Введение
Покадровая перемотка (frame-by-frame seeking) в HTMLVideoElement становится всё более востребованной в современных веб-приложениях, работающих с видео. Она необходима не только для реализации базовой навигации в редакторах и инструментах аннотации, но и как фундаментальный элемент в задачах обработки и генерации видеоконтента прямо в браузере.
HTMLVideoElement на сегодняшний день поддерживается во всех современных браузерах и широко используется как базовый инструмент при создании видеоредакторов, генераторов видео с эффектами, обучающих платформ и систем автоматической разметки. Благодаря простоте API и полной интеграции с браузерной экосистемой он остаётся предпочтительным выбором, особенно при разработке решений, ориентированных на кроссбраузерную совместимость и минимальные издержки внедрения.
В то же время, с ростом требований к производительности и точности, разработчики начинают рассматривать использование более низкоуровневых решений, таких как WebCodecs API. Эти технологии обеспечивают большую гибкость и потенциально более высокую эффективность, но требуют ручного управления декодированием, демультиплексированием (demuxing) и синхронизацией медиа, что увеличивает сложность разработки. К тому же поддержка WebCodecs в браузерах пока не является универсальной, особенно на мобильных платформах.
Поэтому важно понимать реальные ограничения и производительность HTMLVideoElement в контексте покадровой навигации, чтобы:
- обоснованно выбирать стек технологий для веб-приложения;
- понимать, в каких пределах можно использовать HTMLVideoElement без перехода на более сложные решения;
- оценивать, когда переход на WebCodecs действительно оправдан по затратам и выгодам;
- строить реалистичные пайплайны клиентского транскодинга и генерации видео с эффектами и вложениями.
Скорость и предсказуемость покадровой навигации определяют, насколько надёжно можно использовать HTMLVideoElement в качестве компонента транскодирующих пайплайнов. В ряде случаев эта операция – узкое место, от которого зависят и интерактивность пользовательского интерфейса, и задержки в обработке.
Таким образом, исследование производительности покадровой перемотки в различных условиях (разрешение, кодек, GOP-структура, браузер) имеет прикладную ценность как для веб-разработчиков, так и для исследователей в области видеотехнологий, позволяя принимать обоснованные архитектурные решения и оптимизировать поведение видеосистем в браузере.
Исследуемые параметры и постановка эксперимента
Целью данного исследования является выявление факторов, влияющих на производительность покадровой перемотки с использованием интерфейса HTMLVideoElement в современных браузерах. Для этого была сформирована экспериментальная методика, охватывающая широкий спектр параметров видеопотока, сценариев навигации и характеристик браузерной среды.
Характеристики видеоматериалов
В качестве входных данных использовались видеоролики, различающиеся по следующим признакам:
- Разрешение изображения: 480p, 720p, 1080p и 2160p. Данный диапазон охватывает как базовые, так и высокодетализированные видеопотоки, позволяя оценить влияние объёма данных на латентность перемотки.
- Формат кодирования: H.264 (AVC) и VP9. Выбор обусловлен широкой поддержкой этих стандартов в популярных браузерах, а также их различиями в подходах к сжатию и декодированию.
- GOP-структура (Group of Pictures): анализировались видеопотоки с различной частотой размещения I-кадров (от 15 до 120 кадров), а также с различной комбинацией B- и P-кадров. Особое внимание уделялось влиянию длины GOP на точность и скорость перемотки.
Сценарии навигации
Для оценки поведения HTMLVideoElement применялись следующие типовые сценарии изменения позиции воспроизведения:
- Равномерная покадровая навигация – установка значения currentTime с фиксированным шагом, соответствующим одному кадру (1/30 секунды).
- Скачкообразная навигация – перемещение вперёд или назад на несколько кадров, имитирующее ускоренную или ручную перемотку.
- Циклическая навигация – повторяющееся перемещение между двумя временными отметками (loop-seeking), характерное для интерфейсов аннотации или предпросмотра.
Каждый сценарий моделирует реальные задачи, возникающие при реализации видеоредакторов, генераторов обучающих материалов и систем визуального анализа.
Среда выполнения
Эксперименты проводились на нескольких браузерах и операционных системах с целью выявления возможных различий в реализации и оптимизации видеодекодирования:
- Браузеры: Google Chrome, Mozilla Firefox, Safari (актуальные стабильные версии).
- Платформы: Windows 10/11, macOS, Ubuntu Linux, Android и iOS.
Такой выбор обусловлен необходимостью оценки поведения HTMLVideoElement в условиях, максимально приближенных к реальному использованию в кроссбраузерных и кроссплатформенных веб-приложениях.
Оцениваемые метрики
Для каждой конфигурации параметров измерялись следующие показатели:
- Время отклика (latency) – интервал между установкой значения currentTime и получением визуального подтверждения обновления кадра (по событию seeked и/или requestVideoFrameCallback).
- Точность отображения кадра – соответствие полученного изображения ожидаемому кадру по таймкоду.
- Повторяемость результата – устойчивость поведения HTMLVideoElement при многократных попытках перемотки (в том числе стабильность задержек и отсутствие артефактов).
Суммарно указанные метрики позволяют объективно оценить применимость HTMLVideoElement в задачах, требующих высокой точности и предсказуемости покадрового доступа к видеоконтенту.
Методика измерений
Для измерения задержки при перемотке использовалась метрика, отражающая интервал между программной установкой временной позиции (currentTime) и моментом, когда браузер сигнализирует о завершении seek-операции через событие seeked. Это событие гарантирует, что медиадекодер завершил перемещение к новой позиции и кадр доступен для отображения.
Измерения производились с использованием высокоточной функции performance.now() следующим образом:
const video = document.querySelector('video');
const step = 1 / 30;
async function measureSeekLatency() {
return new Promise(resolve => {
const start = performance.now();
const onSeeked = () => {
video.removeEventListener('seeked', onSeeked);
const latency = performance.now() - start;
console.log(`Seek latency: ${latency.toFixed(2)} ms`);
resolve(latency);
};
video.addEventListener('seeked', onSeeked);
video.currentTime += step;
});
}
Перед началом замера видео переводилось в состояние паузы (video.pause()), чтобы исключить вмешательство механизма автоматического воспроизведения. В ряде случаев также отслеживалось событие timeupdate, однако из-за его менее стабильного поведения оно не использовалось в качестве основной метрики.
Каждое измерение повторялось многократно (100 итераций) на одной и той же видеопозиции, а затем усреднялось. Для оценки стабильности применялся также анализ разброса (дисперсии) результатов.
Результаты экспериментального исследования
В ходе экспериментов была выявлена существенная зависимость времени перемотки (seeking latency) от количества кадров и структуры видеопотока, особенно в браузерах на базе Chromium.
Для оценки сложности операции перемотки был создан видеоролик с искусственно сниженной частотой ключевых кадров. Видео имело длительность 7 секунд, разрешение 1080p и частоту 30 кадров в секунду, что соответствует 210 кадрам в секунду и 301 кадру в целом. При этом использовались две версии видеоролика:
- Видео с 3 I-кадрами, распределёнными равномерно.
- Видео с одним I-кадром, расположенным в начале потока (ключевая частота: 9999).
Последний вариант был создан с помощью следующей команды ffmpeg:
ffmpeg -i bbb_sunflower_7sec_1080p_30fps_normal.mp4 \
-c:v libx264 -g 9999 -keyint_min 9999 -sc_threshold 0 \
-force_key_frames "0" -pix_fmt yuv420p \
-preset fast -crf 18 \
bbb_sunflower_7sec_1080p_30fps_one-iframe.mp4
Сравнительные результаты измерений приведены в таблице:
Таблица
Браузер | Тип видео | Всего кадров | Общее время (мс) | Время перемотки на кадр (мс) | FPS при перемотке |
Chromium | Обычное | 301 | 5561.60 | 18.48 | 54.12 |
Chromium | 1 I-кадр | 301 | 9485.30 | 31.51 | 31.73 |
Safari | Обычное | 301 | 595.00 | 2.81 | 355.87 |
Safari | 1 I-кадр | 301 | 471.00 | 2.23 | 448.43 |
Полученные данные показывают, что в браузерах на базе Chromium операция перемотки имеет линейную сложность O(n), где n – расстояние до ближайшего I-кадра. При последовательной покадровой навигации это приводит к квадратичной сложности O(n²) при переборе всех кадров. Это объясняет значительный рост времени перемотки в случае видео с единственным I-кадром.
Для браузера Safari зависимость от плотности ключевых кадров практически отсутствует, что может свидетельствовать об использовании более эффективного механизма буферизации и декодирования.
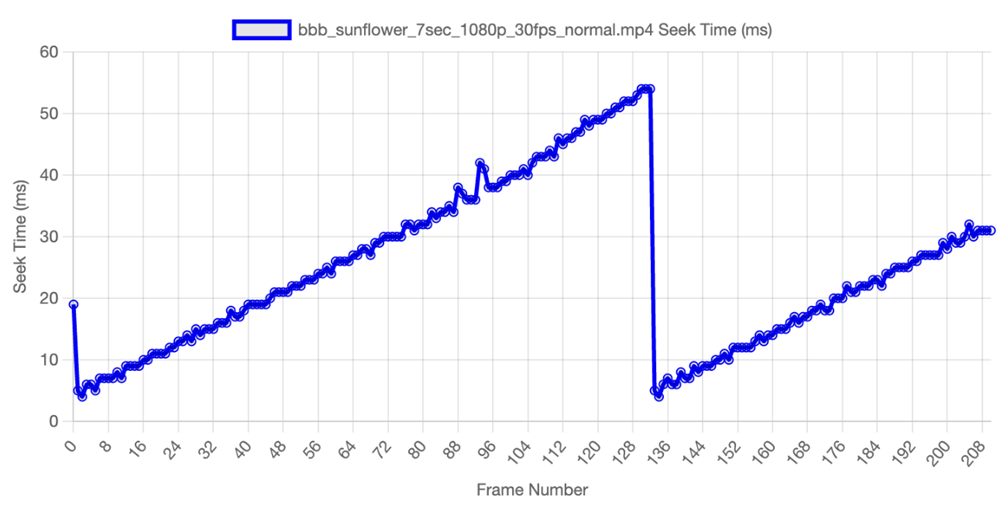
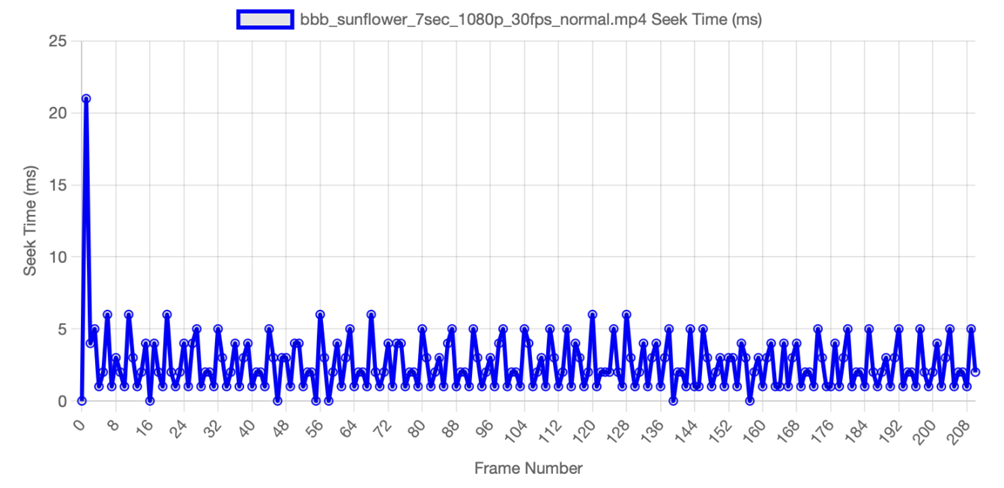
Графики зависимости времени перемотки от позиции в видео демонстрируют характерное линейное поведение в Chromium (рис. 1) и почти горизонтальную линию в Safari (рис. 3).
Дополнительно была протестирована техника предварительной загрузки видеофайла в память с использованием Blob URL. В этом случае весь видеопоток предварительно загружается в оперативную память, что позволяет исключить задержки, связанные с загрузкой сегментов с диска или сети. При использовании данной техники наблюдается заметное снижение общего времени перемотки, однако сам механизм декодирования остаётся неизменным, и описанные выше особенности поведения сохраняются.

Рис. 1. Зависимость времени перемотки от позиции кадра (Chromium), для видео содержащего 2 iframe

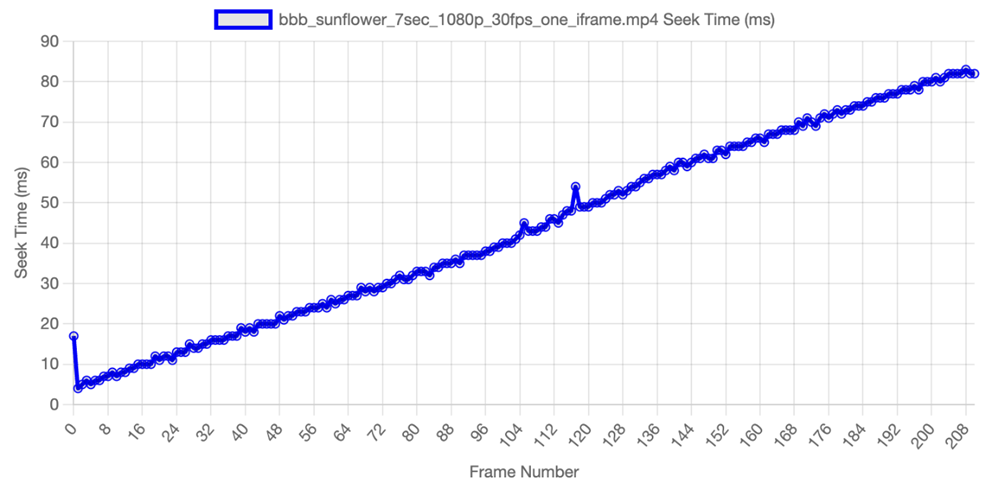
Рис. 2. Зависимость времени перемотки от позиции кадра (Chromium), для видео содержащего 2 iframe

Рис. 3. Зависимость времени перемотки от позиции кадра (Safari), для видео содержащего 2 iframe

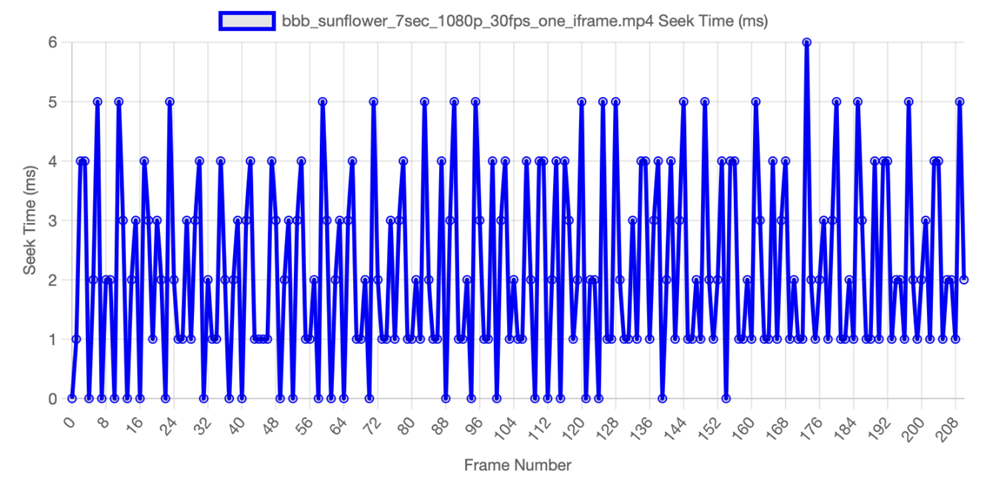
Рис. 4. Зависимость времени перемотки от позиции кадра (Safari), для видео содержащего 1 iframe
Заключение
Проведённое исследование показало, что поведение HTMLVideoElement при покадровой навигации существенно различается в зависимости от браузера. Особенно заметны различия в реализации логики перемотки между Chrome и Safari.
В браузерах на базе Chromium при любом изменении временной позиции, даже минимальном (например, при переходе к следующему кадру), происходит сброс внутреннего декодирующего пайплайна до ближайшего предыдущего I-кадра. Это означает, что декодер принудительно начинает декодирование заново, от точки случайного доступа, независимо от того, насколько близко находится целевой кадр. Такой подход приводит к линейному росту времени перемотки в зависимости от расстояния до I-кадра, а при последовательной покадровой навигации – к квадратичной сложности всей операции.
Safari реализует более эффективную стратегию. Если разница между текущим положением и целевым временем минимальна (например, на один кадр вперёд), декодер не выполняет сброс, а продолжает декодирование последовательно, используя уже загруженные или частично декодированные данные. Это позволяет Safari достигать существенно меньших задержек при перемотке и высокой предсказуемости при покадровой навигации.
Таким образом, особенности реализации seek-механизма в браузерах напрямую влияют на применимость HTMLVideoElement в задачах, требующих точного и быстрого доступа к отдельным кадрам. Разработчикам следует учитывать эти различия при выборе архитектурных решений и при необходимости рассматривать альтернативные API, такие, как WebCodecs, для повышения контроля над процессом декодирования.
.png&w=384&q=75)
.png&w=640&q=75)