Introduction
In the era of digital technology, the need for innovative tools that can transform the field of education and science is becoming increasingly relevant. Our application, Pyjam, developed on the basis of modern web development technologies, is a prime example of such a tool. Utilizing programming languages like Angular, TypeScript, PHP, and NestJS, as well as frameworks like Ionic and Capacitor, we have created a unique cross-platform application designed to simplify and enhance the content creation process for bloggers [1].
Our Pyjam application offers users a wide range of possibilities for interacting with content – from writing texts and creating graphics to editing photos and videos. This makes it not just a convenient tool for bloggers, but also a significant resource for educational and scientific purposes, allowing for the exchange of knowledge and ideas with maximum efficiency [6].
The principle of cross-platform compatibility is especially important in our times, when users expect a high level of convenience and accessibility. Our application is available in web browsers as well as in mobile versions for Android and iOS, making it accessible to a wide audience without the need for developing separate applications for each platform. This is achieved through the use of modern technologies and approaches that maintain high performance and quality of the interface.
In this article, we will take a detailed look at the technical aspects of our application, discuss how cross-platform development and integration with native device functions open up new possibilities for users, and how this can impact the field of education and science in the 21st century. The following sections will describe how the choice of technology stack and architectural solutions allow us to achieve a high level of universality and scalability of the application [7].
Technology Stack
To create our application, a complex of modern technologies was chosen, each of which plays a key role in ensuring its functionality, performance, and ease of use. Below is a detailed description of each component of the technology stack and its contribution to the development of the application.
Angular and TypeScript
Angular is a powerful framework for developing dynamic web applications, and TypeScript is a modern programming language that extends JavaScript's capabilities with static typing and object-oriented features. Combining these technologies allows us to create scalable and easily maintainable applications. Angular provides a structured base for development, while TypeScript simplifies debugging and code support by offering strict typing and compilation checks.
PHP and NestJS
PHP has established itself as one of the most popular languages for server development, with a large community and support for many hosting platforms. In our project, PHP is used for processing server requests and managing data. NestJS, a modern framework based on Node.js that uses TypeScript, adds elements of object-oriented and functional programming to the project, improving the structure of the server side and increasing its reliability [5].
Ionic and Capacitor
Ionic is a high-level framework for developing cross-platform mobile applications. It allows the use of web technologies (HTML, CSS, and JavaScript) to create applications that can run both in web browsers and on mobile devices. Capacitor acts as a bridge between the web application and the native platform, allowing access to native device functions through JavaScript. This significantly expands the capabilities of web applications, giving them access to features such as cameras, GPS, and system notifications.
Cross-Platform Compatibility
Cross-platform compatibility is one of the key aspects of modern software development that plays a decisive role in expanding the audience and accessibility of the application. The Pyjam application takes advantage of this approach to ensure that users can work with it on various devices – from desktop computers to mobile phones and tablets [3].
Using the Ionic Framework and Capacitor Plugins
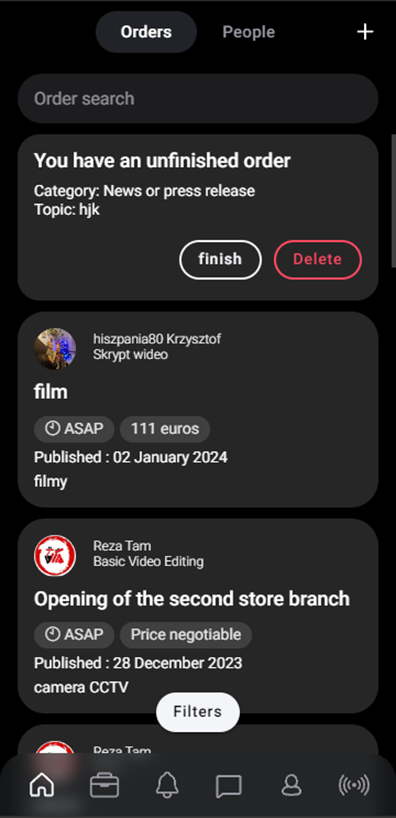
The Ionic framework allows us to use standard web technologies, such as HTML, CSS, and JavaScript, to create applications that can be launched as web applications or as native applications on various platforms. This is achieved through the use of Capacitor, which serves as a link between the web code and the native APIs of the devices. Capacitor allows web applications access to native device functions, such as access to the camera, system notifications, geolocation, and other features that have traditionally been available only to native applications (fig. 1).

Fig. 1. Ionic Framework and Capacitor Plugins
Operating Principle
The application is packaged in a container that uses the WebView component to display the user interface. This means that the Pyjam application is essentially a web application running locally on the user's device. This simplifies development and support, as changes to the application code can be quickly distributed across all platforms without the need for separate compilation for each of them.
Advantages of Cross-Platform Development
- Broad Accessibility: Users can access the application regardless of which device they use, which expands the audience and increases engagement.
- Resource Savings: Developing one application that works on all platforms reduces time and costs compared to developing separate applications for each operating system.
- Unified User Experience: Providing the same user experience on different platforms improves brand recognition and user loyalty.
- Easier Updates and Support: Updates can be deployed simultaneously for all platforms, providing a quick response to bugs and changes in user requirements.
Challenges of Cross-Platform Development
It is also necessary to consider some challenges associated with cross-platform development:
- Performance: Web technologies may not always match the performance of native applications, especially in cases of complex animations and high graphics requirements.
- Access to Some Functions: Despite the broad capabilities of Capacitor, some specific functions may remain inaccessible or require special configuration.
- In conclusion, cross-platform development offers significant advantages in project management and scalability. It allows for the creation of universal applications that can meet the needs of a wide audience and quickly adapt to market changes.
Integration with Native Device Functions
The use of cross-platform technologies such as Ionic and Capacitor allows our application to overcome traditional limitations of web applications by providing access to native device functions. This capability significantly expands the functionality of the application and enhances its appeal to users.
How Integration Works
Capacitor acts as a bridge between the web application and the native level of the device, allowing web code to invoke native functions and capabilities of operating systems. This is achieved through the use of plugins, which are native components capable of interacting with the device's API. JavaScript code in the application can directly call these plugins to perform operations that typically require native implementation.
Examples of Functionality
- Push Notifications: The application can send notifications to users even when it is not active, improving the user experience and helping maintain connection with the audience.
- Background Tasks: Capacitor allows the performance of background tasks, such as data synchronization or complex computations, without occupying the user interface and not reducing the performance of the application.
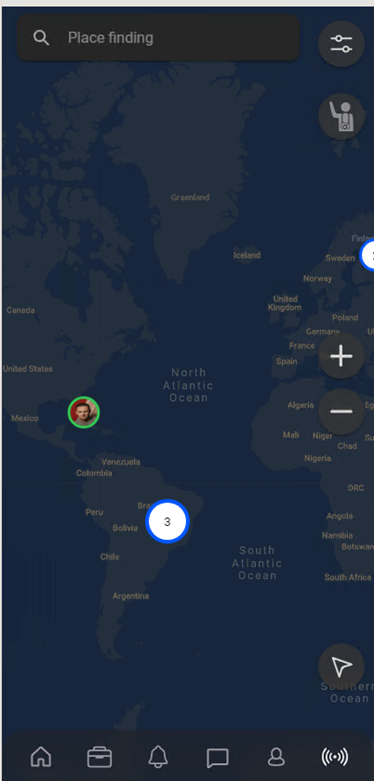
- Access to Hardware Functions: Direct access to functions such as the camera, geolocation, accelerometer allows the creation of more interactive and functional applications (fig. 2).

Fig. 2. Direct access to function geolocation
- Access to Media: Using the device's microphone and speakers for recording and playing back audio and video, providing a rich multimedia experience.
- Access to System Information: For example, it is easy to obtain information about the battery level, which can be useful for optimizing the operation of the application depending on the state of the user's device.
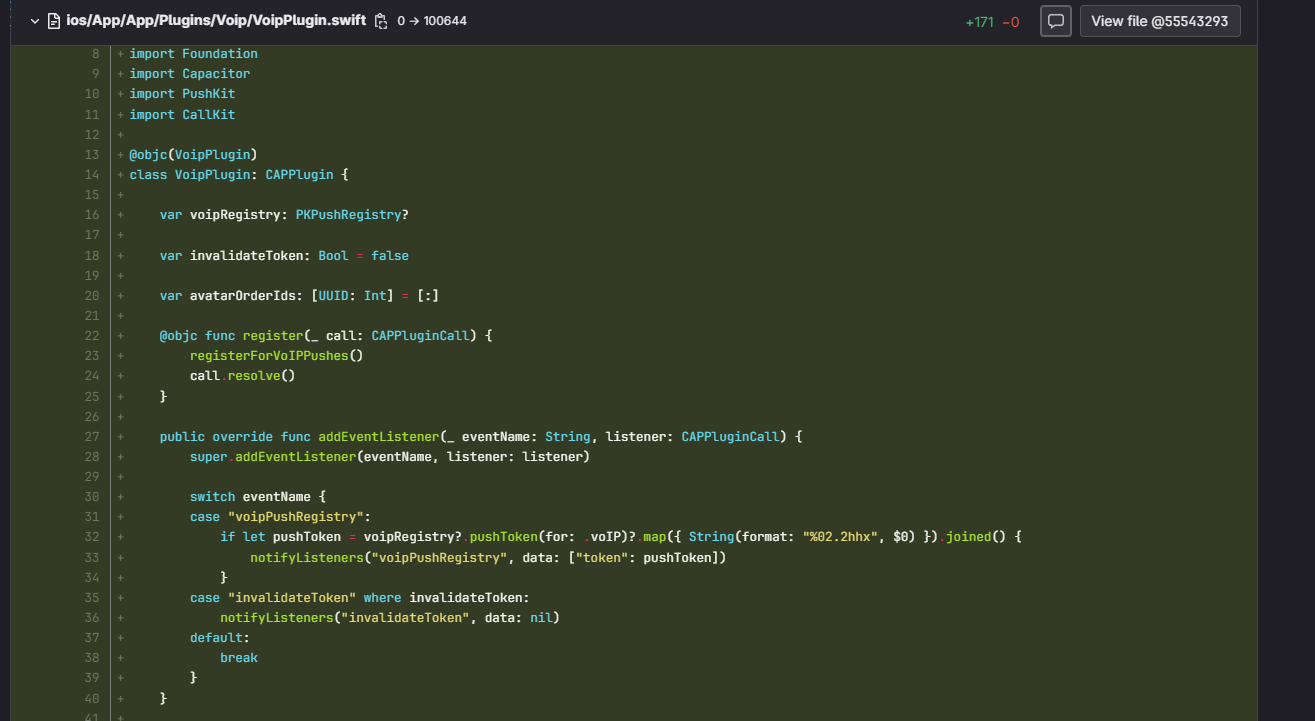
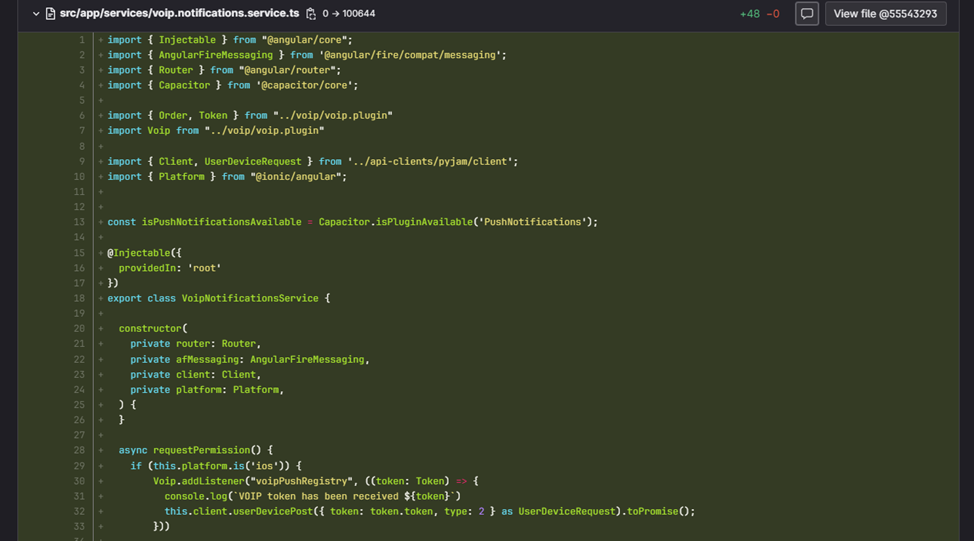
- Integration with the System Phone: The ability to use VoIP technologies with the capability to call even when the application is turned off on Android and iOS (fig. 3, 4).


Fig. 3, 4. Example of using VoIP PushKit and CallKit on iOS
Advantages and Challenges
Developing cross-platform applications using modern technologies such as Ionic and Capacitor offers a number of significant advantages, but it also comes with certain challenges. These aspects affect both the development process and the perception and use of the application by end users.
Advantages of Cross-Platform Development
- Time and Resource Savings: Developing one application that works on all platforms can significantly reduce time and costs, as there is no need to create and maintain multiple code bases for different operating systems.
- Wider Audience: An application available on different platforms can reach more users, thereby increasing the potential audience and improving overall engagement metrics.
- Unified User Experience: Providing a consistent interface and functionality on all devices improves the user experience, which promotes brand recognition and increases user loyalty.
- Simplified Updating and Support: Updates can be released simultaneously for all platforms, simplifying version management and reducing risks associated with bugs and security vulnerabilities.
Challenges of Cross-Platform Development
- Application Performance: Cross-platform applications may suffer from performance issues compared to native applications, especially when intensively using device resources, such as graphics or animation.
- Access to Functionality and APIs: Although frameworks like Capacitor provide access to native APIs, some specific functions may be unavailable or their implementation may be more complex than in native applications.
- Dependency Management: The complexity of managing dependencies increases due to the need to maintain compatibility with various operating systems and their versions, which can lead to additional difficulties in support and updating.
- Testing and Quality: Ensuring stability and consistent quality of performance on all platforms requires comprehensive and meticulous multi-level testing, increasing labor costs and the complexity of the development process.
Strategies for Overcoming Challenges
To effectively address these issues, developers can use the following strategies:
- Performance Optimization: Applying best programming practices, such as minimizing access to the DOM in web technologies and using asynchronous data processing methods, can help reduce CPU load and improve application responsiveness.
- Flexible Use of APIs: For functions not supported by standard plugins, specialized plugins can be developed, or conditional logic can be used to adapt functionality to different platforms.
- Extended Testing: Implementing automated tests and continuous integration can help detect and resolve issues at early stages of development and ensure high quality of the final product.
- Version and Dependency Management: Using modern dependency management tools and adhering to strict version management procedures can help avoid conflicts and simplify the application updating process.
While cross-platform development presents certain difficulties, the right choice of technologies and strategies can significantly simplify the creation and support of applications capable of meeting the diverse needs of users on various devices.
Conclusions
In today's world, where digital technologies increasingly impact science, education, and innovation, cross-platform applications like ours play a key role. Using frameworks such as Ionic and Capacitor not only facilitates the development and support of applications but also expands their functionality through integration with native device functions. This opens up new opportunities for educational institutions, scientific organizations, and individual users who are eager to use the latest technology achievements to improve the quality and accessibility of information [4].
Contribution to Education and Science
Our application allows users not only to consume content but also to actively interact with it, create their own materials, and share them. This is especially important in the context of educational processes, where active interaction with the material contributes to better knowledge absorption. In the scientific field, the application can serve as a tool for disseminating scientific research, providing a platform for exchanging ideas and experiment results.
Plans for Further Development and Innovations
We aim not only to maintain the relevance of the application through regular updates and improvements but also to expand its functional capabilities. Plans include integration with new native APIs, improving the user interface, and adding artificial intelligence functions for automating routine tasks and analyzing data [2].
Value for Users
For users, this means deeper and more quality interaction with the application, which not only meets their current needs but also provides tools for development and self-improvement. The Pyjam application strives to become not just a platform for content exchange but also a valuable resource that fosters the development of the educational and scientific sphere.
In conclusion, the integration of cross-platform technologies and native functionalities represents a powerful combination that can ensure the development of high-quality, accessible, and user-friendly applications. This approach is what we see as the key to responding to the challenges of the 21st century in the fields of science, education, and innovation.

.png&w=640&q=75)