Введение
В настоящее время разработка мобильных приложений стала невероятно популярной и востребованной во многих отраслях. Но на пути создания успешного мобильного приложения могут возникнуть трудности, особенно для начинающих разработчиков, связанные с отсутствием опыта в этой области и сложностью процесса разработки. Одним из решений этой проблемы является использование фреймворков для быстрого прототипирования мобильных приложений [2].
Framework7 – это мощный инструмент для быстрого прототипирования мобильных приложений. Он предоставляет разработчикам возможность создавать высокопроизводительные и функциональные мобильные приложения с помощью HTML, CSS и JavaScript. Framework7 доступен в четырех версиях: Framework7 Core, Framework7 React, Framework7 Svelte и Framework7 Vue [1].
Одним из главных преимуществ Framework7 является его высокая производительность и скорость работы. Он оптимизирован для быстрого рендеринга на мобильных устройствах и обеспечивает отличную отзывчивость пользовательского интерфейса. Кроме того, Framework7 поддерживает большинство популярных платформ, включая iOS и Android.
Еще одним преимуществом Framework7 является его открытый исходный код, который позволяет разработчикам свободно изменять и настраивать его под свои потребности. Кроме того, наличие обширной документации и поддержки со стороны сообщества делает Framework7 доступным и удобным для использования [3].
В сравнении с другими популярными кроссплатформенными фреймворками, такими как React Native, Framework7 имеет свои уникальные особенности и возможности. Например, он предлагает больше готовых компонентов и инструментов для быстрого прототипирования, что позволяет существенно ускорить процесс разработки [4].
Таким образом, Framework7 является идеальным инструментом для быстрого прототипирования мобильных приложений. Он предлагает широкий набор готовых компонентов и инструментов, отличную производительность и поддержку различных платформ, а также открытый исходный код и обширную документацию [1].
Особенности Framework7
Framework7 представляет собой фреймворк для быстрого прототипирования мобильных приложений, обладающий рядом уникальных особенностей [5]:
1. Скорость разработки
Скорость разработки является одним из главных преимуществ данного фреймворка, благодаря наличию готовых компонентов и элементов интерфейса, а также удобному API. Более того, Framework7 обеспечивает создание мобильных приложений, имеющих нативный вид и работу, что достигается за счет широкого спектра стилей и анимаций, а также наличия встроенных тем для iOS и Android.
2. Расширяемость
Разработчики могут расширять фреймворк с помощью плагинов, что позволяет добавлять новые функции и возможности и делает фреймворк более гибким и адаптивным к различным потребностям. Кроме того, интеграция плагинов в приложение происходит просто и удобно благодаря встроенной поддержке.
3. Анимация
Еще одной уникальной особенностью Framework7 является его способность предоставлять широкий спектр анимаций. Разработчики могут использовать анимации для создания более интерактивных мобильных приложений, включая простые анимации перехода между страницами и сложные анимации для элементов интерфейса.
4. Маршрутизация
Framework7 имеет встроенную маршрутизацию, которая упрощает навигацию в приложении. С помощью этой функции можно определить структуру приложения и управлять переходами между различными страницами. Кроме того, маршрутизация в Framework7 поддерживает такие функции, как переходы с анимацией и поддержку истории браузера.
5. Поддержка множества платформ
Framework7 поддерживает создание мобильных приложений для различных платформ, включая iOS, Android и Windows. Это достигается благодаря широкой поддержке стилей и элементов интерфейса, а также возможности настройки под каждую платформу.
6. Готовые шаблоны
Framework7 предоставляет готовые шаблоны для быстрого создания различных видов мобильных приложений, таких как приложения для социальных сетей, мессенджеров, интернет-магазинов и т.д. Это упрощает и ускоряет процесс разработки мобильных приложений и позволяет сосредоточиться на функциональности приложения, а не на дизайне.
7. Поддержка множества языков
Framework7 поддерживает множество языков программирования, включая JavaScript, HTML и CSS. Это позволяет разработчикам использовать знакомые инструменты и языки для создания мобильных приложений, что упрощает процесс разработки и ускоряет время внедрения приложения в производство.
8. Кроссбраузерность
Framework7 обеспечивает кроссбраузерность. Это означает, что приложение будет работать на различных браузерах без дополнительной настройки. За счет чего упрощается процесс разработки и сокращается время внедрения приложения в производство.
9. Большое сообщество
Framework7 имеет большое сообщество разработчиков, которые активно работают над развитием и поддержкой фреймворка. Что позволяет получить быструю поддержку и решение возможных проблем, а также обмениваться опытом и знаниями с другими разработчиками.
Компоненты Framework7
Компоненты Framework7 – это набор готовых элементов интерфейса (кнопки, иконки, формы и списки), предназначенных для упрощения процесса создания мобильных приложений. Они позволяют разработчикам избежать рутинной работы по созданию каждого элемента интерфейса с нуля и сосредоточиться на реализации функциональности приложения.
1. Кнопки
Компонент кнопок позволяет создавать кнопки разных размеров, стилей и цветов. Код для создания кнопки выглядит следующим образом (рис. 1):

Рис. 1. Код для создания кнопки
2. Иконки
Компонент иконок предоставляет возможность использовать иконки из различных библиотек, таких как Material Icons или Font Awesome. Пример кода для создания иконки выглядит так (рис. 2):

Рис. 2. Код для создания иконки
3. Формы
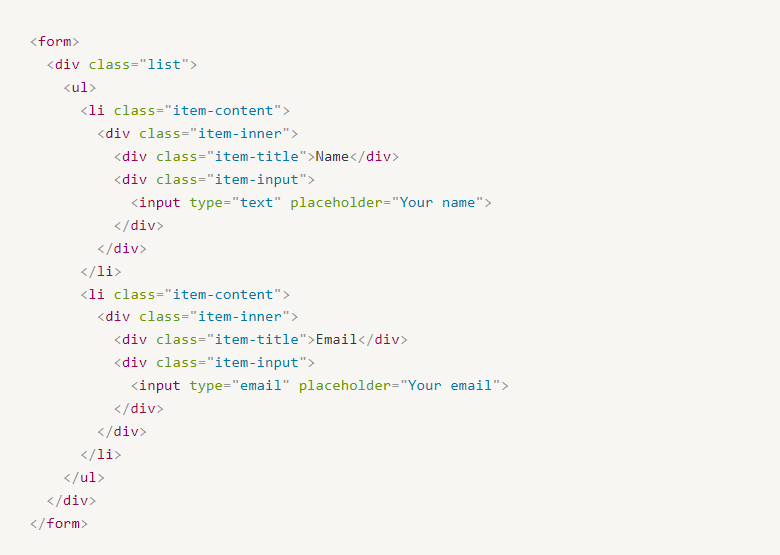
Компонент формы предоставляет множество элементов для создания форм, таких как поля ввода текста, адреса электронной почты, паролей и т.д. Пример кода для создания формы выглядит следующим образом (рис. 3):

Рис. 3. Код для создания формы
4. Списки
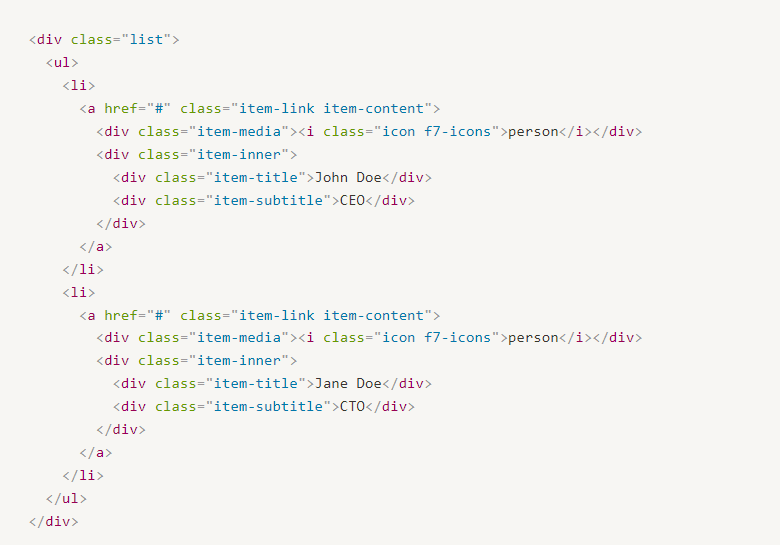
Компонент списков предоставляет возможность создавать списки с различными элементами, такими как текст, изображения, кнопки и т.д. Списки могут быть статичными или динамическими, их можно легко настраивать и анимировать. Код для создания списка выглядит следующим образом (рис. 4):

Рис. 4. Код для создания списка
В контексте мобильной разработки, когда проект должен быть выполнен в сжатые сроки, Framework7 становится идеальным выбором для начинающих разработчиков, которым нужно быстро создавать мобильные приложения, а также для опытных профессионалов, которые хотят создавать прототипы мобильных приложений с высокой скоростью [6].
Таким образом, использование компонентов Framework7 является эффективным и эргономичным подходом для создания мобильных приложений, который позволяет сосредоточиться на реализации функциональности приложения вместо создания каждого элемента интерфейса с нуля.
Framework7 для React
Framework7 React предоставляет разработчикам возможность использовать React для создания мобильных приложений, используя все функции и возможности Framework7 в сочетании с интеграцией React. Таким образом, разработчики могут создавать мобильные приложения более эффективно и быстро, используя компоненты и функциональность Framework7 вместе с React.
Примеры компонентов Framework7 React, которые могут быть использованы для создания мобильных приложений, включают кнопки, иконки, формы и списки. Компоненты этих элементов можно легко встраивать в приложение с помощью React, что делает процесс разработки приложения более эффективным.
Примеры компонентов Framework7 React
Ниже приведены примеры компонентов Framework7 React, которые могут использоваться при создании мобильных приложений [7]:
1. Кнопки
Компоненты кнопок в Framework7 React позволяют создавать кнопки с различными эффектами, такими как эффекты при нажатии и релизе. Для создания кнопки достаточно использовать тег <Button> с текстом внутри (рис. 5).

Рис. 5. Код для создания кнопки
2. Иконки
Иконки в Framework7 React могут быть использованы для отображения различных иконок, таких как стрелки, звездочки и т.д. Для создания иконки можно использовать тег <Icon> и указать класс иконки в свойстве f7 (рис. 6).

Рис. 6. Код для создания иконки
3. Формы
Формы в Framework7 React предоставляют возможность создания форм с полями ввода, такими как поля для ввода имени и электронной почты. Формы могут быть легко созданы с помощью тега <Form> и использованием различных компонентов списка, таких как <ListInput> для создания полей ввода (рис. 7).

Рис. 7. Код для создания формы
4. Списки
Списки в Framework7 React представляют собой компоненты, которые могут использоваться для создания списков элементов, таких как списки контактов и списки задач. Для создания списка элементов в Framework7 React можно использовать тег <List>, а для каждого элемента списка - компонент <ListItem> (рис. 8).

Рис. 8. Код для создания списка
Использование компонентов Framework7 React позволяет создавать мобильные приложения с высокой степенью эффективности и производительности, а также с легкостью интегрировать их с React.
Framework7 для Vue
Framework7 для Vue – фреймворк, который позволяет разрабатывать качественные и производительные мобильные приложения с использованием Vue.js. Версия предоставляет все функции и возможности Framework7, а также интеграцию с Vue, что позволяет использовать сильные стороны обоих фреймворков для создания мобильных приложений.
Примеры компонентов Framework7 Vue включают в себя различные элементы пользовательского интерфейса, которые можно использовать для создания мобильных приложений. Компоненты включают в себя кнопки, иконки, формы и списки, а также многие другие элементы.
1. Кнопки
Компонент кнопки в Framework7 Vue можно создать с помощью тега <f7-button> и добавить текст, который будет отображаться на кнопке (рис. 9).

Рис. 9. Код для создания кнопки
2. Иконки
Иконки могут быть добавлены с помощью тега <f7-icon> и атрибута f7 для указания конкретной иконки (рис. 10).

Рис. 10. Код для создания иконки
3. Формы
Компоненты форм, такие как поля ввода, можно создавать с помощью тега <f7-form> и включать элементы списка, такие как поля ввода, с помощью тега <f7-list> и <f7-list-input> (рис. 11).

Рис. 11. Код для создания формы
4. Списки
Компонент списка в Framework7 Vue – мощный инструмент для создания списковых элементов в мобильных приложениях. Список может содержать вложенные компоненты, такие как элементы списка, текст, изображения, иконки и другие пользовательские компоненты.
Список в Framework7 Vue представлен компонентом f7-list. Этот компонент может содержать в себе дочерние компоненты, которые будут представлять отдельные элементы списка (рис. 12). Каждый элемент списка может содержать вложенные компоненты, такие как текстовые поля, изображения, иконки и т.д.

Рис. 12. Код для создания списка
В целом, Framework7 для Vue предоставляет широкий набор компонентов, которые позволяют разработчикам создавать профессиональные мобильные приложения с использованием Vue.js [8].
Заключение
В заключение, стоит отметить, что Framework7 – это мощный инструмент для создания мобильных приложений, который обеспечивает нативный вид и функциональность приложений. Его возможности и функциональность делают его идеальным выбором для разработки мобильных приложений. Он предоставляет широкий спектр готовых компонентов, таких как кнопки, иконки, формы, списки и т.д., что значительно ускоряет процесс разработки мобильных приложений.
Кроме того, Framework7 позволяет быстро и легко создавать мобильные приложения благодаря его скорости разработки. Он обеспечивает удобные инструменты для разработки и отладки приложений, что помогает разработчикам ускорить процесс создания приложений.
Одним из ключевых преимуществ Framework7 является то, что он постоянно обновляется и развивается. Разработчики регулярно выпускают новые версии фреймворка и обновления, которые добавляют новые функции и улучшают существующие. Это гарантирует, что Framework7 остается надежным и актуальным инструментом для разработки мобильных приложений.
Наконец, активное сообщество разработчиков и обширные ресурсы делают Framework7 доступным и поддерживаемым инструментом для разработки мобильных приложений. Сообщество Framework7 очень активно и всегда готово помочь другим разработчикам, что обеспечивает высокий уровень поддержки и ресурсов для пользователей этого инструмента. В целом, Framework7 является мощным и эффективным инструментом для создания мобильных приложений, который рекомендуется к использованию.

.png&w=640&q=75)