Введение
В современном мире, несмотря на стремительное развитие цифровых технологий и многоплатформенность программных решений, остро стоит проблема обеспечения кроссплатформенной совместимости и синхронизации программного обеспечения на различных операционных системах и устройствах. Для решения данной проблемы активно применяются специализированные инструменты кроссплатформенной разработки программного обеспечения, основными функциями которых являются: абстрагирование от платформенной специфики, унификация интерфейсов программирования приложений (API), обеспечение совместимости с различными операционными системами (ОС) и их версиями.
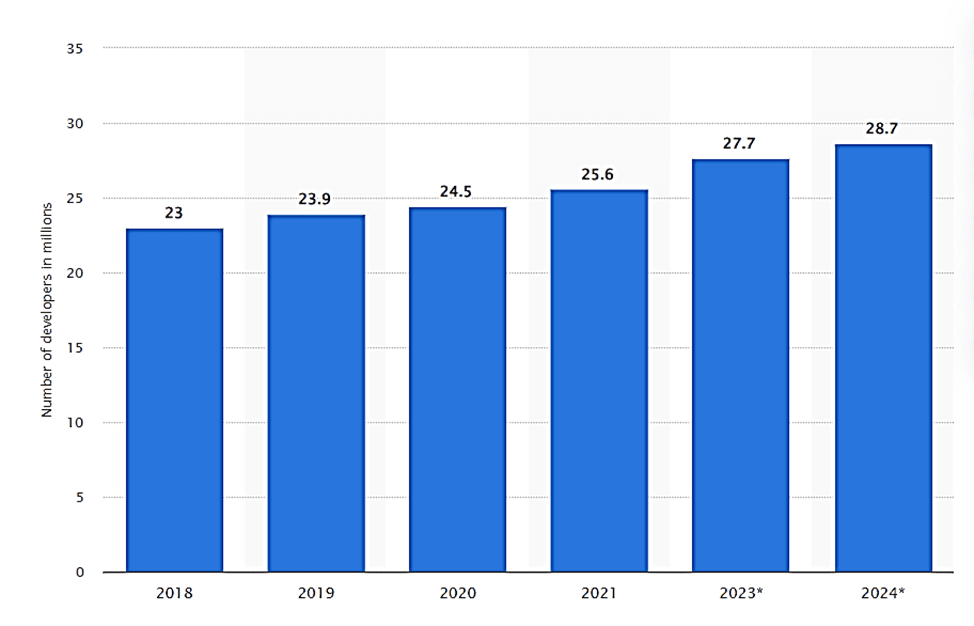
Однако в условиях цифрового расширения возникают определенные сложности. Только количество разработчиков программного обеспечения в 2024 году относительно 2018 года увеличилось более, чем на 5 миллионов, достигнув цифры 28.7 млн. человек (рис. 1) [7].

Рис. 1. Количество разработчиков программного обеспечения во всем мире в 2018-2024 годах
В свою очередь, обилие представленных на рынке инструментов кроссплатформенной разработки делает выбор оптимального решения конкретными разработчиками программного обеспечения и организациями все более трудным. Согласно исследованиям, данный рынок развивается слишком динамично, чтобы стандартный пользователь мог определиться с конкретным инструментом для работы (рис. 2) [6].

Рис. 2. Кроссплатформенные мобильные фреймворки, используемые разработчиками программного обеспечения по всему миру в период с 2019 по 2022 год
В связи с этим, цель данного исследования – провести сравнительный анализ наиболее популярных на текущий момент инструментов кроссплатформенной разработки программного обеспечения.
Задачи:
- Провести обзор научных публикаций последних 5 лет, посвященных инструментам и технологиям кроссплатформенной разработки мобильных приложений.
- Выделить наиболее популярные в настоящее время инструменты (фреймворки) для создания кроссплатформенных мобильных приложений.
- Сформулировать критерии для сравнительной оценки рассматриваемых инструментов кроссплатформенной разработки.
- Провести сравнительный анализ выбранных инструментов на основе сформулированных критериев.
- Обобщить результаты сравнения, выделив сильные и слабые стороны каждого из рассмотренных решений.
- Дать рекомендации по выбору оптимальной платформы кроссплатформенной разработки для решения различных задач.
Обзор литературы
В научной литературе имеется ряд публикаций, посвященных анализу инструментов кроссплатформенной разработки мобильных приложений.
Так, Магомедов О.Р. и Чернышёв С.А. [3] в своей статье 2022 года в Международном журнале информационных технологий и энергоэффективности рассмотрели наиболее популярные на тот момент решения для кроссплатформенной разработки: React Native, Xamarin, Kotlin Multiplatform Mobile и Flutter. В качестве критериев сравнения авторы использовали поддерживаемые платформы, удобство разработки, качество выходного продукта, развитость сообщества и сложность входа в разработку. В результате было показано, что рассмотренные фреймворки имеют близкую производительность. К сожалению, анализ не включает некоторые перспективные решения, например, Ionic, NativeScript или PhoneGap.
В работе Киселева М.С. с соавторами [2], представленной в сборнике международной конференции 2023 года, дано сравнение фреймворков QT Framework и .NET Framework с точки зрения поддержки языков программирования, целевых платформ, а также предоставляемого инструментария и экосистемы.
Смирнова А.Е. [4] в своей статье 2024 года в сборнике международной конференции анализирует достоинства и недостатки конкретного инструмента кроссплатформенной разработки – Xamarin. Автор выделяет удобство единого языка программирования C#, возможности построения гибкой архитектуры приложений, ограниченный доступ к библиотекам и небольшое сообщество разработчиков в качестве основных характеристик данного решения. Однако исследование не позволяет сопоставить потенциал Xamarin с другими инструментами этого класса.
В работе Серикова И.А. [5], опубликованной в сборнике международной конференции 2019 года, представлено сравнение популярных платформ кроссплатформенной разработки – PhoneGap, React Native и Flutter. Автор отмечает преимущества каждой из рассмотренных платформ.
Однако существующие на данный момент обзоры в основном сфокусированы на анализе отдельных инструментов либо проводят сравнение ограниченного набора решений для кроссплатформенной разработки. Комплексного исследования, учитывающего последние тенденции в этой области и включающего современные популярные фреймворки, пока не представлено. Помимо того, некоторые публикации ориентированы на анализ решений применительно к конкретным предметным областям. Например, в статье Магомедова О.Р. и Чернышёва С.А. [3] акцент сделан на применении рассматриваемых фреймворков в сфере электронной коммерции. Работа Киселева М.С. с соавторами [2] посвящена сравнению инструментов для разработки кроссплатформенных приложений в целом, без привязки к каким-либо отраслевым особенностям.
Данная работа призвана восполнить этот пробел и представить систематический анализ и сравнение широкого спектра инструментов кроссплатформенной разработки по ряду важных критериев. Это позволит дать обоснованные рекомендации по выбору оптимальных решений для построения мобильных приложений с учетом последних тенденций в этой области.
Материалы и методы
Для проведения сравнительного анализа инструментов кроссплатформенной разработки мобильных приложений в данном исследовании были рассмотрены две основные группы решений:
- Кроссплатформенные фреймворки: React Native, Flutter, Xamarin, Ionic, Kotlin Multiplatform. Данные фреймворки позволяют создавать мобильные приложения для нескольких платформ (Android, iOS, Windows) на основе единого кода.
- Гибридные фреймворки: Apache Cordova, Adobe PhoneGap, Appcelerator Titanium. Эти инструменты основаны на технологиях веб-разработки и используют для создания приложений HTML, CSS и JavaScript, что обеспечивает кроссплатформенную совместимость.
Основное отличие между двумя группами состоит в подходах к разработке пользовательского интерфейса и взаимодействия с нативными API мобильных платформ. Кроссплатформенные фреймворки позволяют создавать интерфейс, максимально приближенный к нативным приложениям, в то время как гибридные используют веб-интерфейс, отрисовываемый через мобильный браузер.
Для проведения сравнительной оценки был выбран ряд ключевых критериев:
- Производительность (скорость работы, потребление памяти и батареи).
- Визуальная составляющая (возможности интерфейса).
- Доступ к нативным функциям платформы.
- Сложность освоения и разработки.
- Размер приложений.
На основе экспертной оценки по каждому из параметров было проведено позиционирование рассматриваемых инструментов с выделением их сильных и слабых сторон. Это позволило дать рекомендации по выбору оптимальных платформ и фреймворков кроссплатформенной разработки мобильных приложений для решения различных задач.
Результаты
Результаты проведенного исследования позволили осуществить сравнительную оценку потенциала рассматриваемых инструментов кроссплатформенной разработки мобильных приложений по ряду значимых критериев.
Что касается фреймворка React Native, то анализ его возможностей выявил высокую производительность, обусловленную нативной отрисовкой пользовательского интерфейса и прямым взаимодействием с платформенными API. Это обеспечивает плавность анимации и отклика приложений на базе React Native. Однако некоторый разрыв в скорости работы с нативными приложениями все еще присутствует. Визуализация интерфейса также близка к нативной, однако отсутствует полная идентичность в отображении на разных платформах, что несколько ограничивает воздействие бренда. Доступ к функциям устройства реализован в React Native посредством специальных оберток, что усложняет использование сложных системных API. В плане сложности освоения данный фреймворк предъявляет требования к знанию JavaScript, однако Ecoсистема React облегчает разработку для веб-программистов. При этом размер приложений React Native близок к нативным аналогам, а сообщество разработчиков является одним из самых больших.
Фреймворк Flutter демонстрирует выдающуюся производительность, не уступая по скорости работы нативным приложениям. Это достигается за счет собственного механизма визуализации Flutter Engine, работающего независимо от интерфейса платформы. При этом визуальная составляющая полностью идентична между ОС, а доступ к нативным API реализован посредством плагинов Dart. Освоение Flutter требует изучения специфического языка программирования Dart, однако сама разработка после этого протекает очень быстро и продуктивно. Приложения на Flutter весьма компактны, а сообщество разработчиков стремительно растет на фоне интереса к этому решению среди IT-специалистов.
Фреймворк Xamarin также позволяет достичь высокой скорости работы за счет связи с нативными API через обертки C#. Пользовательский интерфейс максимально приближен к платформенному, однако также имеет некоторые различия в отрисовке GUI. Интеграция со сложными нативными функциями возможна, но требует дополнительных усилий разработчика. Углубленные знания C# необходимы для освоения Xamarin, зато дальнейшая разработка идет быстро с использованием знакомых для .NET программистов инструментов. Размер приложений несколько уступает нативным, однако экосистема Xamarin и сообщество разработчиков достаточно развиты.
Что касается инструмента Ionic Framework, то его основное преимущество заключается в базировании на широко распространенных веб-технологиях – HTML, CSS и JavaScript. Это обеспечивает сверхнизкий порог входа для веб-разработчиков и возможность максимально быстрого создания кроссплатформенных мобильных приложений «из коробки». Вместе с тем, опора на интерпретируемые веб-технологии накладывает ощутимые ограничения на производительность – приложения на Ionic уступают по скорости работы как нативным решениям, так и кроссплатформенным фреймворкам вроде React Native. Еще одним компромиссом является GUI – для имитации нативных интерфейсов используются веб-компоненты Ionic Framework, что не гарантирует полного визуального соответствия на всех платформах. Взаимодействие с аппаратными средствами и ОС реализуется через Cordova, что упрощает использование базовых системных сервисов, но затрудняет работу со сложными нативным функциями. Сообщество Ionic также уступает по масштабам основным мобильным платформам, хотя насчитывает все же десятки тысяч разработчиков по всему миру.
Рассматривая потенциал фреймворка Kotlin Multiplatform для кроссплатформенной разработки, следует выделить ряд его ключевых особенностей. Во-первых, данная технология ориентирована преимущественно на мобильные платформы и позволяет создавать приложения для Android и iOS с использованием общей кодовой базы на языке Kotlin. Это избавляет от необходимости дублирования кода под каждую ОС, ускоряя тем самым разработку. В плане производительности приложения на основе Kotlin Multiplatform также показывают высокие результаты, поскольку бизнес-логика выполняется нативно, без интерпретации кода во время исполнения. Взаимодействие общей кодовой базы с платформенно-зависимой частью осуществляется посредством специального интерфейса. Это позволяет гибко наращивать функциональность под особенности конкретных мобильных ОС. Однако для полноценного использования возможностей этого подхода требуется создание пользовательских интерфейсов индивидуально под iOS и Android, что усложняет разработку и не гарантирует полного визуального соответствия на разных платформах. В плане доступа к нативным API использование Kotlin и возможностей интерфейсного взаимодействия между общей и платформенно-специфичной частями приложения упрощает интеграцию со сложными системными функциями конкретных мобильных ОС. Освоение Kotlin Multiplatform требует знания языка Kotlin и опыта разработки для Android, что заметно повышает порог входа по сравнению с веб-технологиями, но кодируется при этом очень производительно и компактно, экономя ресурсы устройств.
Анализируя группу гибридных фреймворков для кроссплатформенной разработки мобильных приложений, прежде всего стоит отметить их основное преимущество - использование популярных веб-технологий, таких как HTML, CSS и JavaScript. Это позволяет веб-разработчикам с минимальными дополнительными усилиями создавать кроссплатформенные мобильные приложения.
Apache Cordova, как и любое гибридное решение, имеет выраженные ограничения в этом аспекте. Интерпретация JavaScript кода в среде веб-представления существенно снижает скорость работы по сравнению с нативными приложениями. Оптимизации, внедряемые разработчиками Cordova, лишь отчасти компенсируют этот недостаток платформы, ориентированной на веб-технологии. Визуальная составляющая интерфейсов Cordova формируется посредством каскадных таблиц стилей и HTML разметки, что также накладывает ограничения на внешний вид приложений и их соответствие фирменному стилю на различных мобильных ОС. На этапе разработки предоставляются наборы UI-элементов, имитирующие нативные компоненты платформ, однако степень сходства не является полной. Что касается интеграции с функциями мобильных платформ, то интерфейс Cordova позволяет абстрагироваться от низкоуровневого взаимодействия с ОС и предоставлять JavaScript приложениям доступ к базовым системным возможностям устройств (фото- и видеокамера, файловая система, журнал событий и др.) через JavaScript API. Однако использование специфических для конкретных платформ функций и сервисов по-прежнему остается затруднительным. С точки зрения сложности освоения Apache Cordova предъявляет минимальные требования для веб-разработчиков, владеющих HTML, CSS и JavaScript. Фактически для создания гибридных приложений не требуется изучать новые языки программирования и фреймворки. Вместе с тем для полноценного использования нативных возможностей мобильных устройств требуются дополнительные знания уже в области конкретных платформ.
Рассматривая следующее популярное гибридное решение - Adobe PhoneGap, стоит отметить, что по своей сути оно представляет расширенную экосистему на базе описанного выше Apache Cordova. Поэтому практически по всем ключевым критериям PhoneGap показывает схожие характеристики производительности, визуализации интерфейса и интеграции с нативными API.
Однако наличие дополнительных инструментов и сервисов в составе PhoneGap существенно расширяет возможности разработчиков и упрощает создание полноценных гибридных мобильных приложений "из коробки". Это и конструктор визуальных интерфейсов на основе Adobe UX инструментов, и облачные сервисы тестирования и мониторинга приложений PhoneGap Build, и компонент интеграции с мобильными бекендами Adobe PhoneGap Enterprise. Таким образом PhoneGap предлагает гораздо более обширную экосистему по сравнению с чистым Cordova. Соответственно для разработчика доступно гораздо больше готовых инструментов для ускорения создания гибридных приложений.
В плане сложности освоения PhoneGap также предъявляет минимальные требования к опыту кодирования – достаточно базовых навыков HTML, CSS и JavaScript. При этом большой объем дополнительных UI конструкторов и инструментов делает работу в PhoneGap еще более простой в освоении по сравнению с Cordova.
Рассматривая еще один распространенный инструмент гибридной мобильной разработки Appcelerator Titanium, следует выделить ряд его основных особенностей. Данная платформа ориентирована преимущественно на опытных веб-разработчиков и предоставляет больше возможностей по сравнению с Cordova для создания относительно сложных кроссплатформенных приложений с использованием JavaScript.
Appcelerator Titanium использует собственный интерпретатор JavaScript кода, работающий непосредственно через нативные API мобильных ОС за счет специальных мостов. Это позволяет повысить производительность по сравнению с HTML/CSS решениями, где весь интерфейс рендерится через веб-представление. Вместе с тем все же сохраняется гораздо более низкая скорость работы по сравнению с полностью нативными или кроссплатформенными приложениями.
Отрисовка интерфейсов в Titanium осуществляется полностью программно на JavaScript с использованием собственных UI элементов, что дает хорошую гибкость в разработке, но не решает проблему визуального соответствия на разных платформах. Взаимодействие с нативными API мобильных ОС выполняется эффективнее, чем в Cordova, за счет описанных выше архитектурных особенностей Titanium. Для Frontend разработчиков, знакомых с JavaScript, освоение данной платформы будет относительно простым. Однако Titanium все же предъявляет повышенные требования к квалификации по сравнению с другими гибридными решениями.
Результаты нашего сравнительного исследования обобщены в таблице ниже (табл.).
Таблица
Сравнительная характеристика инструментов кроссплатформенной разработки мобильных приложений
|
Критерий / Инструмент |
Кроссплатформенные фреймворки |
Гибридные платформы кроссплатформенной разработки | ||||||
|
React Native |
Flutter |
Xamarin |
Ionic |
Kotlin Multiplatform |
Apache Cordova |
Adobe PhoneGap |
Appcelerator Titanium | |
|
Производительность |
Высокая, близка к нативным приложениям |
Выдающаяся, не уступает нативным |
Высокая благодаря связи с нативными API |
Низкая из-за использования интерпретируемых веб-технологий |
Высокая благодаря нативному выполнению бизнес-логики |
Низкая из-за интерпретации JS в веб-представлении |
Как у Apache Cordova |
Выше, чем у HTML/CSS, но ниже нативных |
|
Визуальная составляющая |
Очень близка к нативным, но без 100% идентичности |
100% идентична на всех платформах |
Макс. приближена к нативным, есть различия |
Имитация нативных интерфейсов через веб-компоненты |
Требует разработки UI отдельно под iOS и Android |
Формируется через HTML/CSS, ограниченное визуальное соответствие |
Как у Apache Cordova |
JS без визуального соответствия на платформах |
|
Доступ к нативным функциям |
Через обертки, усложняет сложные API |
Через плагины Dart |
Требует доп. усилий для сложных API |
Через Cordova, сложные API сложны в использовании |
Интерфейс обеспечивает гибкую интеграцию |
Доступ к базовым, сложные затруднены |
Как у Apache Cordova |
Лучше, чем Cordova за счет мостов |
|
Сложность освоения |
Требует знания JS, экосистема React упрощает |
Необходимо изучение Dart |
Нужны углубленные знания C# |
Мин. требования для знания HTML/JS/CSS |
Требует знания Kotlin и опыт по Android |
Минимальные требования к HTML/JS/CSS |
Как Cordova, доп. инструменты упрощают |
Повышенные требования к JS по сравнению с другими |
|
Размер приложений |
Близок к нативным |
Компактные |
Чуть больше нативных |
- |
Экономные за счет Kotlin |
- |
Как у Apache Cordova |
- |
Обсуждение
Проведя сравнительный анализ ключевых инструментов кроссплатформенной разработки мобильных приложений на основе ряда значимых критериев, мы получаем объективную информацию для выработки взвешенных рекомендаций по выбору оптимальной платформы в зависимости от целей, требований и ограничений конкретного проекта.
Рассматривая показатели производительности приложений на базе проанализированных фреймворков, следует констатировать явное превосходство решений Flutter и React Native. Эти инструменты демонстрируют высокую скорость работы за счет использования нативных механизмов отрисовки графического интерфейса и компиляции кода, избегая потерь производительности при интерпретации, характерной для гибридных веб-приложений. Данный фактор имеет первостепенную важность для ресурсоемких приложений с высокой вычислительной нагрузкой, компьютерной графикой и анимацией, к которым в первую очередь относятся мобильные игры и сервисы дополненной реальности.
В отношении визуальной идентичности мобильного приложения на различных платформах следует выделить возможности фреймворка Flutter. Используя собственный механизм отрисовки графического интерфейса, данная технология гарантирует полное визуальное соответствие между мобильными операционными системами. Этот аспект имеет большое значение для брендированных корпоративных приложений, где критично воспроизведение фирменного стиля и дизайна на любых устройствах.
Что касается интеграции со сложными нативными API операционных систем мобильных устройств, то здесь определенные преимущества продемонстрировали инструменты Xamarin и Kotlin Multiplatform. Используя связывание с нативным кодом и модель распределенного исполнения общей и платформенно-специфичной частей приложения, эти технологии позволяют эффективно взаимодействовать с глубинными функциями мобильных ОС при создании высокотехнологичных и наукоемких корпоративных систем.
Обобщая вышесказанное, можно сформулировать следующие основные рекомендации по выбору оптимальной платформы кроссплатформенной разработки мобильных приложений для задач различного класса:
- Разработка мобильных игр и приложений дополненной реальности – React Native, Flutter.
- Создание корпоративных систем с высокими требованиями к производительности – React Native, Flutter.
- Реализация брендированных мобильных сервисов, критичных к дизайну – Flutter.
- Интеграция со сложными нативными API мобильных ОС – Xamarin, Kotlin Multiplatform.
- Быстрая разработка простых мобильных приложений – гибридные фреймворки.
Данные рекомендации могут служить основой для принятия оптимального решения о выборе платформы разработки кроссплатформенных мобильных приложений под конкретные цели и задачи проекта с учетом имеющихся ресурсов и ограничений.
Заключение
В данной работе был проведен сравнительный анализ ключевых инструментов для кроссплатформенной разработки мобильных приложений, в том числе популярных кроссплатформенных фреймворков (React Native, Flutter, Xamarin, Ionic, Kotlin Multiplatform) и гибридных платформ на основе веб-технологий (Apache Cordova, Adobe PhoneGap, Appcelerator Titanium). Проведенный анализ показал, что наибольшую производительность и скорость работыдемонстрируют приложения, разработанные с использованием фреймворков React Native и Flutter. Эти решения максимально приближаются к нативным по швидкодействию. С точки зрения полного визуального соответствия на различных мобильных платформах лучшие результаты продемонстрировал Flutter, использующий собственный механизм отрисовки интерфейса. Что касается интеграции со сложными системными API мобильных ОС, то здесь наилучшие возможности предоставляют Xamarin и Kotlin Multiplatform за счет тесной связи с нативным кодом.
Гибридные решения на основе веб-технологий (Apache Cordova, PhoneGap) обеспечивают кроссплатформенную разработку с минимальными усилиями для освоения, однако существенно уступают по быстродействию и ограничены в доступе к нативным функциям.
По результатам исследования даны практические рекомендации по выбору оптимальной платформы разработки для приложений различных классов. Полученные выводы могут служить основой для принятия взвешенного решения о технологиях кросплатформенной разработки мобильных приложений с учетом целей, требований и ограничений конкретных проектов.

.png&w=640&q=75)