Введение
Типографика является ключевым элементом в дизайне и особенно важна при создании веб-сайтов. Этот аспект дизайна имеет долгую историю взаимодействия с человечеством и занимает центральное место в контексте веб-дизайна, как подчеркивается в данной статье.
Информационные сайты на девяносто процентов состоят из текста, который является основным средством передачи информации не только на веб-страницах, но и в мобильных приложениях. Дизайнеры могут избегать использования декоративных элементов и сложных композиционных приемов, но даже в таких условиях текст остается мощным инструментом для доставки сообщений пользователю. Он несет в себе идеи, предложения и ценности бренда, выступая в роли коммуникативного инструмента, который зачастую более эффективен, чем изображения. Правильное использование и оформление текста на сайте позволяет передать все ключевые сообщения, которые могут быть не так эффективно переданы с помощью графических изображений.
Текст может быть интегрирован в дизайн различных элементов сайта, таких как шапка (header), подвал (footer), баннеры, формы и кнопки. Его верстка может быть разнообразной, включая использование жирного шрифта, курсива, различных цветов, размеров и стилей шрифтов. Эти элементы играют ключевую роль в направлении внимания пользователя, помогая определить, на какие части страницы следует обратить внимание в первую очередь. Длинный текст обычно разбивается на параграфы и подзаголовки, и его оформление не ограничивается размещением в виде одного большого блока. Основная задача веб-дизайнера – предоставление информации наиболее эффективным способом. Корректное оформление текста на сайте делает процесс чтения простым и интуитивно понятным, в то время как неправильное оформление может оттолкнуть пользователя. Сбалансированное представление текстовой информации на сайте способствует увеличению его читабельности и удобству для пользователей.
Современная типографика – это искусство, которое призвано сделать сложный материал простым, а неинтересный товар – популярным [1].
Неотъемлемая и главная часть типографики – шрифт. Шрифтом обычно называют графическую систему изображения знаков, имеющую свойственное только ей начертание [2]. Шрифт является важным элементом в проектировании любого проекта, поскольку он влияет на восприятие и отношение к этому проекту. Шрифты могут быть разделены на две основные категории: с засечками и без засечек, знание о которых необходимо не только типографам и дизайнерам, но и верстальщикам.
В этой статье мы обсудим, как типографика может быть использована для улучшения дизайна. Мы рассмотрим основные концепции и знания, связанные с работой с текстом, которые были сформированы в мире печатного книгоиздания и со временем стали фундаментальными в веб-дизайне.
Типографика и верстка тесно связаны между собой. Типографика – это искусство оформления текста для печати, которое основывается на специфических правилах, характерных для каждого языка, и включает в себя работу с набором текста и его версткой. Верстка, в свою очередь, представляет собой процесс работы с текстовым материалом, включая его распределение и оформление в макете. Эта задача обычно выполняется дизайнерами или верстальщиками, и их мастерство заключается в создании гармоничного и читаемого текстового контента в рамках дизайна.
Функции и принципы типографики в веб-дизайне
С помощью различных стилей, гарнитур, шрифтов дизайнер создает уникальную типографическую композицию, которая органично вписывается в общую композицию страницы. С помощью инструментов типографики можно добавить странице декоративности, подчеркнуть индивидуальный стиль бренда (айдентику).
Основные функции типографики:
- демонстрация визуальной иерархии страницы,
- разделение на главные и второстепенные элементы,
- фокусирование внимания и акцентирование на важных блоках странице.
Стили и классификация шрифтов
Стили и классификация шрифтов представляют собой область, где пересекаются искусство, дизайн, история и технологии. Разнообразие шрифтов можно описать через различные категории, каждая из которых имеет уникальные характеристики и историческую значимость.
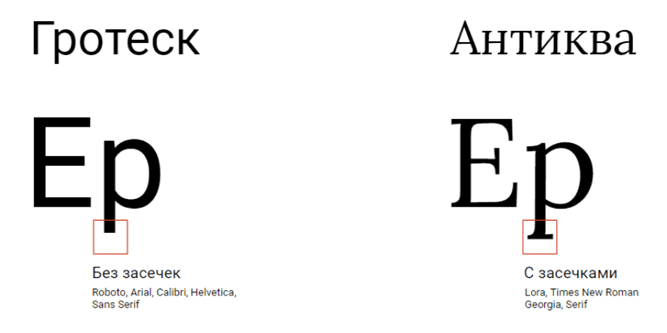
В типографике шрифты с засечками, известные как антиквенные, занимают особое место. Эти шрифты можно дополнительно разделить на подкатегории. Старинные шрифты, такие как Garamond и Times New Roman, отличаются мягкими переходами между толстыми и тонкими линиями, что придает им классический и утонченный вид. Переходные шрифты, например, Baskerville, стоят на полпути между старинными и современными стилями, предлагая более резкий контраст линий. Современные шрифты, такие как Didot и Bodoni, заметно отличаются своим сильным контрастом и узкими скруглениями, что придает им элегантный и современный вид.
В контрасте с антиквенными, гротескные шрифты, лишенные засечек, предлагают более чистый и упрощенный дизайн. Геометрические шрифты, вдохновленные простыми формами, такие как Futura, подчеркивают симметрию и порядок. Гуманистические шрифты, например, Gill Sans, сохраняют пропорции и нюансы антиквенных шрифтов, но без засечек. Неогротескные шрифты, такие как Helvetica, отличаются своей функциональностью и минимальным контрастом линий. Засечка, или сериф, – один из важнейших элементов шрифта. Настолько важный, что, даже если в самом шрифте нет засечек, упоминание о них все равно есть в названии класса таких шрифтов: sanserif – «без засечек» [3].

Рис. 1. Отличия гротескных и антиквенных шрифтов
Рукописные (скриптовые) шрифты, имитирующие рукописный или каллиграфический стиль, добавляют в дизайн личный и индивидуальный характер. Они могут варьироваться от формальных до неформальных, в зависимости от степени стилизации. Декоративные шрифты, часто используемые для привлечения внимания, представляют собой богатый ассортимент стилей и форм, созданных для удовлетворения специфических тематических или визуальных нужд.
Классификация шрифтов также включает в себя учет исторического периода или стиля, технических характеристик, таких как наличие или отсутствие засечек, и назначение – будь то для основного текста или заголовков. Уникальные элементы дизайна также играют роль в классификации шрифтов, включая каллиграфические и экспериментальные особенности. В центре типографики и дизайна шрифтов лежит буква, уникальная благодаря своей внутренней структуре. Эта структура буквы является ключевой при создании шрифта, так как она определяет его визуальное восприятие и функциональность.
Набор букв и символов с определенными конструктивными характеристиками известна как гарнитура. В рамках одной гарнитуры можно найти множество вариаций букв и символов, которые различаются по стилю (такие как насыщенность, наклон, плотность и декоративные элементы) и размеру. Эти вариации известны как шрифты и они играют важную роль в определении эстетики и читаемости текста. Из этого следует, что у каждой из этих шрифтовых групп свои задачи.
Понятия и правила в типографике
Рассмотрение правил в типографике стоит начать с базового значения и понимания – размер шрифта, или кегель.
Кегль
Кегль – это вертикальная, измеряемая высота буквы. В веб и цифровом дизайне измеряется в пикселях, в печатном в пунктах.
Выбор размера шрифта необходимо начинать с основного шрифта. Размер основного шрифта является отправной точкой для определения размеров заголовков и подписей на веб-странице. Для обеспечения оптимальной читабельности, рекомендуемый размер текста варьируется от 14 до 20 пикселей – 16 пикселей для мобильных устройств и 20 пикселей для десктопных экранов. Этот размер был выбран, чтобы соответствовать визуальному восприятию текста, к которому пользователи привыкли при чтении традиционных книг.
Расчет размера текста (кегля) для разных типов текста, производится по формуле:
X × 1,2 ≈ N
где X – исходный размер (кегель) текста, N – расчетный размер
Пример:
16 px × 1,2 ≈ 19 px
где: 16 px – размер основного текста, 19 px – размер для заголовка первого уровня.
И таким образом расчет для заголовка второго уровня будет:
19 px × 1,2 ≈ 23 px и далее 23 px × 1,2 ≈ 28 px
Кернинг и Трекинг
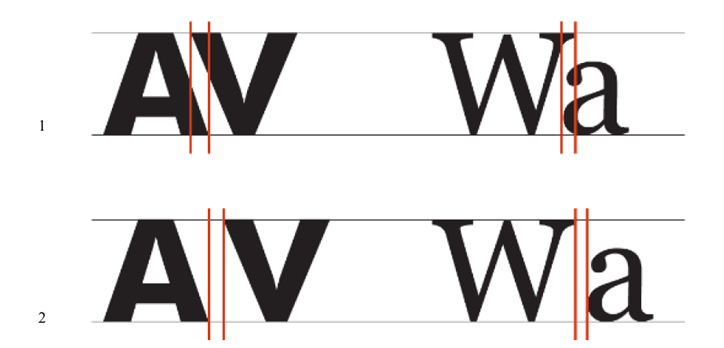
Так же в типографике есть такие понятия как Кернинг и Трекинг (рис. 2).
Кернинг (рис. 2.1) – это изменение расстояния между буквами в зависимости от их формы – в пропорциональных шрифтах. Трекинг определяет одинаковое расстояние между символами в строке, обеспечивая равномерное пространство между буквами. Существуют две основные формы кернинга: оптический и метрический. Метрический кернинг использует предустановленные пары кернинга, которые встречаются в большинстве шрифтов. Эти шрифты содержат специфические данные о расстоянии между определенными буквенными парами, которые используются для уточнения кернинга.
Примеры Кернинговых пар: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo.
Метрический кернинг, широко применяемый в современных текстовых редакторах и типографских программных пакетах, он основан на предопределенных парах символов. Эти пары и соответствующие им расстояния между символами определяются разработчиками шрифтов и встраиваются непосредственно в шрифтовые файлы. При вводе или импорте текста, программа автоматически применяет эти настройки кернинга, что позволяет обеспечить базовую униформность и читаемость текста без дополнительных усилий со стороны пользователя.
В контрасте с метрическим кернингом оптический кернинг фокусируется на визуальном восприятии расстояния между символами. Этот метод не зависит от встроенных в шрифт настроек, а скорее адаптируется к форме и контуру смежных символов. Оптический кернинг особенно ценен в случаях, когда шрифт содержит минимальные или никакие данные о кернинге, или когда в строке используются различные шрифты и размеры. Это позволяет добиться более естественного и сбалансированного визуального восприятия текста, особенно в сложных или нестандартных типографских задачах.
Однако стоит учитывать, что оптический кернинг может потребовать дополнительных усилий и времени, так как часто требует ручной настройки и корректировки. Это может быть особенно актуально при работе с большими объемами текста или сложными макетами. Тем не менее, во многих профессиональных сценариях, таких как книжная верстка, рекламный дизайн или высококачественная печать, тонкая настройка кернинга может существенно улучшить общее визуальное восприятие и профессиональное качество работы.
В целом, выбор между метрическим и оптическим кернингом зависит от конкретных требований и контекста проекта. Важно учитывать, что хотя метрический кернинг предлагает удобство и скорость, оптический кернинг обеспечивает более высокую степень контроля и адаптации к специфическим типографским потребностям. Это особенно актуально для латинских глифов, которые могут значительно варьироваться по форме и размеру, создавая уникальные вызовы для типографского дизайна.
Трекинг определяет промежуток между символами в тексте, оказывая значительное влияние на визуальное восприятие текстового блока в целом. В отличие от кернинга, который касается отдельных пар символов, трекинг применяется более широко и может варьироваться в зависимости от контекста и дизайнерских потребностей. Создатели шрифтов, руководствуясь принципами читаемости и визуальной гармонии, изначально настраивают трекинг таким образом, чтобы обеспечить оптимальное расстояние между символами, что способствует легкости чтения и эстетической привлекательности текста.
Трекинг (рис. 2.2) также играет ключевую роль в адаптации текста к различным медиаформатам и макетам. Например, в газетной верстке может потребоваться более тесный трекинг для экономии пространства, в то время как в больших заголовках или рекламных баннерах более широкий трекинг может помочь привлечь внимание и сделать текст более заметным.

Рис. 2. Кернинг и трекинг
Хотя авторы шрифтов предоставляют рекомендуемые настройки трекинга, дизайнеры и верстальщики могут адаптировать эти настройки в соответствии с конкретными потребностями проекта. Однако любые изменения должны быть сделаны с осторожностью, учитывая влияние трекинга на общую читаемость и визуальное восприятие текста. Надлежащий баланс трекинга способствует созданию четкого, легко читаемого и визуально привлекательного текста, что является ключевым фактором успешной типографики.
Таким образом, можно сформулировать более четкие определения:
Кернинг – это «местное» избирательное изменение интервала между буквами.
Трекинг – обозначает расстояние между символами в слове или предложении.
Начертания шрифта
Начертание шрифта (атрибут font-weight), или вес шрифта, представляет собой ключевой элемент типографского дизайна, определяющий толщину и визуальную тяжесть текста. В современных типографских системах шрифты могут иметь широкий диапазон начертаний, обычно измеряемых числовыми значениями от 100 до 900. Эти значения представляют собой шкалу, на которой 400 обозначает обычную толщину (normal), 700 – полужирный (semi-bold) и 900 – жирный (bold).
Хотя теоретически доступен весь спектр значений, на практике различия между соседними уровнями, особенно в нижней части шкалы, как между 100 и 200, могут быть едва заметны. Это обусловлено ограничениями восприятия человеческого глаза и особенностями отображения шрифтов на различных устройствах и в различных средах.
Выбор веса шрифта играет важную роль в создании иерархии и акцентировании в дизайне. Например, более тяжелые шрифты часто используются для заголовков и ключевых слов, чтобы привлечь внимание и создать визуальный акцент, тогда как более легкие начертания лучше подходят для основного текста, обеспечивая легкость чтения и визуальный комфорт.
Важно отметить, что различные шрифты могут интерпретировать начертания по-разному. Например, то, что в одном шрифте считается «normal», в другом может казаться более тонким или более толстым. Кроме того, восприятие веса шрифта может изменяться в зависимости от размера, цвета и фона текста, а также от контекста использования.
Научные исследования в области типографики и читаемости текста показывают, что правильный выбор начертания шрифта может значительно повысить читаемость и понимание текста, а также улучшить визуальный комфорт пользователя. В этом контексте типографы и дизайнеры должны тщательно подходить к выбору веса шрифта, учитывая как эстетические, так и функциональные аспекты их проектов.
Интерлиньяж и межстрочный интервал
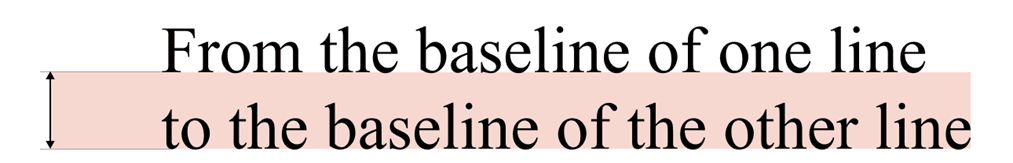
Интерлиньяж (рис. 3) – междустрочный пробел, расстояние между базовыми линиями соседних строк.
Адекватный интерлиньяж способствует созданию оптимального ритма чтения, улучшая восприятие и запоминание информации. С другой стороны, неправильно подобранный интерлиньяж может привести к снижению скорости чтения и увеличению утомляемости читателя.

Рис. 3. Интерлиньяж в типографике
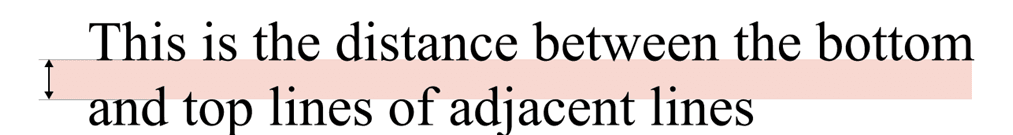
Межстрочный интервал (рис. 4) – это расстояние между нижней и верхней линиями смежных строк.
Слишком плотный межстрочный интервал может вызвать визуальное слияние верхней и нижней строк, мешая сосредоточению на отдельных линиях текста. Это особенно затрудняет чтение в длительной перспективе. Аналогично, чрезмерно большой межстрочный интервал приводит к потере связности текста, увеличивая затраты времени на поиск продолжения текста на следующей строке и способствуя быстрому наступлению усталости.

Рис. 4. Межстрочный интервал
Оптимальный интерлиньяж обычно рассчитывается как 120% от размера шрифта (кегля), обеспечивая достаточное пространство между строками для комфортного чтения. Например, при использовании шрифта размером 10 пунктов, рекомендуемый интерлиньяж составляет около 12 пунктов. Эта пропорция обеспечивает достаточное пространство для диакритических знаков в европейских языках и способствует легкости чтения.
Различные факторы влияют на выбор интерлиньяжа, включая стиль шрифта, его размер, толщину, длину строки и расстояние между словами. Например, более длинные строки обычно требуют большего межстрочного интервала. И наоборот, для узких колонок текста может быть целесообразно уменьшить интерлиньяж. По мере увеличения размера шрифта, межстрочный интервал может быть уменьшен. Обычно рекомендуется задавать межстрочный интервал на 2-5 пунктов выше, чем размер шрифта, с учетом специфических особенностей стиля используемой гарнитуры.
Исследования в области типографики показывают, что длина строки влияет на необходимый межстрочный интервал. Более длинные строки требуют увеличения интерлиньяжа для облегчения возврата глаза к началу следующей строки. Это особенно актуально в дизайне веб-страниц и печатных изданий, где длина строки и объем текста могут значительно варьироваться.
Математический подход к определению идеального интерлиньяжа включает применение золотой пропорции, широко используемой в искусстве и архитектуре для создания эстетически приятных пропорций. Применяя это правило к типографике, можно утверждать, что межстрочное расстояние (I) и размер шрифта (F) должны соотноситься как:
I = F × k
где k – коэффициент, основанный на золотом сечении. Тем не менее, необходимо учитывать и длину строки, которая также играет значительную роль в определении идеального интерлиньяжа [7].
Иерархия текста
Другой важный элемент – это иерархия текста. Это означает использование различных размеров шрифтов, стилей и начертаний для выделения важных частей текста и создания четкой структуры контента.
Контент на веб-странице должен быть организован по степени значимости и приоритета. Использование единственного стиля шрифта и размера для всего текста недопустимо. Текстовый контент необходимо структурировать, разделяя его на заголовки, основной текст, а также используя подзаголовки, тексты подсказок и дополнительную информацию, которые могут быть оформлены более мелким шрифтом.
Для выделения различных элементов, таких как заголовки, подзаголовки и текст на кнопках, следует использовать различные размеры, цвета, масштаб, а также рамки и линии. При разработке дизайн-проекта важно создать шрифтовую схему, то есть определить набор шрифтов для разных элементов проекта, включая заголовки, подзаголовки, основной текст, ссылки и кнопки.
Базовая структура заголовков включает:
- H1 для заголовка страницы или заголовка первого уровня,
- H2 для заголовков или подзаголовков разделов (второго уровня),
- H3 для заголовков или подзаголовков блоков,
- H4 для заголовков или подзаголовков карточек,
- Акцидентный текст для цитат, слоганов, врезок,
- Основной текст для основного содержания статьи, новостей, карточек, вакансий,
- Дополнительный текст для подсказок, ссылок и прочего [6].
Выравнивание текста (выключка)
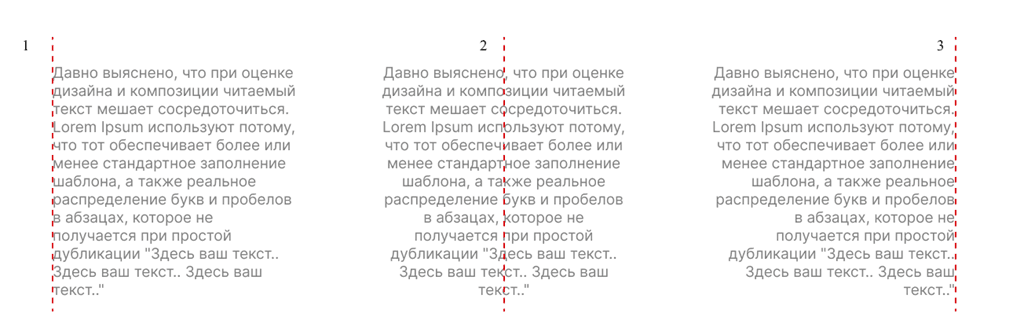
Выравнивание по левому краю (рис. 5.1) – это самый удобный для чтения вид выравнивания текста. Такой вид выравнивания облегчает чтение и понимание текста, поскольку создает четкую начальную линию для каждой строки, позволяя глазу легко находить начало следующей строки после завершения предыдущей. Это особенно важно в языках, где привычная последовательность чтения идет слева направо. Такое выравнивание также помогает поддерживать единообразие и организацию текста, делая его более доступным для визуального восприятия.
Центрирование текста (рис. 5.2), в отличие от выравнивания по левому краю, может использоваться для заголовков и подзаголовков, поскольку оно привлекает внимание и создает визуальный акцент. Однако центрированный текст может быть менее удобен для чтения в больших объемах, поскольку не создает четкой начальной линии, что затрудняет переход глаза с одной строки на другую.
Выравнивание по правому краю (рис. 5.3) редко используется в текстовых блоках, за исключением определенных ситуаций, таких как числовые значения в таблицах, где оно помогает легко сравнивать цифры. В основном тексте правое выравнивание может создать неравномерные промежутки между словами, что затрудняет чтение и создает визуальный дискомфорт.

Рис. 5. Выравнивание текста
Для языков, использующих написание справа налево, таких как арабский и иврит, выравнивание по правому краю является аналогом левостороннего выравнивания для латинского алфавита. В этих языках правостороннее выравнивание создает четкую начальную линию и обеспечивает удобство чтения, следуя естественному визуальному потоку.
В целом, выбор метода выравнивания должен основываться на соображениях читаемости, визуального восприятия и контекста использования текста. При этом важно учитывать особенности языка и направление письма, чтобы обеспечить максимальный комфорт и доступность текста для читателя, ведь основной задачей типографики является становление частью графических композиций [4].
Заключение
В заключении статьи автор обращает внимание на значимость типографики как критического элемента в веб-дизайне. Подчеркивается, что правильный выбор шрифта не просто улучшает внешний вид и читаемость контента, но также играет ключевую роль в формировании общего восприятия сайта и его сообщения. Шрифты могут передавать определенные эмоции, культурные значения и даже определенный уровень профессионализма, делая их мощным инструментом для дизайнеров.
Автор подчеркивает, что типографика в веб-дизайне идет далеко за рамки простого выбора шрифтов. Она включает в себя рассмотрение таких аспектов, как межстрочный интервал, выравнивание текста, контрастность и цвет шрифта, которые вместе определяют общую читабельность и визуальное воздействие. Эти элементы должны гармонично сочетаться с остальным дизайном сайта, создавая единое и согласованное визуальное восприятие.
В дополнение автор указывает на важность понимания различных типов шрифтов и их соответствия контексту сайта. Например, современные, минималистичные шрифты могут подойти для технологических компаний, тогда как более традиционные шрифты лучше сочетаются с классическими или историческими темами. Это подчеркивает важность стратегического выбора шрифта в зависимости от целевой аудитории и общего сообщения сайта.
Также акцентируется внимание на технических аспектах типографики, включая адаптивность шрифтов для различных устройств и браузеров, что является ключевым элементом для обеспечения универсальности и доступности веб-сайтов.
В заключение статья подчеркивает, что типографика – это не только искусство, но и наука, требующая тщательного анализа и планирования. Эффективная типографика способна значительно улучшить пользовательский опыт, усиливая визуальное сообщение и общую эстетику веб-дизайна.

.png&w=640&q=75)