Что такое микрофронтендная архитектура
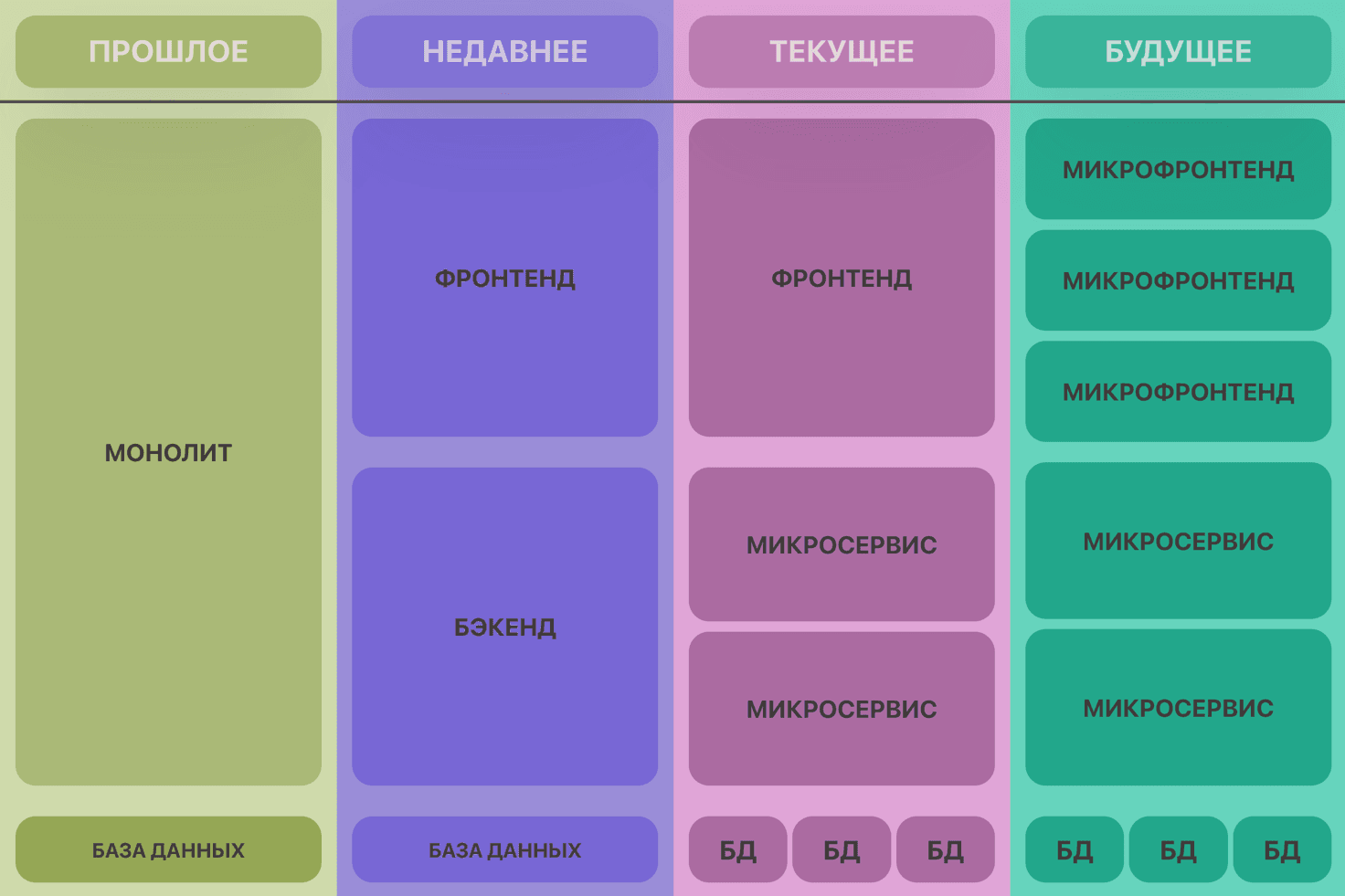
Микрофронтенды представляют собой концепцию, которая переносит идеи микросервисов из сферы серверных технологий в область графических пользовательских интерфейсов. На рисунке ниже иллюстрируется эволюция архитектурных подходов от монолитной структуры к сочетанию микрофронтендов и микросервисов. Важно отметить, что будущее, о котором идет речь, наступает уже сейчас [1].

Рис. Эволюция архитектурных подходов
В продолжение многих лет было замечено значительное внимание к микросервисам, что включало разбиение серверной части приложения на отдельные компоненты. Однако при этом пользовательский интерфейс оставался объединенным и сложным монолитом.
Микрофронтенды были разработаны с целью разложить монолитный интерфейс на отдельные компоненты, что позволяет системе функционировать как набор независимых элементов.
Важнейшие преимущества микрофронтендов включают в себя:
- Улучшенную масштабируемость.
- Более быструю разработку благодаря возможности работы над частями приложения независимо друг от друга. Однако это преимущество полностью реализуется только в случае больших проектов с несколькими командами разработчиков интерфейса.
- Независимость в процессе непрерывной интеграции и непрерывной доставки (CI/CD) [2]. Обновление микрофронтенд-компонентов не влияет на функциональность всего приложения, а затрагивает только конкретные бизнес-процессы, за которые они отвечают.
- Упрощенную возможность обновления частей пользовательского интерфейса, что делает процесс более гибким.
- Большую вероятность стабильности других частей приложения в процессе разработки новых функциональных возможностей, так как микрофронтенды независимы и изменения в одном из них не затрагивают всё приложение.
- Управляемые и более компактные кодовые базы.
- Упрощенное тестирование, так как тестируются только отдельные функциональные элементы.
Технологические средства разработки
Как Angular, так и React.js являются популярными и замечательными инструментами для разработки фронтенда. В обоих есть множество преимуществ, но основываясь на представленном ниже сравнении (таблица) и статистических данных, становится ясно, что React.js представляет собой более эффективное и широкоиспользуемое решение, которое продолжает развиваться и оставаться в тренде. Кроме того, данная библиотека пользуется огромной поддержкой и вниманием со стороны разработчиков сообщества [3].
Таблица
|
Критерий |
React.js |
Angular |
|---|---|---|
|
Производительность |
Виртуальный DOM – каждый раз, когда DOM изменяется, создается новый виртуальный DOM по сравнению с предыдущим, и в «реальном» DOM обновляются только различия [4]. |
Инкрементный DOM – когда создается новый DOM, он сравнивает его с предыдущим и применяет различия к «фактическому» DOM, выделяя память только при необходимости. |
|
Компонентная архитектура |
С использованием React мы можем создавать компоненты, которые имеют свое собственное состояние и сочетать их в сложные пользовательские интерфейсы. React предлагает простой и понятный подход, но для полного раскрытия его возможностей может потребоваться интеграция с дополнительными инструментами, такими как Redux, например [5]. |
Angular – это полноценный фреймворк, обладающий множеством готовых функций и инструментов, включая RxJS, Angular CLI и Angular Universal. Он предлагает все необходимое для разработки, управления структурой проекта и создания универсальных приложений [6]. |
|
Размер приложения |
React использует webpack для разделения кода на более мелкие части, что помогает сократить размер пакета. Встряска дерева (или удаление неиспользуемого кода) гарантирует, что при сборке неиспользуемые модули не попадут в окончательный набор приложения. При использовании динамического импорта приложение загружает только необходимый код в начале работы, а остальное подгружается по мере необходимости. |
Во время сборки Angular, происходит удаление лишних утилит разработки и неиспользуемых модулей, после чего выполняются процессы минификации и сжатия. Это позволяет фреймворку осуществлять дополнительные оптимизации, способствуя оптимальной работе приложения. |
|
Обратная совместимость |
React – это универсальная библиотека, обладающая полной обратной совместимостью. Одним из ее главных преимуществ является возможность добавления различных версий библиотек в приложение и обновление устаревших версий. Таким образом, React обеспечивает гибкость и масштабируемость разработки, позволяя использовать самые свежие инструменты и технологии. |
Переход с Angular 2.0 на 7.0 требует последовательной установки промежуточных обновлений между версиями. Если наша цель поэтапное улучшение проекта с добавлением новых функций, то лучшим выбором будет React. Эта библиотека обеспечивает абсолютную обратную совместимость, что позволяет нам без проблем интегрировать ее в существующий код и постепенно расширять функциональность. |
|
Масштабирование |
React активно использует в своей экосистеме инструменты от сторонних разработчиков (библиотеки), которые вносят значительный вклад в его функциональность и расширяемость. |
Angular предлагает все необходимые основные функции, которые разработчики могут использовать для масштабирования своего существующего приложения путем добавления новых возможностей. |
Использование React.js оказывается более выгодным по сравнению с Angular, благодаря его реализации виртуального DOM и оптимизации рендеринга. Миграция между версиями React.js является относительно простой, поскольку нет необходимости устанавливать обновления последовательно, как в случае с Angular. Кроме того, React.js предлагает множество готовых решений, которые разработчики могут использовать, что значительно сокращает время разработки и минимизирует количество ошибок. Важно отметить, что в случае ограниченных ресурсов разработчиков команда может смешивать Angular и React.js или использовать их вместе, особенно в контексте разработки полиглотных приложений (разработанных на разных языках). Это является одним из преимуществ микрофронтендной архитектуры [7].
Организация кодовой инфраструктуры
Монорепозиторий – это как один дом, где живут несколько проектов, а мультирепозиторий – это как несколько домов, где каждый хранит свои собственные проекты.
Использование монорепозитория может эффективно решить некоторые распространенные проблемы в микрофронтендной архитектуре:
Микрофронтенды – это архитектура, которая разбивает приложение на независимые компоненты, каждый из которых может разрабатываться и поддерживаться отдельной командой. Это может привести к некоторым проблемам, таким как сложность совместного использования общей функциональности, несоответствие между микроинтерфейсами и трудности с масштабированием приложения.
Монорепозиторий может помочь решить эти проблемы, объединив все компоненты приложения в одном месте. Это упрощает совместное использование кода, обеспечивает согласованность между микроинтерфейсами и облегчает масштабирование приложения [8].
Преимущества использования монорепозиториев для микрофронтендов:
- Общий код и видимость: Монорепозиторий позволяет легко повторно использовать код для тестирования, компонентов пользовательского интерфейса и других целей. Это упрощает разработку и обслуживание приложения.
- Согласованные изменения: Монорепозиторий упрощает согласование изменений между микрофронтендами. При изменении одной части приложения все связанные с ней микрофронтенды автоматически обновляются.
- Мобильность разработчиков: Монорепозиторий обеспечивает согласованный способ создания и тестирования приложений, написанных с использованием различных инструментов и технологий. Это упрощает работу разработчиков и помогает им быстро адаптироваться к новым проектам.
- Единый набор зависимостей: Монорепозиторий позволяет использовать единую версию всех сторонних зависимостей. Это упрощает управление зависимостями и снижает риск конфликтов.
Монорепозиторий – это эффективный способ решения проблем, связанных с микрофронтендами. Он упрощает разработку, тестирование и обслуживание приложения, а также повышает мобильность разработчиков.
Дополнительные преимущества монорепозиториев:
- Упрощение управления версиями: Монорепозиторий упрощает управление версиями приложения. Все изменения отслеживаются в одном месте, что облегчает отслеживание изменений и их откат в случае необходимости.
- Повышение производительности: Монорепозиторий может повысить производительность приложения за счет уменьшения количества запросов к серверу. Когда все микрофронтенды находятся в одном месте, им не нужно загружать общий код и ресурсы при каждом запросе.
Ограничения монорепозиториев:
- Большой размер репозитория: Монорепозиторий может стать очень большим, если приложение состоит из большого количества микрофронтендов. Это может усложнить управление репозиторием и его обслуживание.
- Сложность развертывания: Развертывание приложения с использованием монорепозитория может быть более сложным, чем развертывание приложения с использованием традиционной архитектуры. Это связано с тем, что все микрофронтенды необходимо развернуть вместе.
В целом, монорепозитории предлагают ряд преимуществ для микрофронтендов. Они упрощают разработку, тестирование и обслуживание приложения, а также повышают производительность. Однако важно учитывать потенциальные ограничения монорепозиториев перед их использованием.
Выводы
Вопрос о целесообразности внедрения микрофронтендов зависит от конкретной ситуации. Если вы разрабатываете небольшой сайт компании, вероятность требования микрофронтендов невелика. Однако, если ваша работа связана с разработкой крупного приложения, включающего множество отдельных элементов пользовательского интерфейса или представлений, а также охватывающего различные домены, то использование микрофронтендов может быть оправданным выбором.
Микрофронтендная архитектура представляется привлекательным и правильным решением, способным изменить мир разработки на фронтенде, аналогично тому, как микросервисы изменили мир технологий бэкенда.
В любом случае внедрение микрофронтендов требует внимательного анализа и обоснования, чтобы сделать осознанный выбор и достичь оптимальной архитектуры для вашего проекта на фронтенде.

.png&w=640&q=75)