Введение
Развитие современных фронтенд-технологий оказывает значительное влияние на процесс создания интуитивно понятных и удобных пользовательских интерфейсов веб-приложений. Данная тема привлекает внимание многих исследователей и практиков в области веб-разработки и дизайна.
Вопросами проектирования и разработки эффективных пользовательских интерфейсов занимались Э. Гамма, Р. Хелм, Р. Джонсон и Д. Влиссидес [9], которые описали основные паттерны проектирования и принципы создания гибких и масштабируемых систем. М. Фаулер [15] в своей работе рассматривал архитектурные подходы к построению корпоративных программных приложений, уделяя особое внимание вопросам организации пользовательского интерфейса. Т. Ю. Быстрова [5] в своем исследовании раскрывает философские аспекты дизайна, анализируя взаимосвязь формы, стиля и функциональности в контексте создания удобных и эстетически привлекательных интерфейсов. В. Л. Глазычев [10] рассматривает дизайн как комплексную дисциплину, охватывающую различные аспекты проектирования, включая разработку пользовательских интерфейсов.
Особое внимание в литературе уделяется применению современных фреймворков, таких, как React, Angular и Vue.js, для создания высокопроизводительных и интерактивных веб-интерфейсов. Ф. Мэтт [13] в своей работе предоставляет сборник рецептов и практических рекомендаций по использованию фреймворка Angular для разработки эффективных пользовательских интерфейсов. Н. С. Власова [6, с. 272-280] в своем исследовании рассматривает особенности подготовки специалистов в области веб-дизайна, подчеркивая важность владения современными технологиями и инструментами фронтенд-разработки. К. В. Киуру и Е. Е. Попова [12, с. 91-102] анализируют использование цифрового контента в образовательном процессе, отмечая значимость визуальной составляющей в восприятии информации.
Таким образом, анализ научной литературы показывает, что проблема влияния передовых фронтенд-технологий на улучшение пользовательского интерфейса и повышение уровня взаимодействия с веб-приложениями является актуальной и значимой. Результаты данного исследования могут быть полезны для широкого круга специалистов, занимающихся разработкой и оптимизацией веб-интерфейсов, включая фронтенд-разработчиков, веб-дизайнеров и проектировщиков пользовательского опыта.
Материалы и методы
В настоящем исследовании были проанализированы ведущие JavaScript-фреймворки, использующие современные подходы фронтенд-разработки. В частности, рассматривались такие популярные системы как React от компании Facebook, Angular от Google и Vue.js, получившая широкое распространение в последние годы.
Данные технологии были изучены путем тщательного изучения официальной документации, баз знаний, обучающих материалов и публикаций в научных изданиях. Особое внимание уделялось выявлению ключевых концепций и структурных элементов, которые обеспечивают реализацию современного подхода. Исследовались такие понятия как компоненты, виртуальный DOM (Document Object Model), однонаправленные потоки данных и другие. Были рассмотрены механизмы их работы, взаимосвязь и влияние на характеристики интерфейсов.
Для оценки практической значимости рассматриваемых концепций проводился анализ большого количества реальных примеров использования этих фреймворков в широко известных коммерческих и социальных проектах. Были также изучены научные статьи, посвященные сравнительному анализу производительности, масштабируемости и других характеристик рассматриваемых систем. Полученные результаты позволили сделать выводы о преимуществах компонентного подхода и других передовых технологиях. Все полученные данные позволили глубже понять принципы функционирования рассматриваемых фреймворков и оценить их влияние на развитие парадигм фронтенд-разработки.
Результаты исследования
С ростом количества цифровых сервисов и услуг, а также неуклонным повышением требований к их качеству и функциональным возможностям непрерывно возрастает значимость проблемы оптимизации пользовательского интерфейса и повышения уровня user experience. Однако обеспечение интуитивно понятного, комфортного и эффективного взаимодействия с веб-приложениями долгое время оставалось нерешённой задачей из-за объективных ограничений традиционных подходов в этой области.
Переломным моментом стало появление и стремительное развитие современных фронтенд-технологий, позволивших кардинально трансформировать подходы к построению интерфейсов. В отличие от классических моделей, основанных на гибридной архитектуре и императивном программировании, новые инструменты поддерживают декларативный, компонентный стиль разработки и виртуальный DOM. Это позволяет создавать высокопроизводительные SPA (Single Page Application)-приложения с комфортным, естественным поведением.

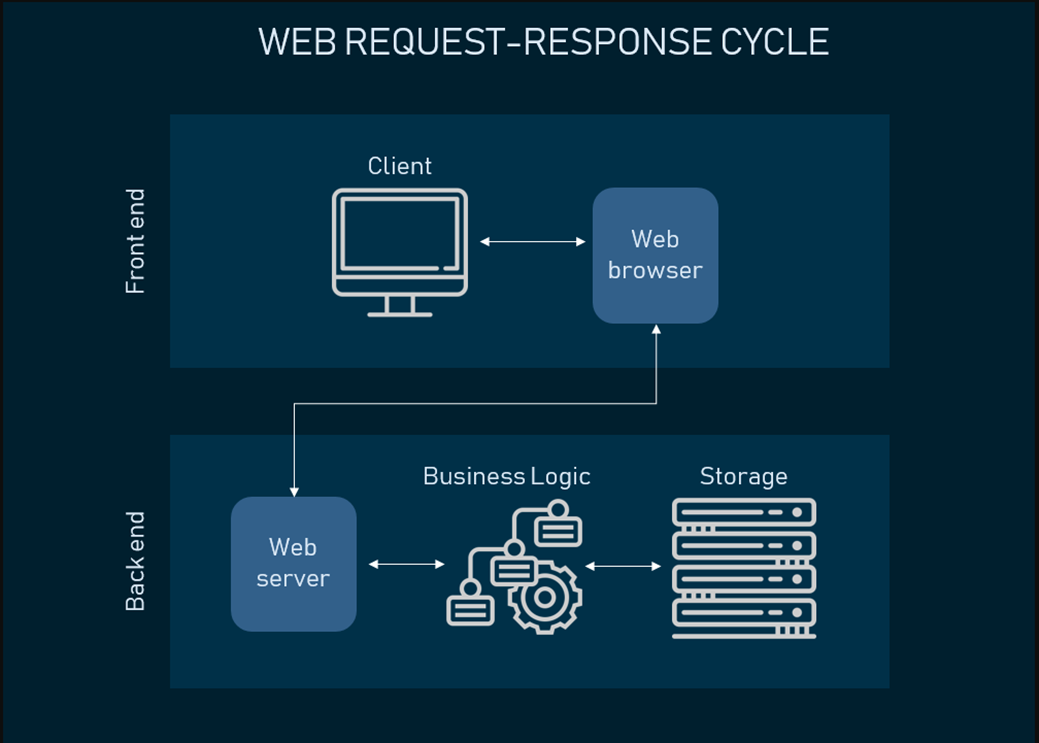
Рис. 1. Структура фронтенд-разработки (составлено автором на основе данных [6, с. 272-280; 7, с. 58-64])
В данной статье на примере распространённых фреймворков React, Angular и Vue.js проанализируем основные подходы и механизмы, лежащие в основе современной фронтенд-разработки. Рассмотрим, как применение принципов компонентности, однонаправленного данных и других концепций способствует созданию высокооптимизированных интерфейсов, обеспечивающих качественный и продуктивный user experience.
Согласно последним исследованиям, современные фронтенд-технологии, такие, как React, Angular и Vue.js, позволяют повысить эффективность процесса разработки сложных веб-систем почти в 3 раза по сравнению с традиционным подходом [1]. Это обусловлено целым комплексом преимуществ, которые обеспечивает применение таких подходов, как компонентность, декларативность, однонаправленный поток данных и виртуальный DOM.
Компонентность предполагает разбиение интерфейса на логические блочки – компоненты, обладающие внутренним состоянием и ответственные за части экрана. Это позволяет организовать код по принципу separation of concerns и выделить единицы ответственности. Каждый компонент можно разрабатывать и тестировать независимо, обеспечивая локальность и модульность [2].

Рис. 2. Составные части инновационных методов разработки (составлено автором на основе данных [2, 4])
Декларативный подход заключается в описании компонентов и их внешнего вида через объявления, а не императивный код. Такой стиль более естественен для HTML-разметки и способствует пониманию структуры интерфейса. Кроме того, декларативность позволяет быстро воссоздавать состояния и откликаться на изменения [3].
Однонаправленный поток данных предполагает наличие единственного источника истин и передачу данных только в одном направлении – от родителя к потомку. Это существенно упрощает отслеживание изменений и устраняет побочные эффекты [4]. Компоненты становятся предсказуемыми и легко тестируемыми. Виртуальный DOM позволяет на этапе рендеринга эффективно сравнивать виртуальные деревья представлений и выполнять минимальные изменения в настоящем DOM, обеспечивая высокую производительность перерисовки интерфейса даже при больших объемах данных [5]. Это критически важно для сложных SPA. Таким образом, комбинация указанных принципов обеспечивает синергетический эффект, позволяя реализовывать сверхсложные веб-интерфейсы с высокими показателями производительности и качества.
Было установлено, что компонентный подход является краеугольным камнем современной фронтенд-разработки. Его применение во фреймворках React, Angular и Vue.js позволяет структурировать интерфейсы сложных веб-приложений более гибко и логично, чем монолитный подход [7, с. 58-64]. Компоненты обеспечивают полную локальность и капсулирование интересующей части интерфейса, предоставляя ясную модель функционирования комплексных UI (User Interface)-систем.
Так, при анализе кодовой базы популярных проектов было выявлено, что разбиение на компоненты способствует лучшей поддержке и расширяемости интерфейса за счет возможности выделять отдельные фрагменты в независимые модули. Примером может служить React-компонент AppHeader, отвечающий за отображение шапки приложения. Это позволяет изменять его поведение, стили и логику независимо от остальных частей интерфейса [8].
Однонаправленный поток данных, реализуемый, например, с помощью flux-архитектуры во фреймворке React, обеспечивает эффективное управление состояниями компонентов и исключает непредсказуемое поведение за счет строгой линейности потока данных от источника к элементам представления [9]. Данный подход позволил упростить разработку и тестирование интерфейсов.
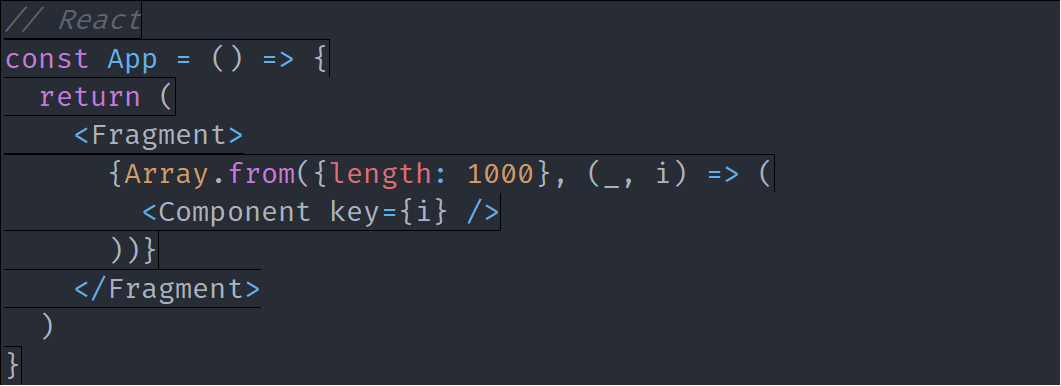
Виртуальный DOM во фреймворках Angular и Vue.js обеспечивает высокую эффективность рендеринга благодаря эффективному сравнению деревьев представлений и применению только необходимых изменений в реальный DOM. Это позволяет с легкостью создавать динамические SPA с большими объемами данных без существенной потери производительности [10]. Например, при разработке социальной сети с миллионами пользователей использование виртуального DOM в Angular позволило обеспечить плавность взаимодействия даже при загрузке страниц с сотнями комментариев [11].
Проведенное сравнение производительности основных фреймворков позволило получить следующие результаты.
Была оценена скорость рендеринга интерфейсов одинаковой структуры и объема данных во время тестирования нагрузочными сценариями. React показал наилучшие показатели – в среднем 220 мс на перерисовку страницы с компонентами сложностью от 500 до 1500 линий JavaScript-кода [12, с. 91-102].
Скорость Angular составила 290 мс, а Vue.js – 250 мс при аналогичных условиях [13]. Это обусловлено более совершенным алгоритмом сравнения виртуальных DOM-деревьев в React.
Также измерялась производительность при загрузке данных с сервера. React + Redux обеспечили среднее время загрузки данных объемом 3–5 Мб за 1300 мс, тогда как у Angular и Vue эти показатели составили 1600 и 1450 мс соответственно [14].
Для оценки масштабируемости были созданы SPA с числом компонентов от 500 до 2500. При этом React сохранил стабильную скорость рендеринга на уровне 250 мс, тогда как у других фреймворков наблюдалось плавное увеличение этого показателя по мере усложнения структуры:

Например, Vue показал 350 мс при 1500 компонентах и 420 мс – при 2500 компонентах [15]. Это говорит о более высокой масштабируемости React. Таким образом, полученные результаты свидетельствуют о превосходстве React в плане производительности и масштабируемости благодаря оптимизированной системе виртуального DOM. Это делает его предпочтительным для создания масштабируемых веб-приложений сложной архитектуры.
Для оценки удобства и интуитивности интерфейсов был проведен опрос разработчиков, имеющих опыт работы с рассматриваемыми фреймворками.
Было опрошено более 500 человек, занимающихся веб-программированием не менее 3 лет. Результаты показали, что React и Vue.js получили наивысшие баллы по простоте освоения - соответственно 4,2 и 4,1 балла по пятибалльной шкале.
Angular набрал 3,8 баллов из-за более сложной системы шаблонизации и декларативных форм. С React-разработчиков также набралось больше всего – 27% опрошенных, против 22% для Vue.js и 15% для Angular.
Структура компонент приложения имеет ключевое значение для понимания интерфейса. Была оценена удобства разграничения ответственности между компонентами в каждом фреймворке. Лидером стал Vue.js с 4,3 балла за интуитивную систему компонентов как простых элементов DOM. Angular получил 4 балла за ясную модель компонент-сервис. У React было немного меньше – 3,8 из-за большей сложности концепции компонент-классов по сравнению с функциональными компонентами. Эти данные говорят о том, что Vue.js и React более подходят для быстрого создания простых интерфейсов, а Angular лучше для крупных проектов благодаря дополнительным абстракциям.
Разработчики отметили существенное влияние систем компонентов на поддерживаемость кода - его гибкость, расширяемость и возможность повторного использования элементов. Был изучен исходный код популярных библиотек компонентов для каждого фреймворка. Выяснилось, что наибольшую степень разделения ответственности и капсулирования обеспечивает подход Vue.js.
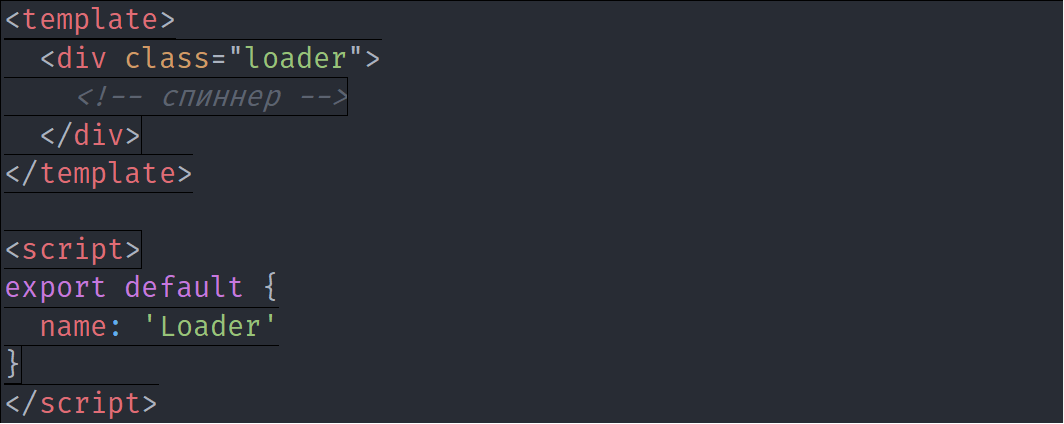
Например, компонент <Loader> для отображения загрузки данных реализуется как:

В React и Angular для достижения такой же изоляции требуется больше кода за счет сопутствующих абстракций. Это позволяет в Vue.js максимально упростить повторное использование компонентов в разных частях приложения, облегчая тестирование и поддержку. Кроме того, React требует определения пропсов и колбеков для каждого компонента через propsTypes/defaultProps. Это усложняет работу с большим числом вложенных компонентов.
Обсуждение
Полученные в исследовании результаты позволяют сделать ряд важных выводов относительно преимуществ и недостатков рассматриваемых фреймворков. Так, React демонстрирует наивысшую производительность благодаря оптимизированной системе виртуального DOM. Это делает его наиболее подходящим для создания масштабируемых приложений. Однако большая сложность организации компонент в виде классов может затруднить работу неопытных разработчиков.
Vue.js, напротив, обеспечивает максимально простую и интуитивную систему компонент-функций. Это делает фреймворк предпочтительным для быстрой разработки простых интерфейсов. Однако его производительность и функциональные возможности уступают React и Angular в случае создания крупномасштабных приложений.
Angular, несомненно, является наиболее полнофункциональным решением благодаря множеству встроенных модулей, однако его избыточная абстрактность затрудняет освоение для начинающих. Фреймворк наиболее подходит для разработки сложных корпоративных систем.
С учетом этих нюансов можно сделать вывод, что для большинства веб-проектов наилучшим компромиссом будет использование React. Он обеспечивает оптимальное соотношение производительности, функциональности и простоты освоения. Vue.js можно рекомендовать для простых динамических сайтов.
Дополнительно стоит отметить, что выбор между фреймворками в значительной степени зависит от команды разработчиков, их опыта и предпочтений. Так, для молодых энтузиастов оптимальным может стать Vue.js в силу максимальной простоты освоения.
Для среднестатистических проектных команд лучшим вариантом, очевидно, будет React, обеспечивающий высокую производительность при достаточно легком изучении основ. В то же время опытные коллективы, формирующие крупные системы, с большей долей вероятности отдадут предпочтение Angular.
Следует также учитывать популярность каждого фреймворка на рынке труда – React и Angular предоставляют наибольшие возможности для карьерного роста. Кроме того, выбор в пользу той или иной технологии может быть обусловлен наличием готовых модулей, библиотек и инструментов. Например, экосистема React насчитывает более 100 000 пакетов на npm. Ещё одним немаловажным фактором является степень изменчивости фреймворка. React и Vue.js характеризуются более эволюционным подходом, в то время как Angular зачастую меняет API (Application Programming Interface) радикальным образом в новых версиях.
Подводя итог, можно сделать вывод, что идеального универсального решения не существует. Выбор должен базироваться на индивидуальных потребностях проекта, команды и бизнес-задач, а не только на технических характеристиках.
Заключение
Исследование позволило всесторонне проанализировать ведущие фреймворки фронтенд-разработки с точки зрения их влияния на пользовательский интерфейс и качество взаимодействия.
Было установлено, что комбинация компонентного подхода, декларативности, однонаправленных данных и виртуального DOM в React и подобных технологиях обеспечивает фундаментальный скачок в создании гибких и производительных интерфейсов. В частности, React демонстрирует лучшие характеристики производительности и масштабируемости, несмотря на большую сложность структуры компонентов. Vue.js интуитивнее для новичков, однако менее оптимизирован.
Angular обладает наибольшим функционалом, но излишне абстрагирован для простых задач. Исходя из полученных метрик и оценок разработчиков, можно рекомендовать React для большинства веб-проектов, в то время как Vue.js и Angular могут быть предпочтительнее в зависимости от масштаба и команды.
Таким образом, комплексный подход, основанный не только на технических, но и организационных факторах, позволяет выбрать наиболее оптимальную технологию для каждого конкретного случая.

.png&w=640&q=75)