UI-тестирование (тестирование пользовательского интерфейса) – это способ проверить, правильно ли работают визуальные элементы и взаимодействие программного обеспечения с пользователями. Тестирование пользовательского интерфейса помогает убедиться, что кнопки, формы, отступы, шрифты, меню и все, что вы видите на экране, функционирует и выглядит так, как должно. Тестирование пользовательского интерфейса помогает выявить проблемы до того, как они возникнут у пользователей, и гарантировать, что программное обеспечение легко в использовании, хорошо работает и не содержит ошибок и сбоев.
Тестирование пользовательского интерфейса важно для надежной работы веб-сайтов и приложений. Вы наверняка сталкивались с сайтами, на которых кнопки не реагируют, а формы не позволяют ничего ввести. Сразу же возникают сомнения в профессионализме и ответственном подходе компании. Именно для предотвращения подобных неприятных ситуаций и необходимо тестирование пользовательского интерфейса.
Цель тестирования пользовательского интерфейса - выявить проблемы до того, как с ними столкнутся пользователи. С помощью тестирования вы сможете найти и исправить ошибки до того, как они негативно повлияют на вашу репутацию, будут раздражать пользователей, препятствовать регистрации или покупке. Тестирование пользовательского интерфейса позволяет убедиться в том, что программное обеспечение работает без сбоев и вызывает положительные эмоции у пользователей. Оно проверяет, правильно ли работают все визуальные элементы и взаимодействия, делая программное обеспечение простым в использовании, надежным и приятным для всех.
Преимущества тестирования пользовательского интерфейса
Когда речь идет об обеспечении качества и производительности программного обеспечения, использование UI-тестирования дает значительные преимущества:
- Обеспечение удобства для пользователей.
Тестирование пользовательского интерфейса гарантирует, что все элементы функционируют так, как задумано. Это обеспечивает плавное и последовательное взаимодействие пользователей с приложением или веб-сайтом;
- Выявление и предотвращение ошибок.
Тщательное тестирование пользовательского интерфейса помогает разработчикам и тестировщикам выявлять и исправлять ошибки и сбои до того, как они дойдут до конечных пользователей. Это помогает предотвратить негативный опыт пользователей и решить проблемы после запуска продукта;
- Тестирование удобства использования.
Тестирование пользовательского интерфейса позволяет определить, насколько приложение или веб-сайт удобны для пользователя. Тесты дают представление о том, насколько интуитивно понятен интерфейс, легко ли в нем ориентироваться;
- Тестирование функциональности.
Тестирование помогает убедиться, что все кнопки, формы, ссылки и другие интерактивные элементы работают так, как задумано. Оно подтверждает, что программное обеспечение выполняет задачи точно и без ошибок;
- Кросс-девайсная и кросс-браузерная совместимость.
Веб-сайт или приложение тестируется на различных устройствах и браузерах. Это очень важно для стабильной работы приложений и сайтов для всех пользователей и любых устройств;
- Экономия средств и времени.
Выявление и устранение проблем на ранних этапах цикла является более экономически эффективным. Тестирование пользовательского интерфейса сводит к минимуму необходимость в дорогостоящих доработках после выпуска продукта.
Автоматизированное тестирование подразумевает использование скриптов и инструментов для имитации взаимодействия пользователя с программным обеспечением. Тестовые сценарии пишутся для таких действий, как нажатие кнопок, заполнение форм и проверка ожидаемых результатов. Такой подход подходит для повторяющегося тестирования и регрессионного тестирования, когда ранее выявленные проблемы проверяются автоматически, чтобы исключить их повторное появление.
Преимущества:
- Скорость и эффективность: Автоматизированные тесты можно выполнять быстро и повторять много раз;
- Регрессионное тестирование: Подходит для обеспечения того, чтобы новые изменения не нарушали существующую функциональность;
- Последовательность: Автоматизированные тесты каждый раз выполняют одни и те же шаги.
Недостатки:
- Первоначальная настройка: Написание и поддержка тестовых сценариев требует времени и опыта;
- Обслуживание: Тесты могут нуждаться в частых обновлениях по мере развития пользовательского интерфейса;
- Ограничения: Автоматизированные тесты могут не выявить все визуальные или тонкие проблемы с удобством использования.
Список требований к инструменту для разработки UI-тестов:
- Поддержка различных типов пользовательского интерфейса: Инструмент должен быть способен работать с веб-приложениями, мобильными приложениями (iOS, Android), настольными приложениями (Windows, macOS) и другими типами пользовательского интерфейса.
- Простота в использовании и низкий порог вхождения: Инструмент должен быть легким для изучения и использования как для опытных QA-инженеров, так и для новичков.
- Поддержка мультиязычности и мультиплатформенности: Инструмент должен обеспечивать возможность тестирования приложений на разных языках и платформах.
- Гибкость и наличие широкого набора функций: Инструмент должен предоставлять широкий набор функций для создания тестов с различными сценариями и проверками.
- Поддержка масштабируемости: Инструмент должен быть способен обрабатывать большие объемы тестов и поддерживать их выполнение в параллельных потоках.
- Интеграция с системами управления версиями и CI/CD: Инструмент должен интегрироваться с популярными системами управления версиями (например, Git) и инструментами непрерывной интеграции и доставки (CI/CD), такими как Jenkins, Travis CI, GitLab CI и другими.
- Отчетность и аналитика: Инструмент должен предоставлять подробные отчеты о результатах выполнения тестов, включая информацию о пройденных и проваленных тестах, ошибках и предупреждениях.
- Поддержка скриншотов и видеозаписей: Инструмент должен обеспечивать возможность создания скриншотов и записи видео во время выполнения тестов для последующего анализа.
- Поддержка асинхронных операций и AJAX: Инструмент должен уметь обрабатывать асинхронные операции и AJAX-запросы для корректного тестирования приложений с динамическим содержимым.
- Отладка и трассировка: Инструмент должен предоставлять инструменты для отладки и трассировки тестов для облегчения поиска и исправления ошибок.
- Поддержка автоматизации: Инструмент должен обеспечивать возможность запуска тестов в автоматическом режиме как в локальной среде, так и в среде непрерывной интеграции.
- Сообщество и поддержка: Важно, чтобы у инструмента было активное сообщество пользователей и регулярные обновления, а также хорошая документация и техническая поддержка.
Это основные требования, которые помогут в выборе подходящего инструмента для разработки UI-тестов.
Наиболее популярным паттерном для разработки автоматизированных тестов для тестирования пользовательского интерфейса является PageObject. PageObject подразумевает разделение логики тестов и логику управления конкретной страницей. Для понимая PageObject проще представить его в виде объекта с различными свойствами, отвечающими за получения элементов html-страницы, методы для выполнения типичных действий на странице, которыми можно будет воспользоваться во время написания автоматизированных тестов, например метод открытия страницы, метод добавления товара в корзину и т. д.
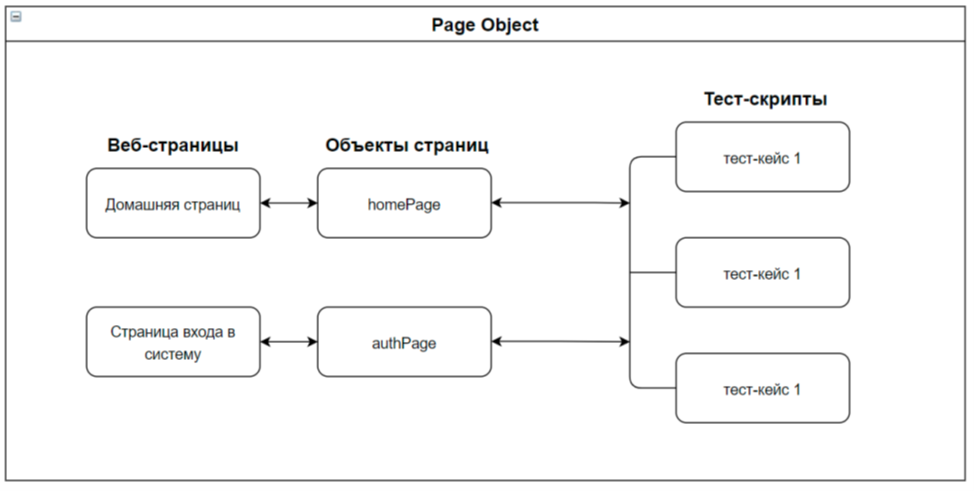
Пример архитектуры PageObject представлен на рисунке.

Рис. Пример PageObject архитектуры
На рисунке изображена архитектура, между взаимосвязями веб-страницы и тестовым сценарием находится прослойка в виде PageObject страницы, которая предоставляет механизмы для управления страницей. Помимо удобного хранения информации о страницах, PageObject позволит экономить время на рефакторинг кода, в случае если изменился дизайн или программисты, отвечающие за разработку пользовательского интерфейса, изменили селекторы html-элементов, на которых была завязана логика выборки этих элементов. Помимо PageObject стоит отметить еще два менее популярных способа написания тестов:
- screenplay;
- presenter first.
Screenplay это тот же PageObject, только его суть заключается в применение принципов проектирования SOLID, что естественно очень усложняет процесс разработки автоматизированных тестов для тестировщиков, которые не имеют хорошего опыта в разработки на одном из языков программирования. Использование Presenter first паттерна заключается в применение MVC (Model View Controller) архитектуры при написании автоматизированных тестов c использование TDD (Test Driven Development) подхода.

.png&w=640&q=75)