн. Это означает, что разработчики должны использовать дополнительные библиотеки для управления состояния и модели, реализации API слоя, и другого.
Vue.js – это прогрессивный фреймворк для создания пользовательских интерфейсов [6]. Он также является одним из наиболее популярных фреймворков Javascript в NPM благодаря своим функциям, относительно простому порогу вхождения и способности создавать эффективные, быстрые и сложные одностраничные приложения.
Vue легче сравнивать с React из-за их относительно схожей миссии и синтаксиса, например:
- Они используют виртуальный DOM;
- Они используют реактивные и композируемые компоненты представления;
- Они предоставляют только основной функционал, делегируя остальные операции thrid party библиотекам.
Когда дело доходит до производительности, Vue является исключительно быстрым инструментом. Однако Vue – довольно новый фреймворк, поэтому по сравнению с сообществом React или Angular, у него небольшая аудитория и ему потребуется немало времени, чтобы получить всеобщее признание.
Выбирая технологию для создания веб-приложений, очень трудно найти решения, которые подходят для любой ситуации. При этом важным фактором при выборе фреймворка или библиотеки будет лежать на производительности. Если проект небольшой, то об этом можно не сильно беспокоиться. Однако, с увеличением объема и сложности проекта, этот фактор может стать одной из ключевых проблем.
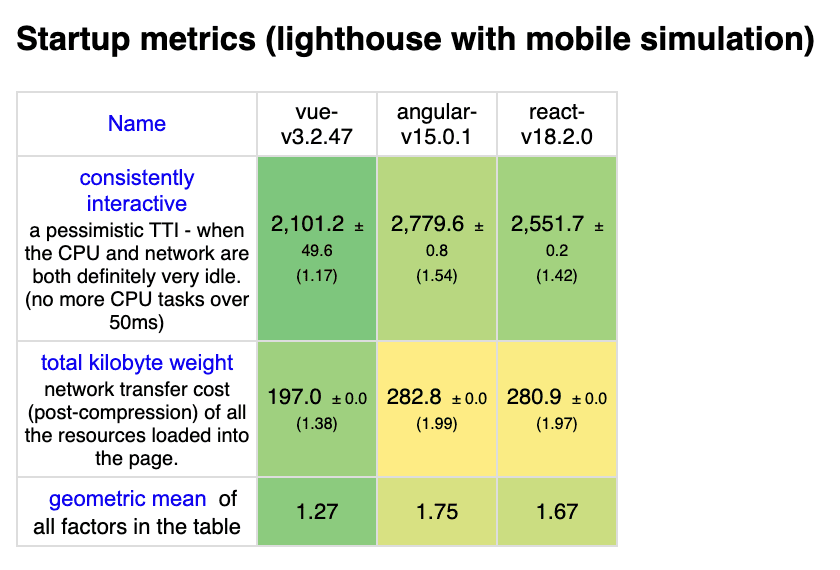
На основе проведенного сравнительного анализа в JS Framework Benchmark (рис. 3) между Angular, Vue и React можно заметить, что Vue показывает себя лучше остальных по времени первоначального запуска приложения [7].

Рис. 3. Метрики по первоначальному запуску Angular, React и Vue
Когда речь идет об управлении памяти и времени загрузки, React и Vue показывают наилучшие результаты, в то время как Angular намного медленнее. Angular может занять от 150 мс для загрузки основного скрипта и требует больше памяти для работы.
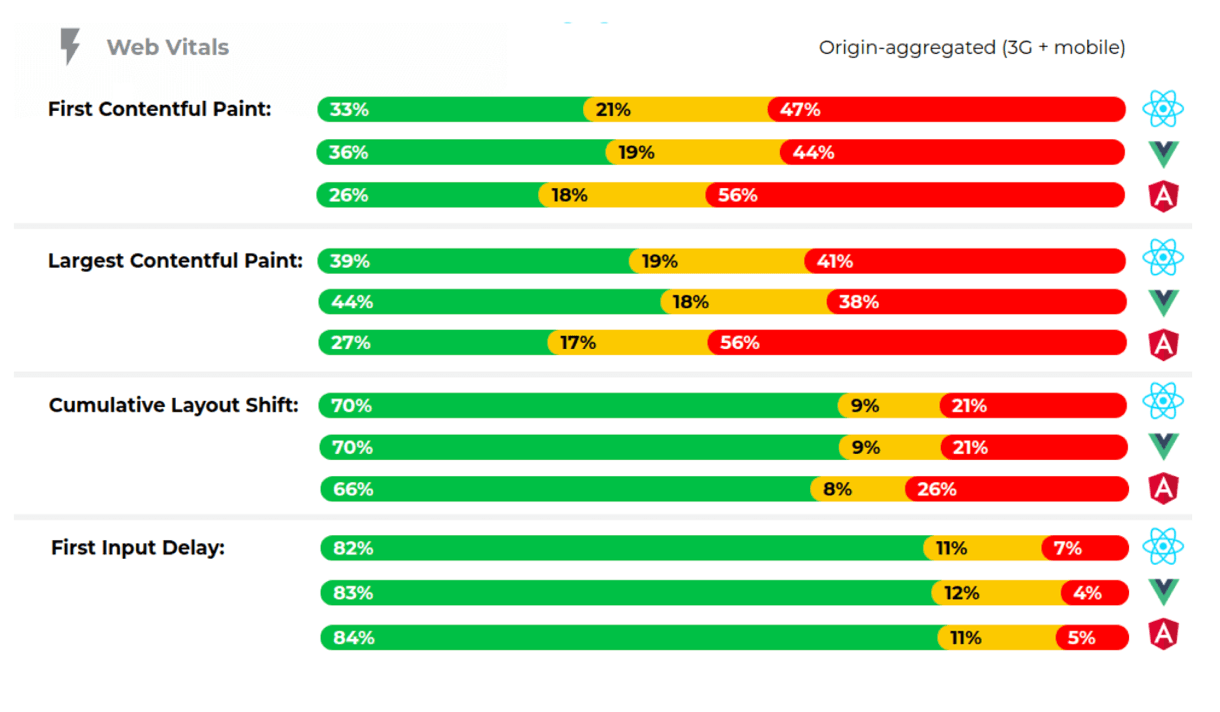
Для наглядности рассмотрим показатели Google Chrome Labs (рис. 4), которые показывают данные производительности тысяч сайтов, написанных с использованием Angular, React и Vue [8].

Рис. 4. Анализ производительность веб-приложений с использованием Angular, React, Vue от компании Google Chrome Labs
По времени на первоначальную отрисовку (First Contentful Paint) сайты на Vue и React имеют более высокий рейтинг по сравнению с Angular, который может занимать значительно больше времени на запуск и представление контента пользователю.
По времени на отрисовку самого большого элемента содержимого страницы (Largest Contentful Paint) Angular также является самым медленным из трех фреймворков в рендеринге, при этом только 27 процентов веб-сайтов на Angular попадают в допустимый диапазон.
Если рассматривать задержку первого ввода пользователя (First Input Delay), то анализ показывает, для всех трех фреймворков более 80 процентов веб-сайтов находятся в допустимом диапазоне для первой задержки ввода, которая показывает, сколько времени занимает взаимодействие пользователя со страницей.
В заключение можно отметить, что выбор между React, Angular и Vue может быть довольно сложным, поскольку каждый фреймворк имеет свои преимущества и недостатки. Поэтому при выборе нужного инструмента в большинстве случаев лучше руководствоваться требованиями проекта и его размера, а также учитывать опыт команды разработчиков.
При сравнении производительности React является одним из самых быстрых благодаря использованию виртуального DOM, который позволяет эффективно перерисовывать нужные части приложения. Angular, в свою очередь, более подходит для крупных проектов, где требуется многофункциональность и гибкость. Vue же демонстрирует высокую производительность и простоту использования, но имеет более ограниченное сообщество и меньшую популярность на рынке.

.png&w=640&q=75)