Актуальность исследования
Актуальность темы исследования определяется взрывным ростом генерации данных в цифровую эпоху и необходимостью их эффективной интерпретации для пользовательского взаимодействия с SaaS-приложениями. Объемы цифровой информации удваиваются каждые два года, обусловливая повышенный интерес к методам визуализации данных как средству повышения удобства работы с информационными системами. В контексте продуктового дизайна визуализация данных приобретает стратегическое значение, поскольку влияет на пользовательский опыт и, как следствие, на коммерческую успешность программного продукта.
Профессионально спроектированные графические интерфейсы в SaaS-приложениях не только повышают оперативность работы пользователя за счет наглядности и доступности представления информации, но и способствуют улучшению аналитических возможностей за счет более эффективного распознавания шаблонов и трендов. В этой связи, разработка методик визуализации, адаптированных к различным типам данных и пользовательским задачам, остается актуальной задачей в дизайне пользовательских интерфейсов.
Таким образом, тема применения графической визуализации данных в продуктовом дизайне SaaS интерфейсов является актуальной и востребованной в рамках современной информатики и дизайна человеко-машинного взаимодействия. Результаты такого исследования могут найти широкое применение в разработке интерфейсов различных направлений, включая бизнес-аналитику, управление проектами, CRM-системы и многие другие отрасли, где важна быстрая и точная работа с большими объемами информации.
Цель исследования
Цель данного исследования заключается в разработке и апробации инновационных методов визуализации данных для продуктового дизайна SaaS-интерфейсов, что предполагает улучшение восприятия информации и повышение эффективности пользовательского взаимодействия с программными продуктами. В рамках исследования планируется выполнить комплексные задачи, начиная с анализа существующих тенденций визуализации данных в SaaS-приложениях и выявления специфических потребностей пользователей в разнообразных отраслевых секторах, до создания прототипов интерфейсов с последующим их экспериментальным тестированием для оценки удобства и интуитивности.
Исследование предусматривает разработку критериев оценки эффективности графических решений визуализации и их влияния на оперативность работы пользователей. Ожидается, что применение этих критериев в проектировании и тестировании прототипов позволит детально изучить как отдельные элементы визуализации, так и их взаимодействие в составе комплексных пользовательских интерфейсов. По результатам тестирования будут сформулированы рекомендации, направленные на оптимизацию дизайна интерфейсов, что не только повысит удовлетворенность пользователей, но и создаст дополнительные конкурентные преимущества для SaaS-приложений.
Итоги исследования ожидаются важными для дальнейшего развития дизайна пользовательских интерфейсов, предоставляя разработчикам ценные данные для создания более эффективных и визуально привлекательных SaaS-решений, а также для улучшения аналитических возможностей пользователей при работе с большими объемами информации.
Материал и методы исследования
Исследование применения графической визуализации данных в продуктовом дизайне на примере SaaS интерфейсов проводится с акцентом на объективные методы сбора и анализа данных.
Этапы исследования начинаются с глубокого теоретического анализа существующих исследований и литературы, что позволит сформировать научную основу для проекта и определить ключевые направления разработки прототипов интерфейсов. Важно выделить актуальные тренды и обнаружить потенциальные пробелы в знаниях, которые могут быть заполнены в ходе данного исследования.
Далее следует этап анализа прототипов. Опираясь на полученные из литературного обзора данные, будут созданы различные варианты визуализации данных, каждый из которых будет спроектирован с целью максимизировать читаемость и удобство использования. Используемые программные инструменты позволят динамически отображать данные и модифицировать визуализацию для удовлетворения специфических пользовательских потребностей.
На основе собранных данных будет выявлена значимая зависимость и наиболее эффективные способы визуализации данных с точки зрения повышения производительности и улучшения пользовательского взаимодействия.
В целом, исследование направлено на разработку эффективных решений для графической визуализации данных в SaaS интерфейсах, учитывая объективно измеримые показатели успешности интерфейса.
Результаты исследования
В эпоху цифровой экономики, когда каждый клик и каждая транзакция генерируют данные, важность их адекватной интерпретации и анализа становится критической. В контексте SaaS-приложений, которые находят применение в самых различных отраслях бизнеса, от финансовых сервисов до управления проектами, способность быстро и точно интерпретировать обширные массивы информации превращается в ключевое конкурентное преимущество. Эффективная визуализация данных становится не просто элементом удобства, а необходимым условием успешности продукта.
Графическая визуализация данных в продуктовом дизайне превращает абстрактные числа и отчеты в наглядные, легко усваиваемые графики и схемы. Правильно организованная визуализация позволяет пользователям улавливать тренды, видеть корреляции и делать обоснованные выводы без необходимости глубокого погружения в подробности исходных данных. В условиях растущего объема информации и ускорения бизнес-процессов, способность быстро получать и использовать данные в решении ежедневных задач становится существенным элементом эффективности работы современного специалиста.
Графическая визуализация данных может принимать множество форм, каждая из которых предоставляет уникальные возможности для интерпретации разнообразных данных. Важность выбора наиболее подходящего типа визуализации для конкретного набора данных трудно переоценить, поскольку это напрямую влияет на простоту и скорость восприятия информации пользователем.
Далее приводится обзор наиболее распространённых типов графиков, диаграмм и инфографики, используемых в SaaS-интерфейсах.
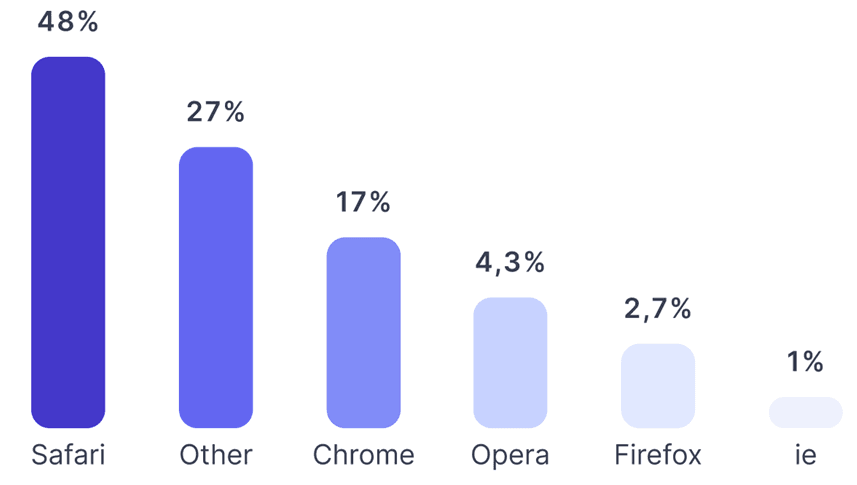
Гистограммы. Гистограммы используются для сравнения количественных значений между различными категориями. Примером может служить столбчатый график, отображающий процентное соотношение пользователей, использующих тот или иной браузер. Данная информация отображена на рисунке 1.

Рис. 1. Столбчатая гистограмма
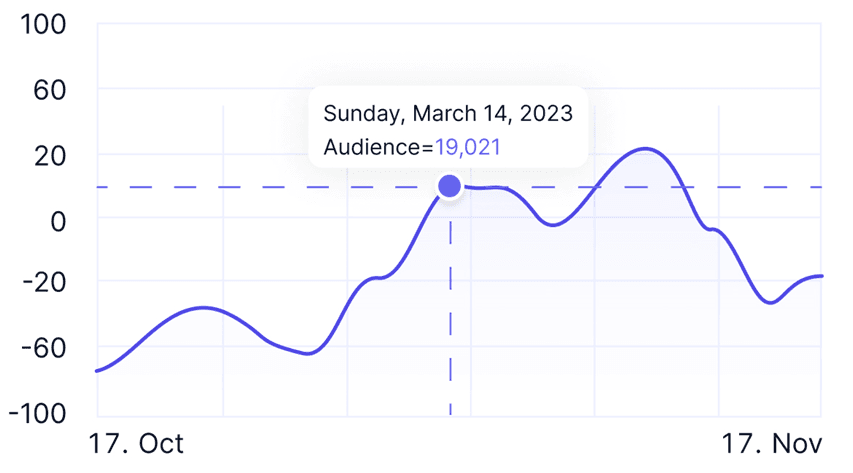
Линейные графики. Подходят для отображения изменений данных во времени. К примеру, линейный график может показывать динамику объема аудитории в SaaS DMP (Data management platform) на заданном отрезке времени, отображая пики и спады активности [1, c. 158]. Данная информация отображена на рисунке 2.

Рис. 2. Линейный график
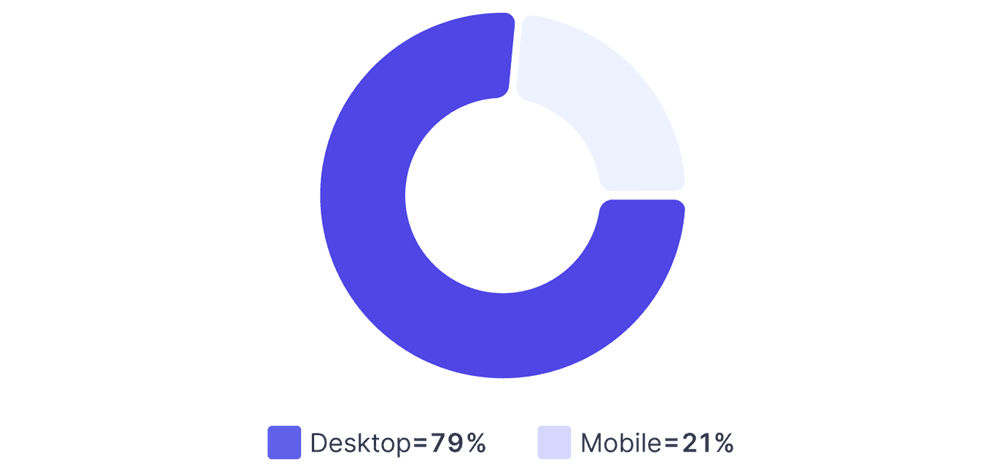
Круговые диаграммы. Используются для демонстрации соотношений частей целого. Например, круговая диаграмма может отражать долю каждого канала в общем объеме трафика на веб-сайте. Данная информация отображена на рисунке 3.

Рис. 3. Круговая диаграмма
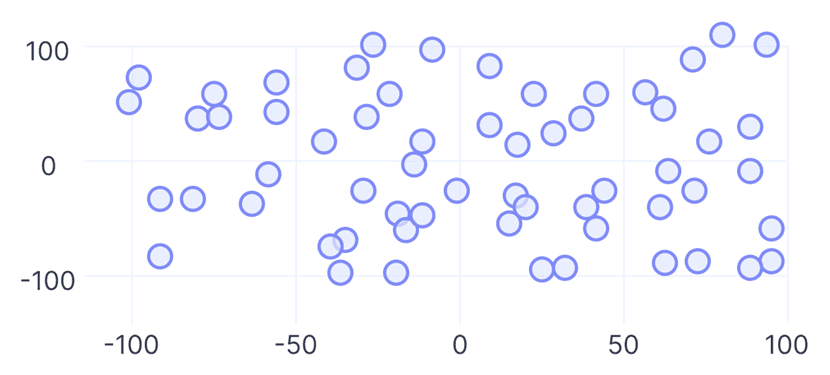
Точечные диаграммы (scatter plots). Полезны для визуализации корреляций между двумя переменными. SaaS-приложение для аналитики маркетинга может использовать точечный график для отображения связи между рекламными расходами и полученными лидами. Данная информация отображена на рисунке 4.

Рис. 4. Точечная диаграмма (scatter plot)
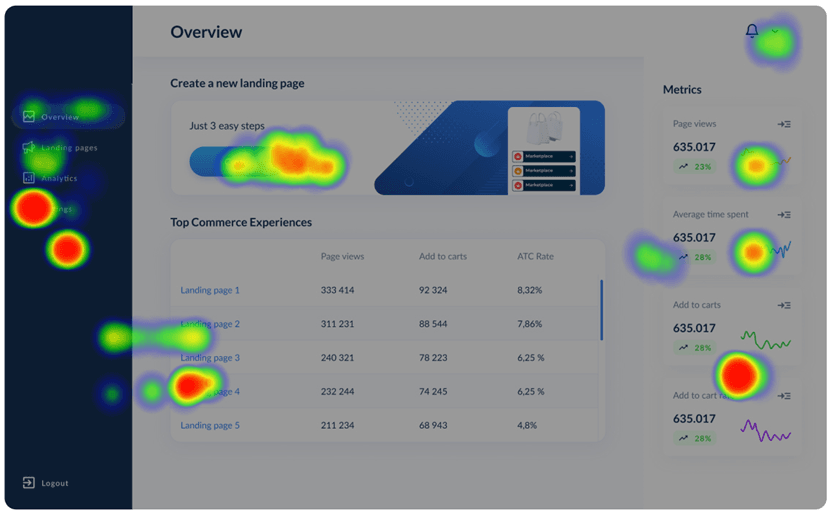
Тепловые карты (heatmaps). Эффективны для представления сложных данных в упрощенной форме, такие как плотность кликов пользователей по различным разделам интерфейса. Данная информация отображена на рисунке 5.

Рис. 5. Тепловая карта (heatmap)
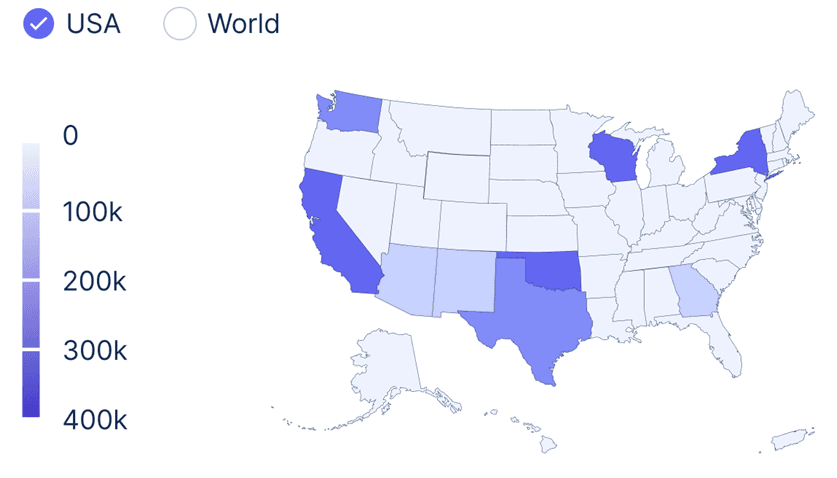
Географические карты. Незаменимы при работе с геолокационными данными. Например, интерактивная карта может показывать распределение пользователей SaaS-платформы по странам или регионам. Данная информация отображена на рисунке 6.

Рис. 6. Географическая карта
Хотелось бы подробнее остановиться на круговой диаграмме. Споры о ее эффективности длятся уже более ста лет. Пожалуй, это один из самых популярных и обсуждаемых методов отображения данных. У круговой диаграммы очень много недостатков. Во-первых, человеческий глаз не может нормально сравнить длину дуги окружности, поскольку секторы направлены в различные стороны. Во-вторых, человеческое зрение не приспособлено к сравнению углов в принципе.
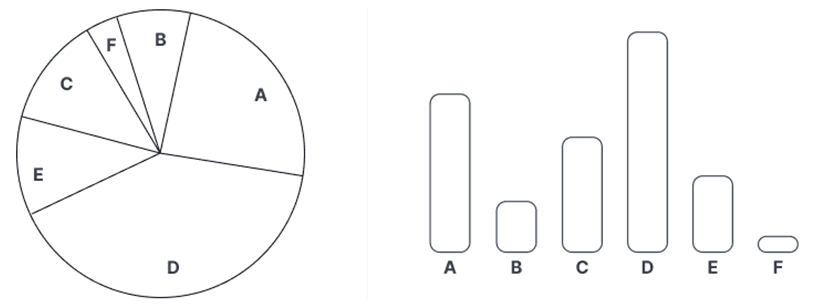
В 1984 году был проведен эксперимент, отображенный на рисунке 7 в котором сравнивалась круговая диаграмма и гистограмма.

Рис. 7. Сравнение круговой диаграммы и гистограммы
Задачей восприятия гистограммы было определение позиции на шкале, а при просмотре круговых диаграмм – угол сегмента. В результате, суждения о высоте столбцов гистограммы были в 1,96 раз точнее, чем суждения, касающиеся угла. Таким образом круговые диаграммы не обеспечивают эффективную передачу информацию о разнице значений.
Однако, этот эксперимент не поставил точку в долгой дискуссии. Специалисты продолжают использовать круговую диаграмму в своих интерфейсах, опираясь на данные интервью с пользователями. Многим пользователям нравится форма круга, возможно круглые формы более приятны человеческому глазу, хотя результаты экспериментов показывают, что считывать информацию эффективнее используя гистограммы.
Таким образом, можно сделать вывод, что для эстетических соображений круговая диаграмма может быть эффективно использована. Целесообразно использовать круговую диаграмму для сравнения не более трех значений. Если значений больше, то выбор способа отображения данных нужно делать в пользу гистограмм.
Каждая из этих визуализаций имеет свои сценарии использования, и выбор определенного типа должен соответствовать как цели представления данных, так и контексту их использования. Примеры из реальной практики SaaS-приложений позволяют иллюстрировать, как эффективно данные типы визуализаций могут быть внедрены в интерфейсы для улучшения понимания и принятия решений на основе данных. Это может быть анализ поведения пользователей на сайте с помощью тепловых карт, определение оптимальных цен за клик в контексте программы поискового маркетинга через точечные диаграммы, или отслеживание ключевых показателей эффективности (KPI) с использованием комплексной дэшборд-инфографики [2, c. 163].
Диаграммы с областями (area charts) отображают объемы, а также изменения во времени, обеспечивая более насыщенное представление по сравнению с линейными графиками. Например, диаграмма с областями может использоваться для визуализации общего объема продаж, разбитого по кварталам, с дополнительным уровнем детализации по категориям товаров.
Графы и сетевые диаграммы применяются для представления взаимосвязей и структур, таких как социальные сети, организационные структуры или базы данных. В SaaS-приложениях для управления проектами сетевая диаграмма может иллюстрировать взаимозависимости задач и процессов.
Сводные таблицы (pivot tables) хотя технически не являются графической визуализацией, сводные таблицы предоставляют мощный инструмент для агрегирования и анализа данных, позволяя пользователям быстро сортировать, подсчитывать и получать средние значения различных наборов данных.
Водопадные диаграммы (waterfall charts) используются для отображения последовательного изменения значений, часто применяются для визуализации финансовых результатов, где каждый столбец показывает увеличение или уменьшение от предыдущего значения.
Пример из практики представим SaaS-платформу для финансового учета, где водопадная диаграмма может наглядно показать, как начальные доходы трансформируются в чистую прибыль после вычета всех расходов и налогов.
Включение таких визуализаций в интерфейсы SaaS-приложений упрощает для пользователей задачу поиска и интерпретации необходимой информации, позволяя им сосредоточиться на принятии обоснованных решений, а не на обработке данных. Эффективное представление данных через разнообразные графические средства улучшает понимание и восприятие информации, способствует более быстрому обнаружению взаимосвязей и тенденций и, как следствие, может значительно повышать продуктивность работы с информационными системами.
Осознавая эти преимущества, разработчики SaaS-платформ инвестируют значительные ресурсы в создание интуитивно понятных и визуально привлекательных дэшбордов и аналитических панелей. Интеграция адаптивной визуализации, которая масштабируется в соответствии с потребностями пользователя и объемами данных, становится стандартом в отрасли [3, c. 7].
В качестве следующего шага в развитии графической визуализации можно рассмотреть использование интерактивных элементов, таких как фильтры, древовидные карты и пользовательские дашборды. Такие инструменты позволяют пользователям не только видеть данные, но и взаимодействовать с ними, проводить более глубокий анализ и настраивать визуализацию под свои конкретные задачи. Пример из практики: Платформа для электронной коммерции может предложить пользователям динамическую древовидную карту, которая показывает структуру продаж в разрезе категорий, позволяя пользователям «заглянуть внутрь» каждой категории и увидеть подкатегории или отдельные товары.
Кроме того, важной тенденцией является персонализация визуализации данных. Понимание целевой аудитории и её потребностей позволяет предоставить пользователям не только данные, но и контекст, в котором эти данные будут наиболее полезны. Таким образом, вместо статических отчетов предоставляется динамическая аналитика, адаптируемая под каждого конкретного пользователя. Пример из практики: Аналитическая SaaS-платформа для маркетологов может предложить персонализированный дэшборд, который автоматически адаптируется, чтобы показывать метрики, наиболее важные для стратегии конкретного пользователя, например показатели ROI для рекламных кампаний или конверсии для различных маркетинговых каналов.
Таблица
Интерактивные функции и возможности панелей управления в SaaS-приложениях
|
Категория |
Описание |
Примеры применения |
|---|---|---|
|
Масштабирование |
Позволяет пользователям увеличивать или уменьшать масштаб визуализации для детального изучения или обзора данных. |
Изучение трендов за год или детализация данных по дням на графике временных рядов. |
|
Фильтрация |
Отображение только данных, соответствующих определенным критериям. |
Сегментация данных по географии, демографии или поведенческим факторам в отчетах. |
|
Перетаскивание |
Изменение структуры данных на дэшборде, перегруппировка элементов для лучшего представления информации. |
Перестановка столбцов или изменение порядка показателей для оптимизации анализа. |
|
Прокрутка |
Перемещение по большим объемам данных, поддерживая читаемость информации. |
Навигация по обширным наборам данных, таким как транзакции или логи действий пользователей. |
|
Панели управления |
Центральный элемент взаимодействия с аналитическими данными, объединяющий различные функции и типы визуализации. |
Просмотр ключевых показателей, динамическая настройка визуализаций, интеграция с другими системами. |
Основные функции и визуальные аспекты панелей управления в SaaS-приложениях представлены на рисунке 8.

Рис. 8. Основные функции и визуальные аспекты панелей управления в SaaS-приложениях
Применение графической визуализации данных в SaaS интерфейсах является актуальной задачей, особенно учитывая неуклонный рост объемов информации в бизнес-процессах. Продолжение статьи затрагивает ряд ключевых аспектов, углубляясь в проблематику и предлагая решения [4, c. 16].
В контексте обработки больших объемов данных особенно важной является оптимизация визуализации для ускорения загрузки и обработки данных. Одним из подходов является использование ленивой загрузки (lazy loading), когда данные подгружаются по мере необходимости, а не все сразу. Это снижает начальную нагрузку на систему и позволяет пользователю быстрее начать работу с интерфейсом. Применение методов сжатия данных и асинхронной загрузки также способствует повышению производительности.
Для сокращения времени отклика и повышения интерактивности SaaS-интерфейсов активно используются методы кэширования данных и предварительной обработки. Кэширование позволяет мгновенно отображать информацию, которая была загружена ранее, избегая повторных запросов к серверу. Предварительная обработка, в свою очередь, предусматривает выполнение ресурсоемких операций до момента их непосредственного использования пользователем.
Исследование влияния графической визуализации на пользовательский опыт выявляет ключевые факторы, определяющие удовлетворенность пользователя. Как показывают исследования, качественная визуализация улучшает когнитивное восприятие информации, упрощает обнаружение закономерностей и тенденций, а также стимулирует более глубокий анализ данных
Особое внимание в исследовании уделяется пользовательским предпочтениям относительно разнообразия типов диаграмм и графиков, удобства навигации и доступности информации. Важность этих аспектов неоспорима, так как они напрямую влияют на скорость и эффективность работы с системой [5, c. 84].
Выводы
В рамках проведенного научного исследования применения графической визуализации данных в продуктовом дизайне на примере SaaS интерфейсов, мы пришли к следующим основным выводам:
Графическая визуализация данных оказалась критически важным компонентом для эффективного взаимодействия пользователей с информационными системами. Увеличение объемов данных и их сложность требуют инновационных подходов к представлению информации, что подтверждает актуальность разработки и внедрения эффективных методов визуализации.
Исследование показало, что графические элементы интерфейса, включая различные типы графиков, диаграмм и дашбордов, влияют на пользовательский опыт, улучшая взаимодействие с приложением и позволяя проводить более глубокий и интуитивно понятный анализ данных. Это, в свою очередь, способствует принятию обоснованных решений на основе предоставленной информации.
Техническая оптимизация визуализации играет ключевую роль в обеспечении быстродействия и надежности интерфейсов. Методы оптимизации, направленные на эффективную обработку и отображение больших объемов данных, становятся неотъемлемой частью процесса разработки, гарантируя высокую производительность и скорость работы SaaS-приложений.
Не менее важной является персонализация и адаптивность визуализации данных. Способность интерфейса адаптироваться под индивидуальные задачи и потребности каждого пользователя существенно повышает эффективность работы с данными, делая процессы более целенаправленными и удобными для конечных пользователей.
Развитие инструментов для визуализации и их интеграция в SaaS-платформы приводят к созданию глубокого и многофункционального инструментария, который способствует более детальному анализу и глубокому пониманию информации.
В заключение, данный обзор подчеркивает стратегическую роль графической визуализации данных в дизайне пользовательских интерфейсов SaaS. Он предоставляет базу для дальнейшего развития и исследования в области визуализации данных, что остается актуальным в свете непрерывного увеличения данных и роста требований к пользовательскому опыту в информационных технологиях.

.png&w=640&q=75)